1. MVC、MVP、MVVM
- MVC、MVP、MVVM 是常见的软件架构设计模式。
- MVVM:是一种软件架构设计模式,抽离了视图、数据和逻辑,并限定Model 和 View 只能通过 VM 进行通信,VM订阅Model并在数据更新的时候自动同步到视图。
- MVC、MVP、MVVM 之间的区别:
- MVC将应用抽象为数据层(Model)、视图层(View)和逻辑层(Controller),降低了项目耦合。但MVC并未限制数据流,Model 和 View之间可以通信。
- MVP限制了 Model 和 View 之间的通信,通过Presenter通信,让Model 和 View解耦更彻底,提升项目维护性和模块复用。
- MVVM 是对MVP中Presenter的改造,用 VM (ViewModel)替换P,MVVM自动同步数据到视图,不需要手动操作视图,降低代码的复杂度。
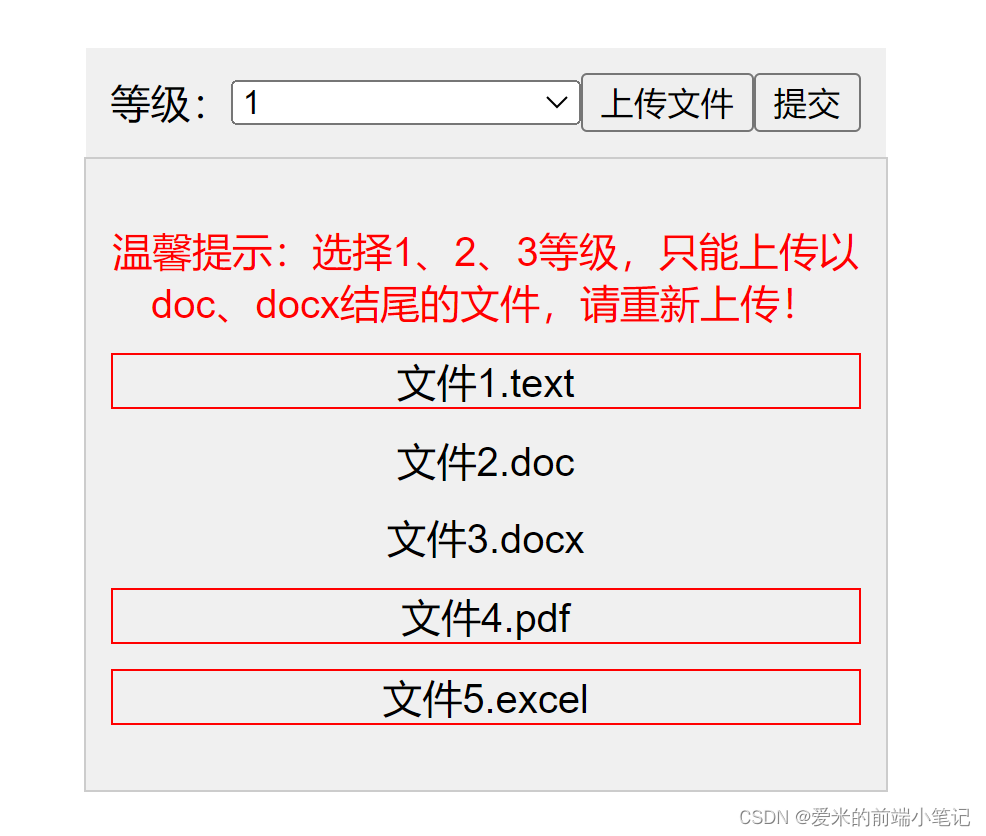
2.大文件上传、多文件上传和断点续传的区别
- 大文件上传
目的:是为了加快大文件上传的速度
方法:将文件切片,并行上传
- 多文件上传:选择多个文件同时上传,多个并发的上传请求。
- 断点续传:目的是防止上传过程中断需要重新上传。
前端大文件上传(100M+)的问题,分片断点续传
3. 前端存储
- localStorage:用于在浏览器中永久性的存储键值对。用户关闭浏览器标签,数据会保留。
- sessionStorage:数据只在会话期间存在,用户关闭浏览器标签,数据被清除。但其存储容量比较大
- session
4.什么是前端自适应
- 前端自适应:让页面元素的尺寸能随屏幕大小变化的技术
- 应用场景:1.移动端自适应 2.适配大屏(PC、Pad)
1.rem:css中的自适应单位,1 rem = html 根元素的 font-size 值。浏览器默认 12px.
2.vw:相对单位,1 vw = 1/100 屏幕宽度
如何实现自适应?
- 使用rem,根据屏幕大小改变 html 元素的 font-size 值,让元素尺寸随屏幕大小等比例缩放。缺点:依赖js脚本。
- 元素尺寸,用vw 实现自适应。
- rem + vw :使页面同时在移动端和大屏幕上表现表现正常,通过媒体查询,限定一个最大值