知识付费小程序平台在当今数字化时代扮演着越来越重要的角色,为教育者和学习者提供了一个灵活、便捷的学习环境。本文将以关键词“知识付费小程序源码”为基础,探讨如何搭建一个功能强大的知识付费小程序平台,并提供一些基础的技术代码示例。

步骤1:选择合适的知识付费小程序源码
首先,选择适合你需求的知识付费小程序源码至关重要。一些流行的开源项目如微信小程序、支付宝小程序的开发框架,以及一些专业的知识付费小程序模板,都是不错的选择。在此,我们以微信小程序为例展示搭建过程。
// 微信小程序源码示例
// app.js
App({
onLaunch: function () {
// 应用启动时执行的初始化操作
},
// ...
})
// pages/index/index.js
Page({
data: {
courses: [],
},
onLoad: function () {
// 页面加载时请求后端接口获取课程信息
this.getCourses();
},
getCourses: function () {
// 模拟后端接口,实际项目中需替换为真实接口
wx.request({
url: 'https://your-backend-api.com/courses',
success: (res) => {
this.setData({
courses: res.data,
});
},
});
},
// ...
})
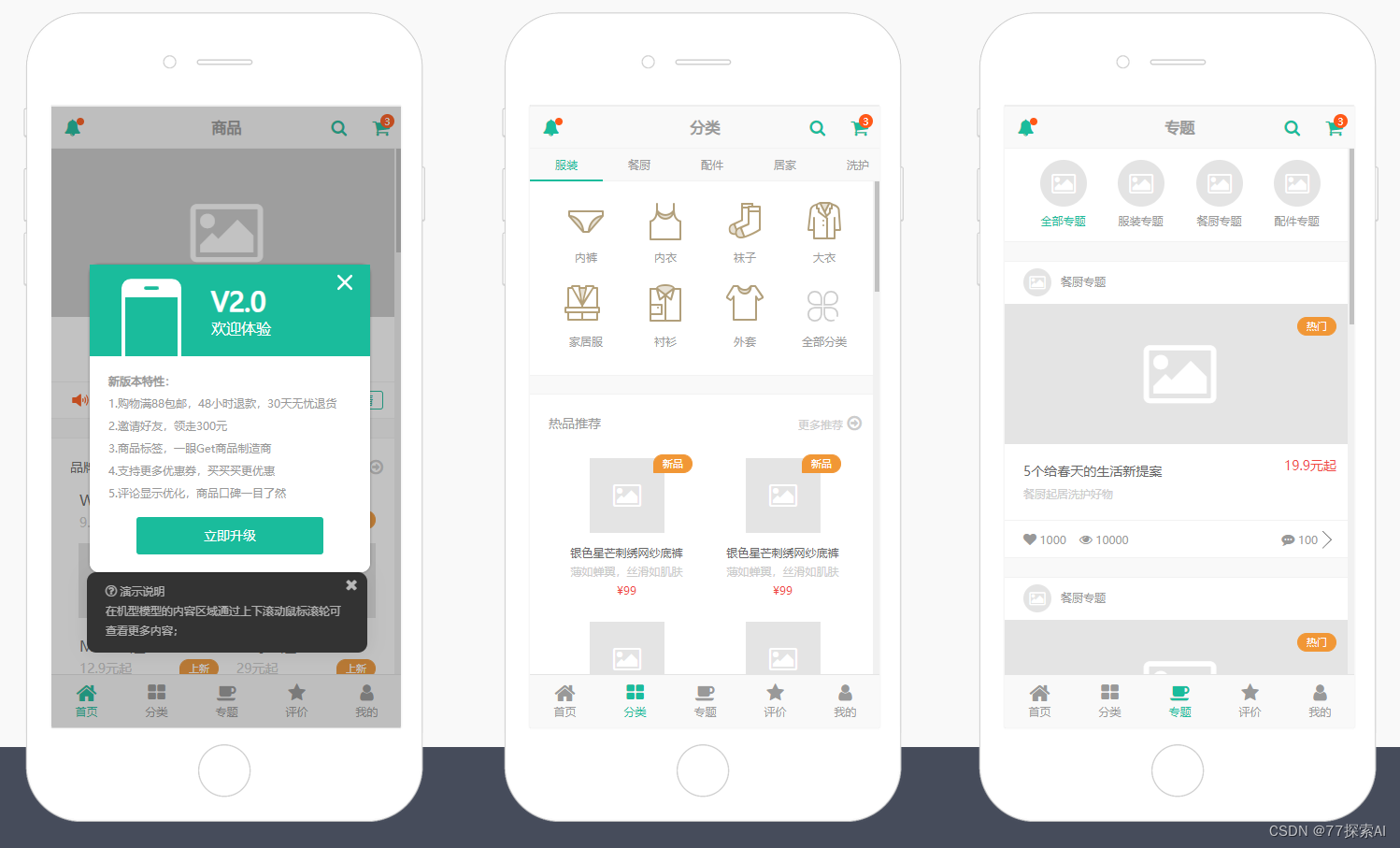
步骤2:设计用户友好的界面和交互
一个好的用户体验是知识付费小程序成功的关键。设计简洁、直观的界面,确保用户能够轻松浏览、购买和学习课程。
<!-- pages/index/index.wxml -->
<view>
<block wx:for="{
{courses}}" wx:key="index">
<navigator url="/pages/course/detail?id={
{item.id}}">
<view>{
{item.title}}</view>
<view>{
{item.price}}</view>
</navigator>
</block>
</view>
步骤3:整合安全可靠的支付系统
集成支付系统,确保用户购买课程的安全便捷。这里以微信支付为例,其他支付方式也可以类似实现。
// pages/course/detail.js
Page({
data: {
course: {
},
},
onLoad: function (options) {
// 根据传入的课程ID请求后端接口获取课程详情
this.getCourseDetail(options.id);
},
getCourseDetail: function (id) {
// 请求后端接口,获取课程详情信息
wx.request({
url: 'https://your-backend-api.com/course/detail?id=' + id,
success: (res) => {
this.setData({
course: res.data,
});
},
});
},
// 处理用户购买操作
purchaseCourse: function () {
// 调用微信支付接口
wx.requestPayment({
timeStamp: 'your_timestamp',
nonceStr: 'your_noncestr',
package: 'your_package',
signType: 'MD5',
paySign: 'your_paysign',
success: (res) => {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000,
});
},
fail: (res) => {
wx.showToast({
title: '支付失败',
icon: 'none',
duration: 2000,
});
},
});
},
});

通过以上简要示例,你可以初步了解如何使用微信小程序源码搭建一个基础的知识付费小程序平台。当然,实际项目中需要更加复杂的逻辑和功能,例如用户认证、课程管理、数据统计等,这需要更详细的技术实现和系统设计。希望这个简单的起步能够对你构建知识付费小程序平台有所启示。