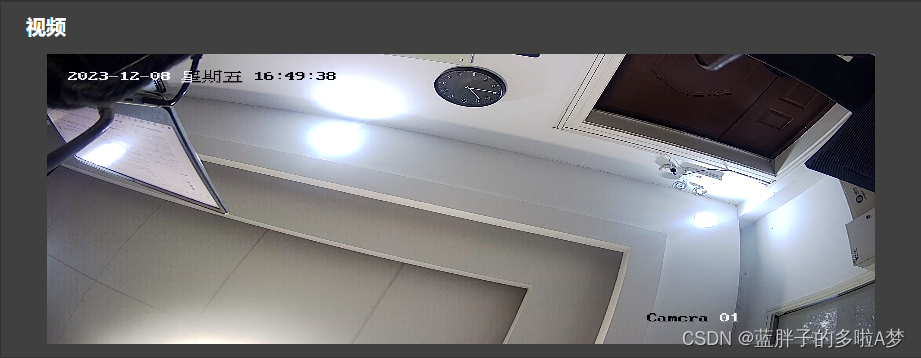
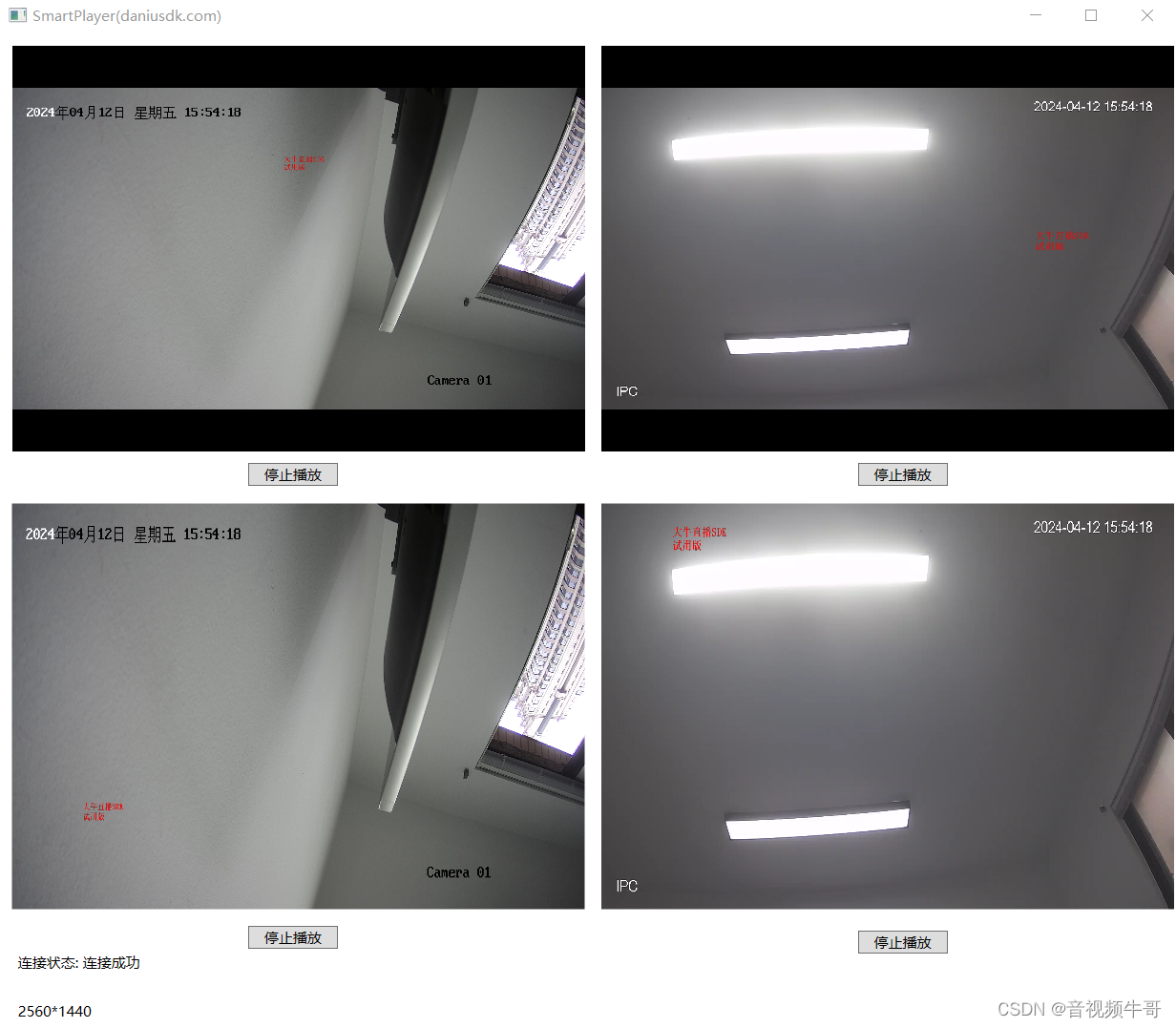
效果

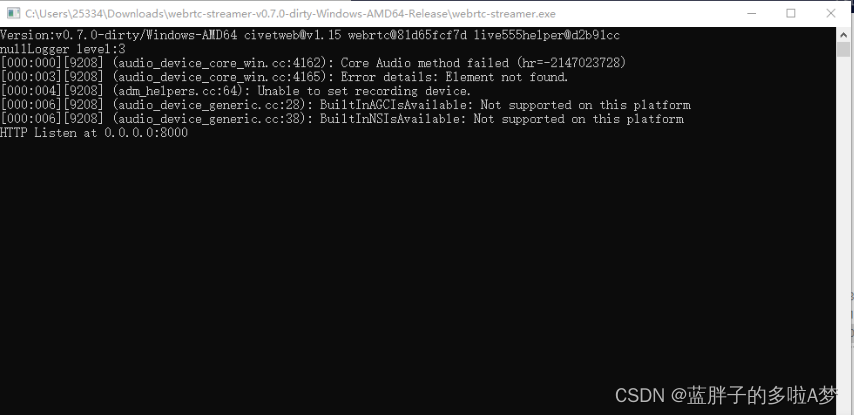
下图则启动成功,此时在浏览器访问127.0.0.1:8000可以看到本机监控画面

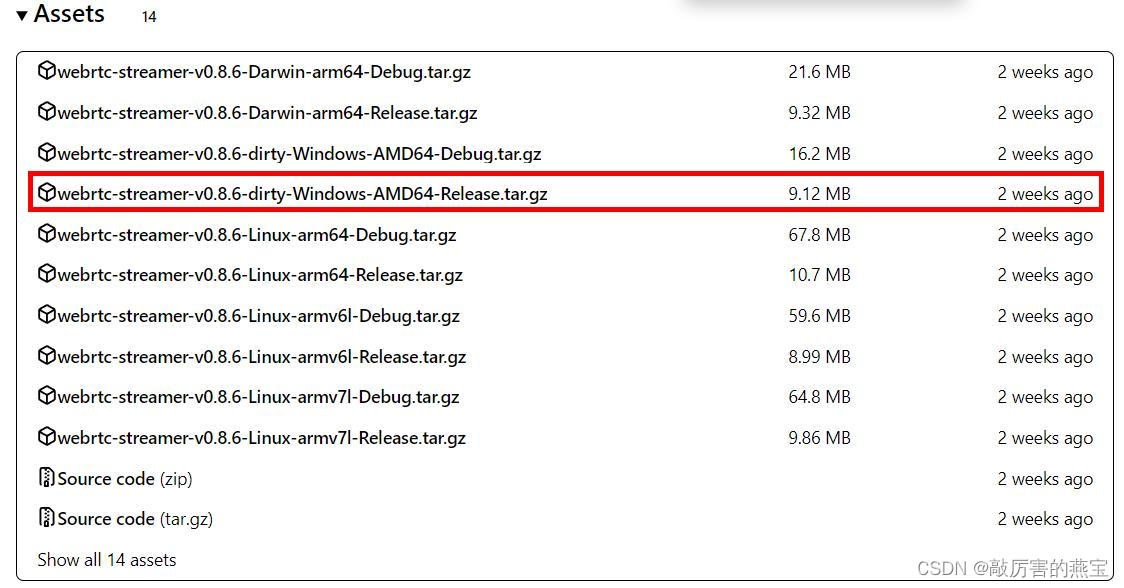
1、下载webrtc-streamer
地址:https://github.com/mpromonet/webrtc-streamer/releases
2、解压下载包

3、双击webrtc-streamer.exe启动服务

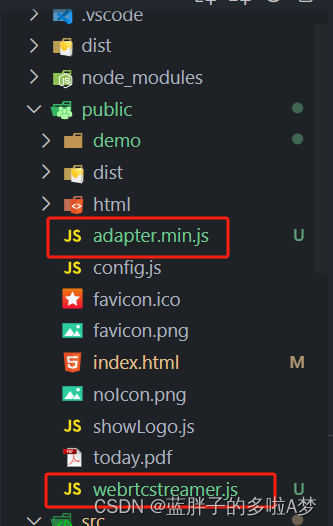
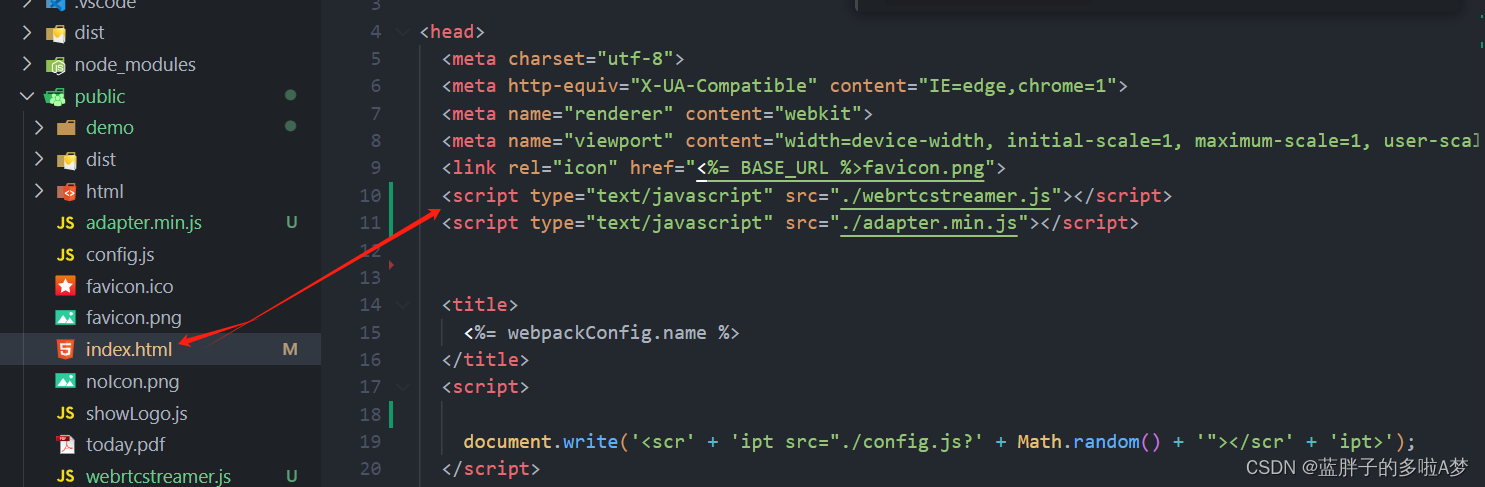
4、将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件


5.页面 中使用
注意:第三步在本机启动服务所以 new WebRtcStreamer(id,serverUrl)中URL传入127.0.0.1端口可
<template>
<div>
<div class="coTitle">视频</div>
<video id='video' controls autoplay autobuffer muted preload='auto'
style='width:90%; height: 290px; margin-left:5%;object-fit: fill;'>
</video>
</div>
</template>
<script>
export default {
name: 'index1',
data() {
return {
webRtcServer: null
}
},
mounted() {
//video:需要绑定的video控件ID
//127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
this.webRtcServer = new WebRtcStreamer('video', 'http//127.0.0.1:8000')
//需要查看的rtsp地址
this.webRtcServer.connect('rtsp://user:password@ip:port/cam/realmonitor?channel=1&subtype=0')
//rtsp://user:password@ip:port/h264/ch1/main/av_stream--海康
},
beforeDestroy() {
this.webRtcServer.disconnect()
this.webRtcServer = null
},
}
</script>
<style scoped></style>
6、运行项目可查看监控视频播放效果
文章参考链接:https://blog.csdn.net/liona_koukou/article/details/126605137


































![洛谷 P8802 [蓝桥杯 2022 国 B] 出差](https://img-blog.csdnimg.cn/img_convert/4d78fd802e8dc1b57b8a7daf6854702e.jpeg)