问题:
1.项目中使用了GraphicLayer、GeoJSONLayer、ArcGISLayer,期望mars3d能够提供方法进行设置每个图层的zindex顺序
解决方案:
1.首先在mars3d的开发教程中查询三个Layer属于的图层类型,GraphicLayer、GeoJSONLayer均属于矢量图层,ArcGISLayer根据请求的服务类型不同可以分为瓦片图层与矢量数据图层。


2.首先需要了解的前置条件是,依据cesium的底层渲染机制,矢量数据永远在瓦片数据的上方,所以必须先弄清楚图层的类型是何种类型。
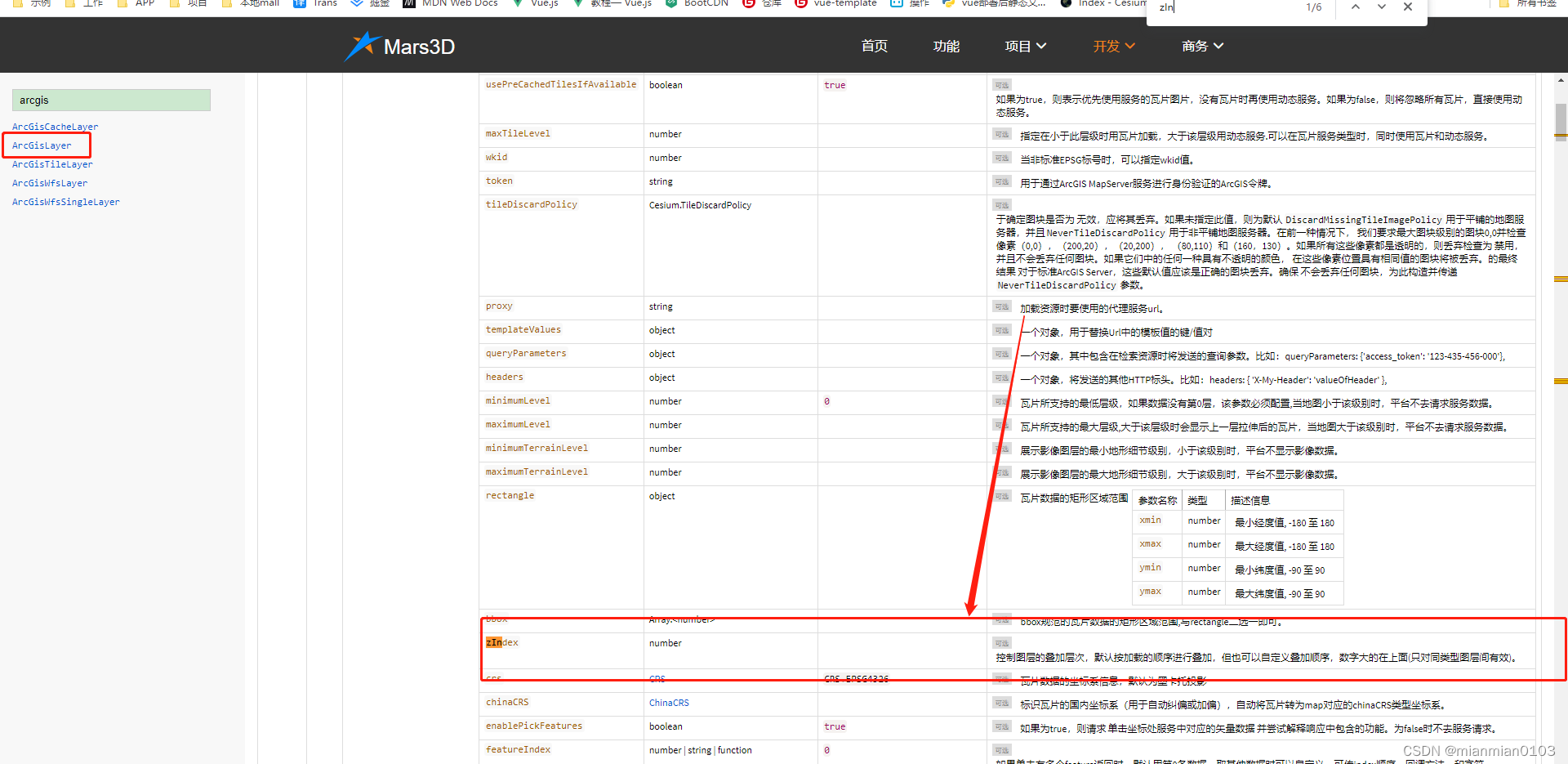
3.了解图层的类型后,期望控制图层的叠加顺序,可以考虑使用zindex参数来控制图层的叠加顺序。
3.1例如同时entity类型的矢量数据图层,可以在同为贴地的时候,设置zIndex数值来控制不同类型的叠加次序。
clampToGround: true,
zIndex: 999,
3.2如果是不同的数据类型,例如一个是entity类型,一个是primitive类型的矢量数据图层,就需要使用不同的高度值实现控制图层的叠加渲染的效果顺序。
可以考虑给positions的alt值一个准确的贴地的高程值。通过以下方法计算后,拿到数据给后端,让后端修改数据,通过渲染带准确的贴地的高程值的经纬度数据来实现不同图层的叠加效果控制。
1.相关计算方法:
http://mars3d.cn/api/PolyUtil.html?classFilter=polyutil#.computeSurfacePoints
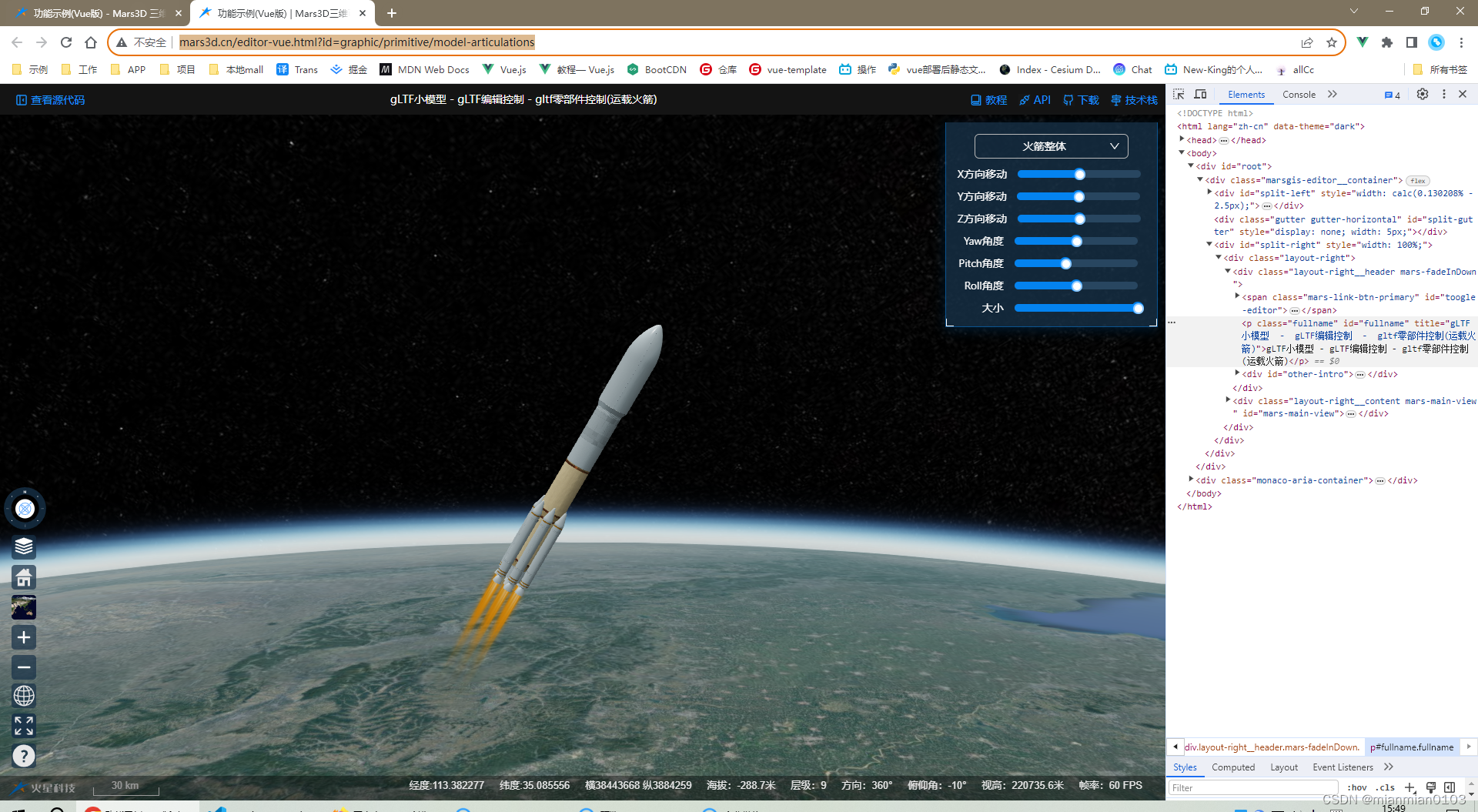
2.相关方法的计算示例说明:
功能示例(Vue版) | Mars3D三维可视化平台 | 火星科技


3.补充说明:
一般我们的计算方法均可以在示例的map.js文件中搜索,例如搜索.computeSurfacePoints(,就可以快速找到相关参数方法的使用示例,学习后复制粘贴查看效果即可。
这也是快速学习了解mars3d.js的方法。
下载示例口令:
下载示例git clone https://gitee.com/marsgis/mars3d-vue-example.git

4.GeoJSONLayer、ArcGISLayer是不同的图层类型,一个是矢量数据类型一个是瓦片类型的话,此时就必须明确矢量数据一定是在瓦片数据的上方渲染的,那么此时如果期望控制图层的叠加效果,就需要更换数据类型,考虑将GeoJSONLayer从矢量数据图层换成瓦片数据图层后在与不同瓦片数据图层在一起通过zIndex值来进行控制叠加效果。