前言
收到需求,PM 觉得可拖拽节点的高亮背景和线样式不明显!CSS 样式得改!
注意:下述方式适用于ElementUI el-tree 和 ElementPlus el-tree!
修改
拖拽被叠加节点的背景色和文字
- 关键类名
is-drop-inner
.el-tree-node.is-drop-inner>.el-tree-node__content .el-tree-node__label{
background-color: red;
color: yellow;
}
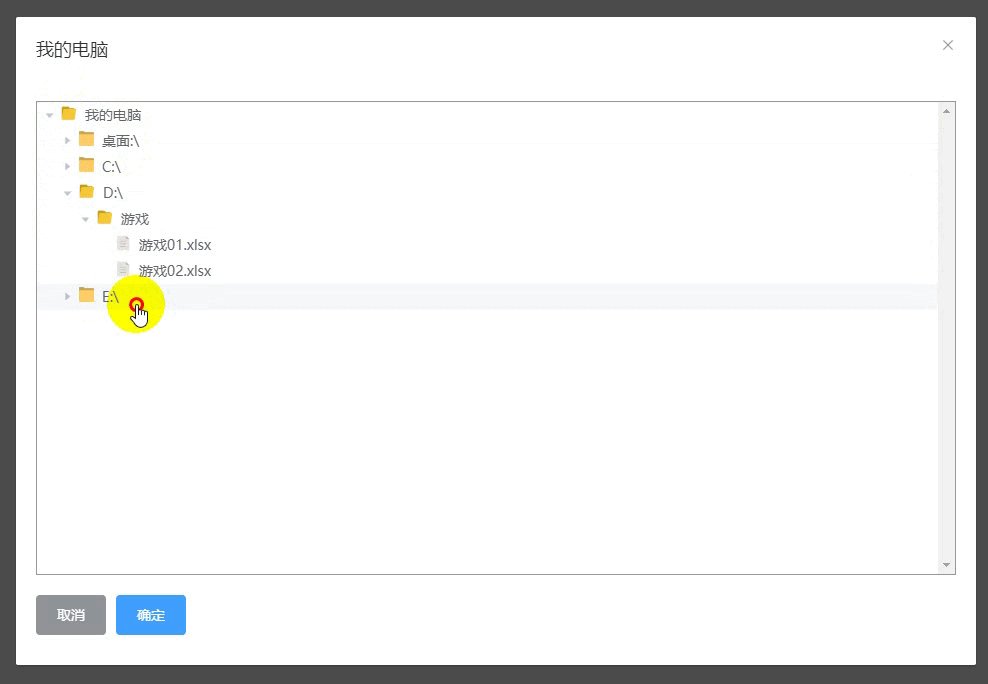
- 修改前效果:如图所示,被叠加的高亮节点为蓝底白字;

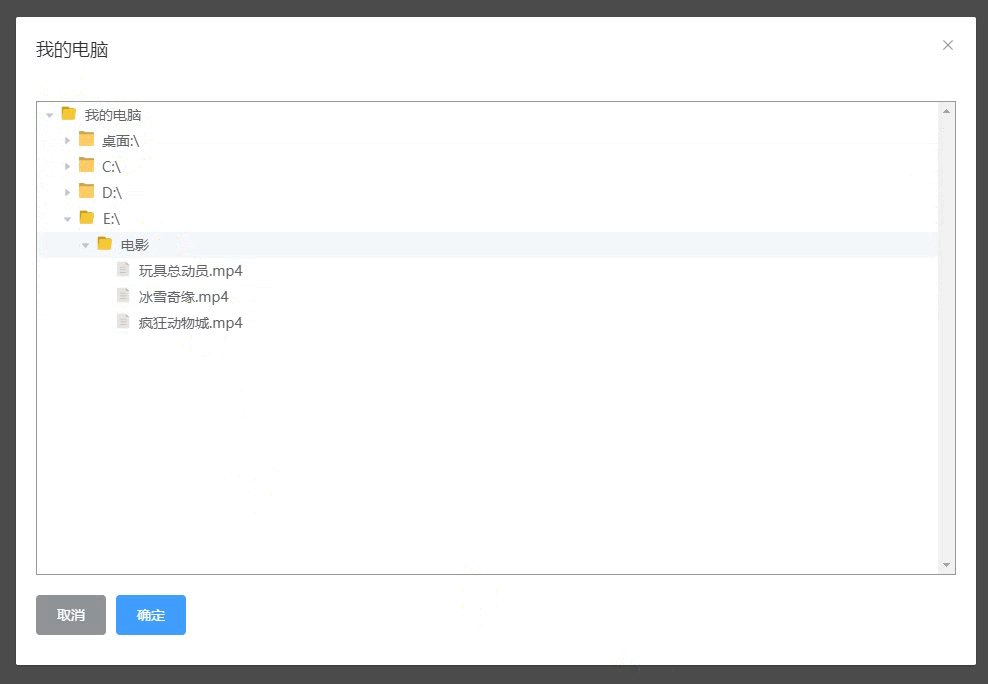
- 修改后效果:如图所示,被叠加的高亮节点为红底黄字;

拖拽插入节点之间的高亮线
- 关键类名
el-tree__drop-indicator
.el-tree__drop-indicator {
height: 3px;
background-color: red;
}
修改前效果:如图所示,高亮线为高1px ,蓝色;

修改后效果:如图所示,高亮线为高3px ,红色;

完整代码
<template>
<el-tree
:data="data"
show-checkbox
draggable
node-key="id"
:default-expanded-keys="[2, 3]"
:default-checked-keys="[5]">
</el-tree>
</template>
<script>
export default {
data() {
return {
data: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2',
disabled: true
}]
}, {
id: 2,
label: '二级 2-2',
disabled: true,
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2',
disabled: true
}]
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
}
};
</script>
<style>
// 拖拽时,被叠加节点的背景色和文字
.el-tree-node.is-drop-inner>.el-tree-node__content .el-tree-node__label{
background-color: red;
color: yellow;
}
// 拖拽时,插入节点之间的高亮线
.el-tree__drop-indicator {
height: 3px;
background-color: red;
}
</style>