文章目录
- 前言
- 一、打包前端项目
- 二、添加PHP项目
- 三、部署打包文件
- 四、开通防火墙
- 五、运行网站
- 总结
前言
在前面写到的文章使用宝塔面板部署前端项目中,并没有将前端项目打包而是直接部署,导致网站访问速度非常慢,加载甚至要十几秒。因此,为了提高访问速度,最有效的方法就是先打包好,然后再去部署,从而实现了1秒打开网站。
一、打包前端项目
1、打开要部署的前端项目

2、打开命令窗口,输入:npm run build 回车运行打包前端

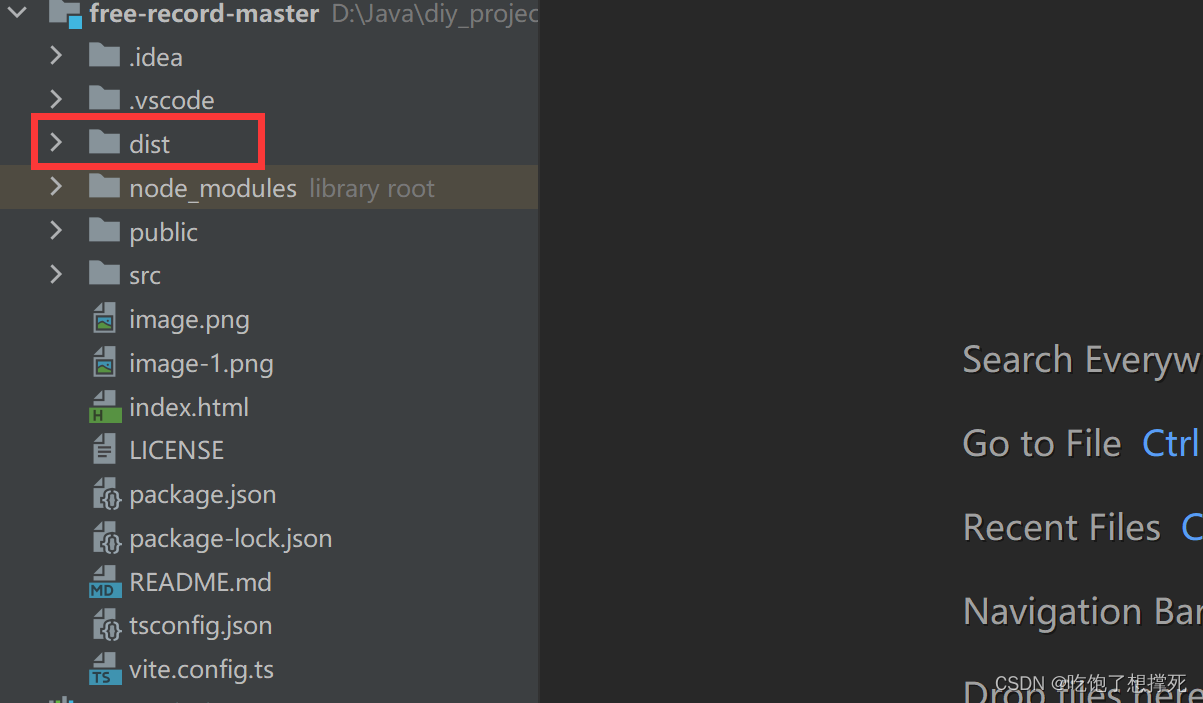
3、复制已经打包好的文件dist,放在一个的文件夹里面准备之后使用

我就复制在d盘里面并且压缩

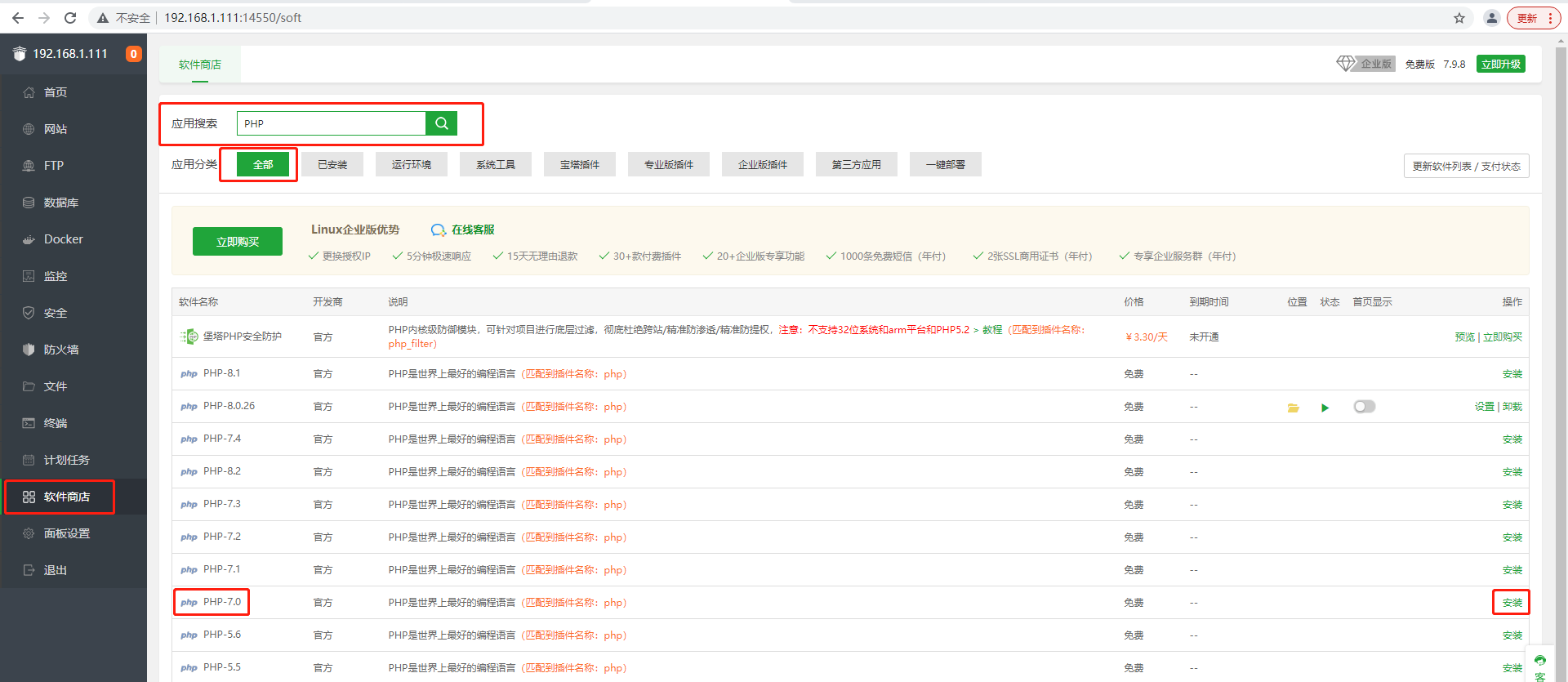
二、添加PHP项目
1、点击宝塔面板左侧的网站

2、点击PHP项目里面的添加站点

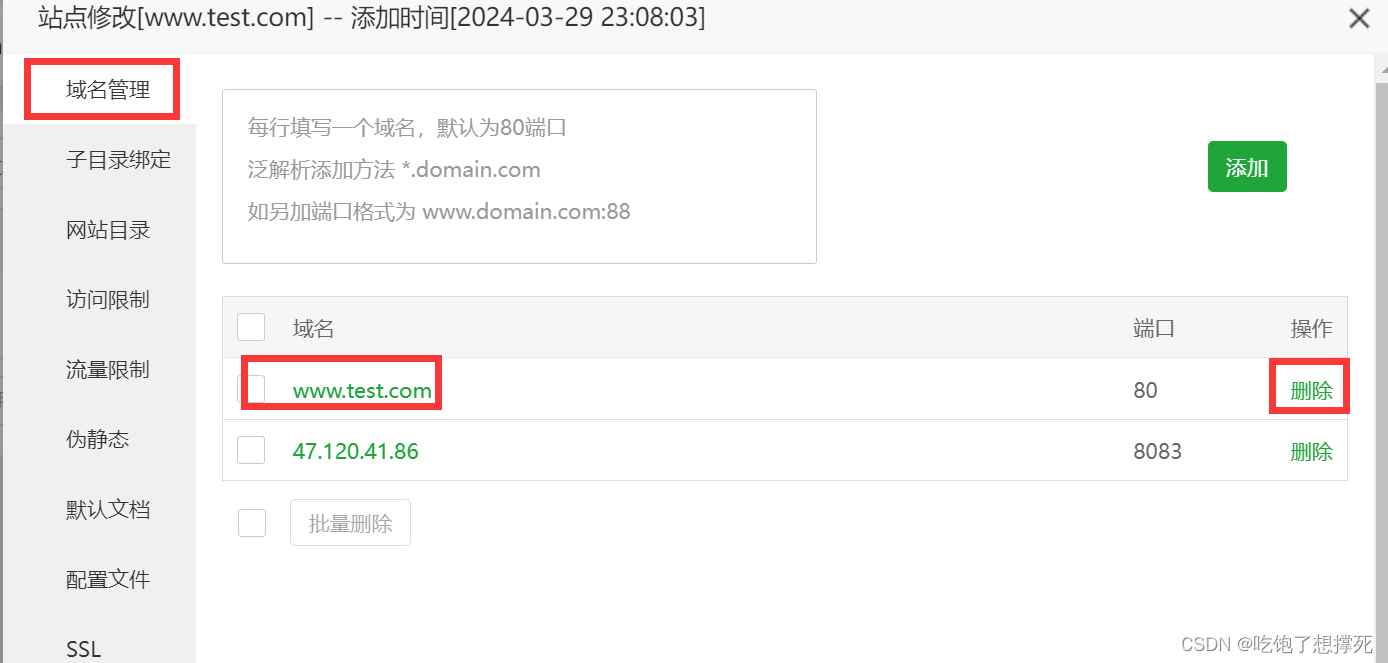
3、成功后点击设置

4、将刚才的域名删除即可

三、部署打包文件
1、点击左侧文件选项,找到刚才域名文件夹

2、在域名文件夹里面上传刚才打包好的dist文件,双击解压


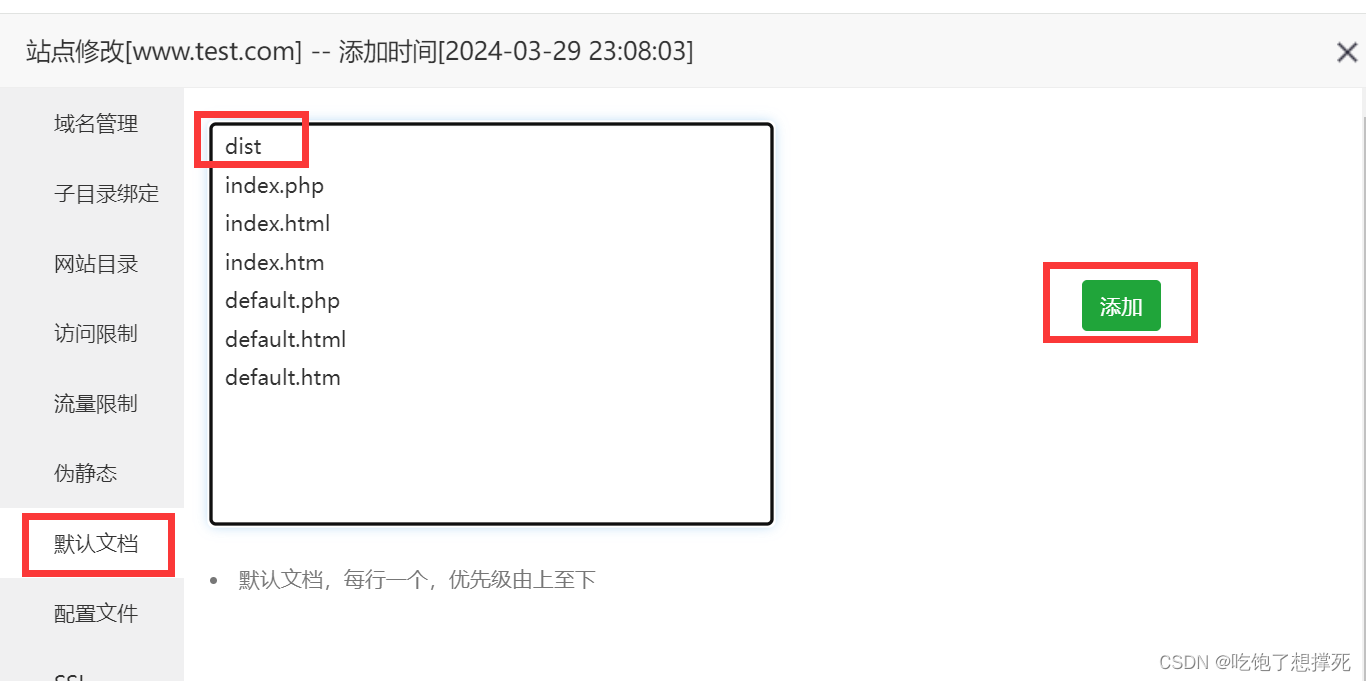
3、点击左侧网站,点击刚才的设置,找到默认文档

4、添加dist则网站部署完成

四、开通防火墙
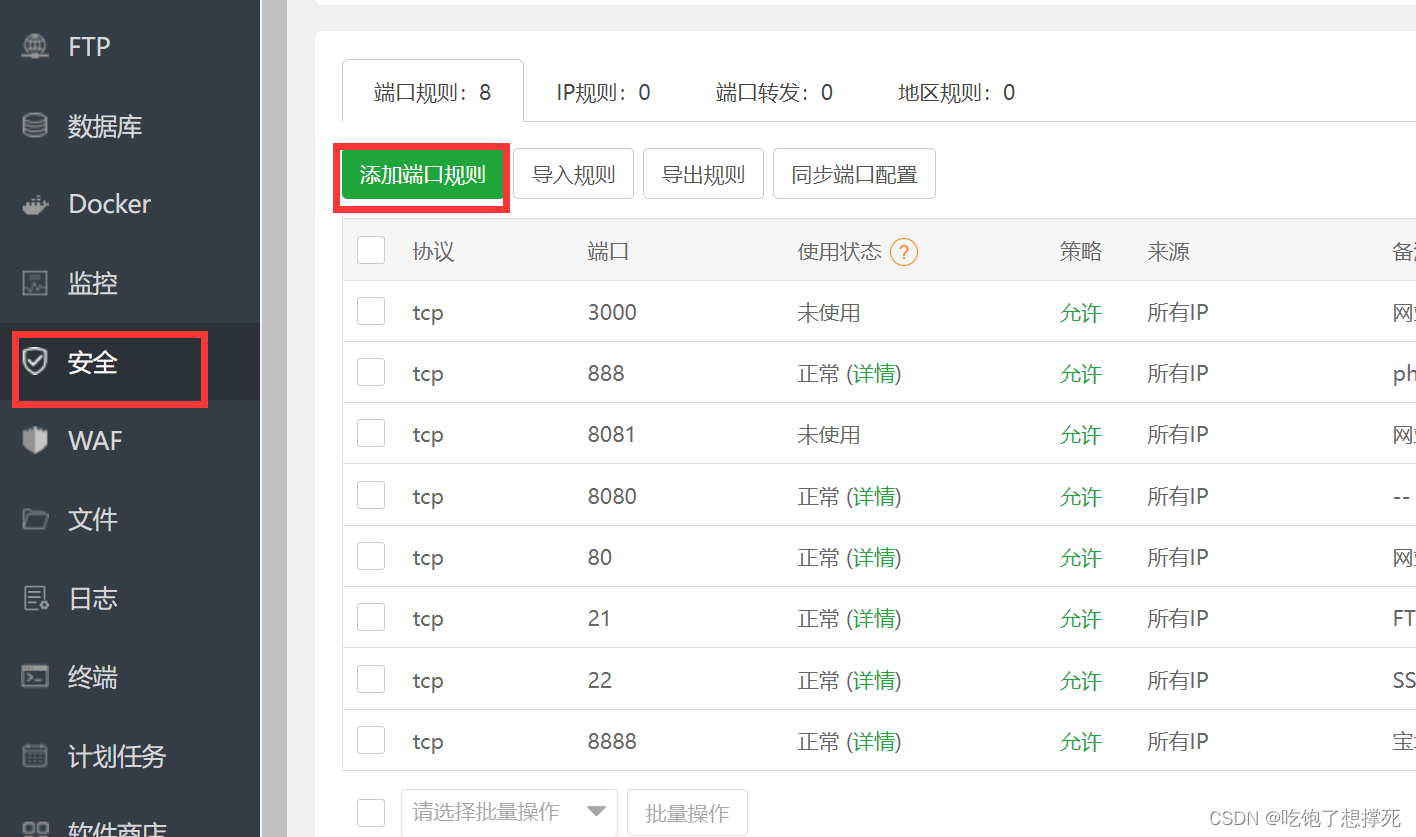
1、点击左侧安全,添加项目端口

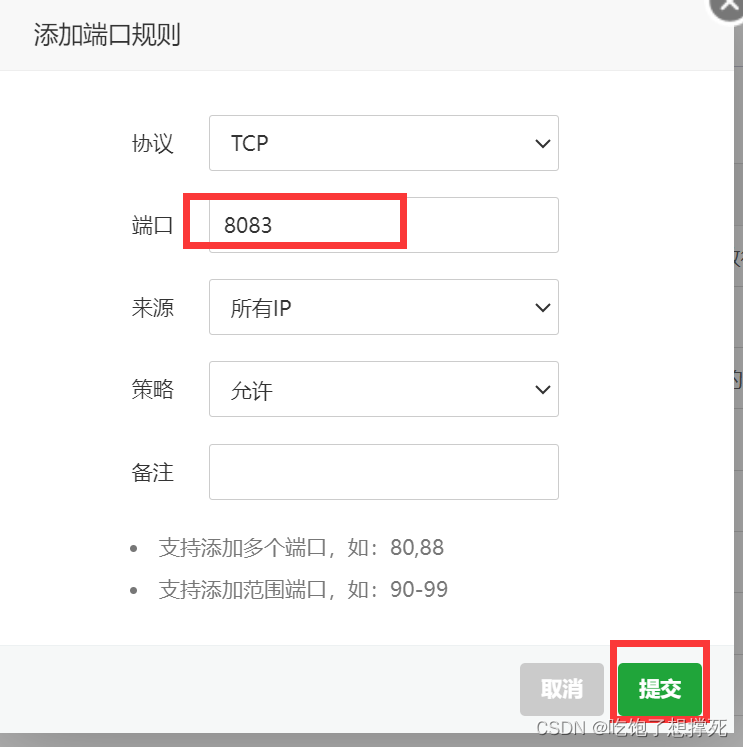
2、添加端口、点击提交

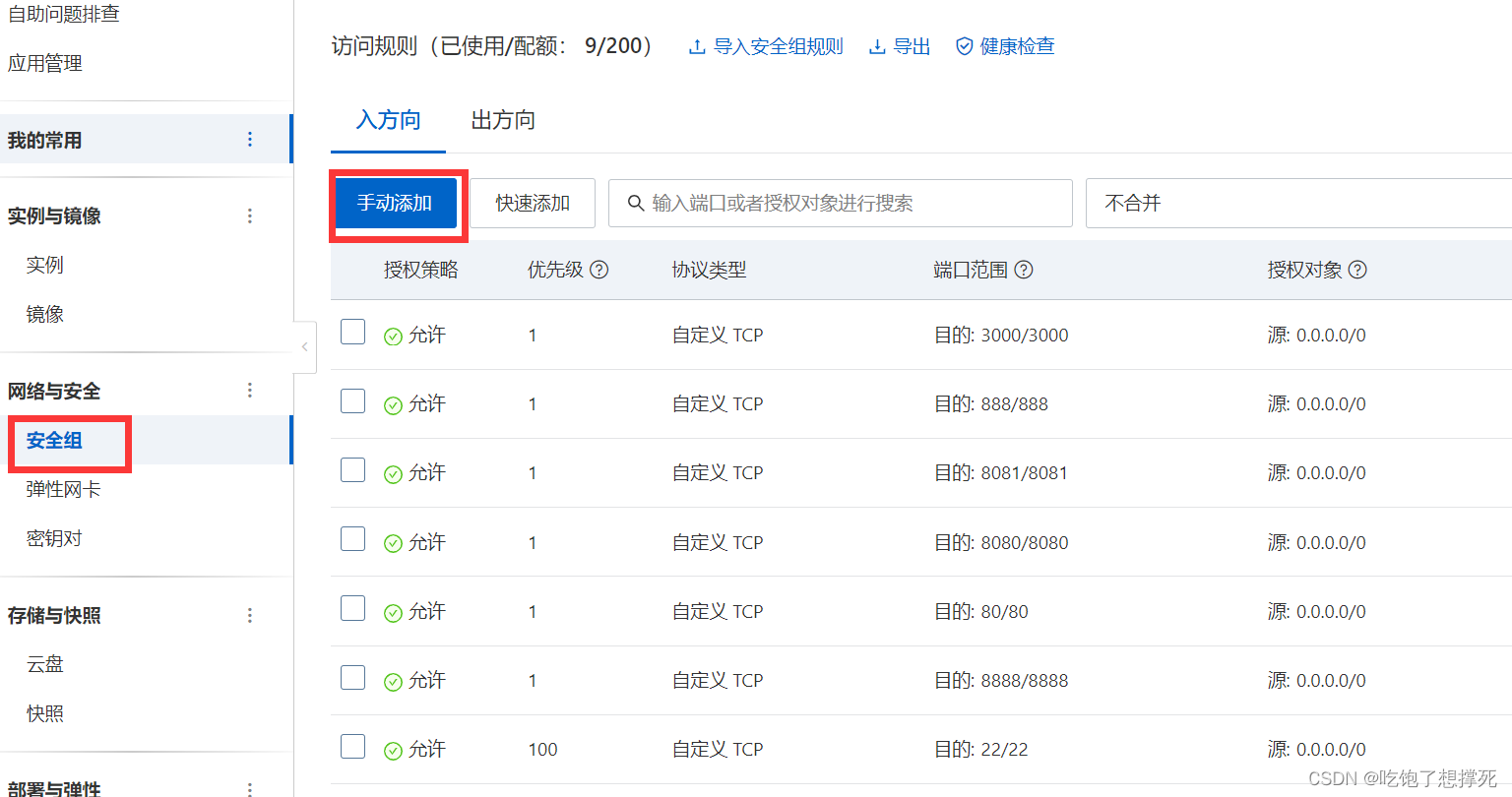
3、打开服务器安全组,也同样添加端口

五、运行网站
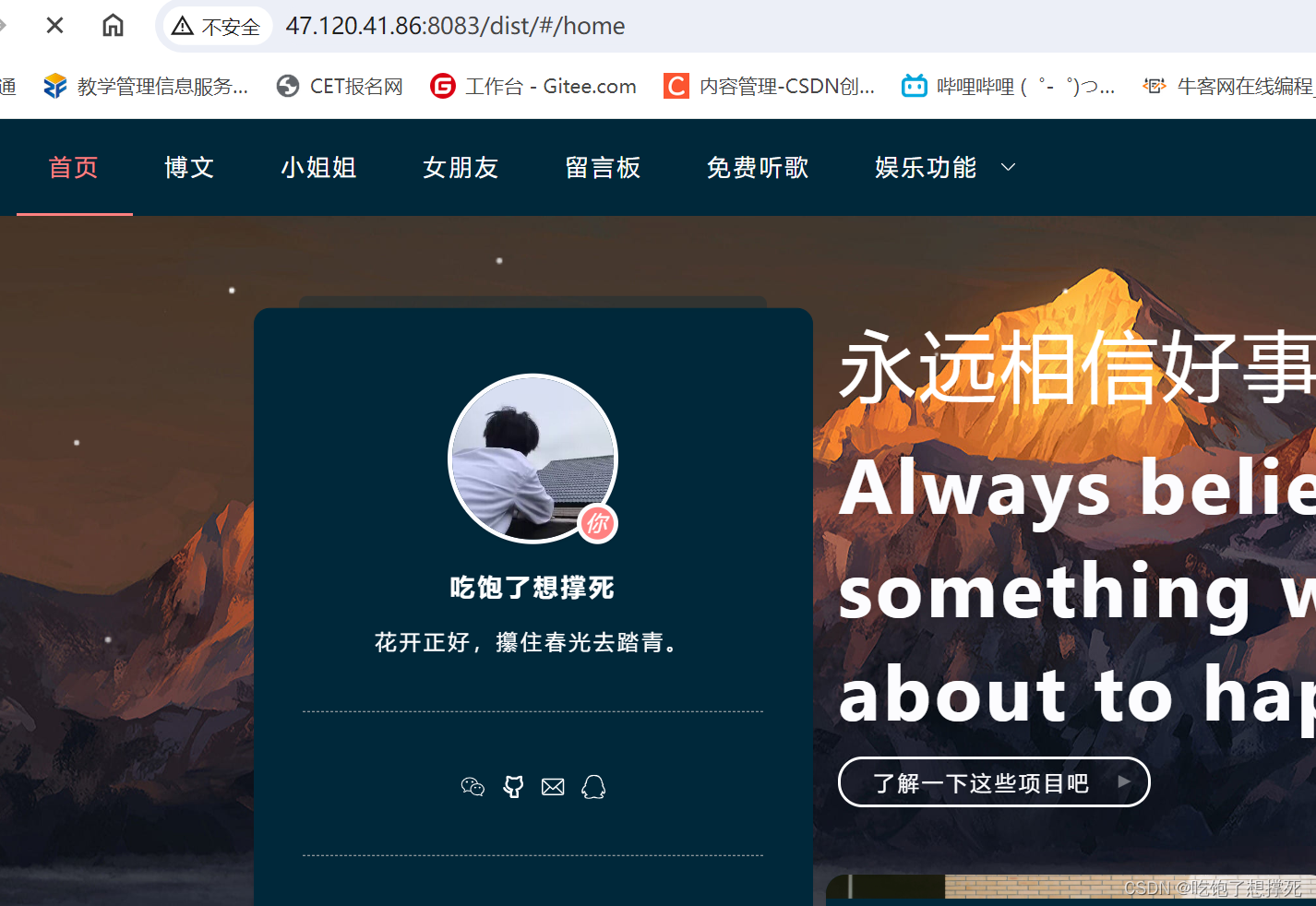
1、公网ip+端口访问

2、访问成功!

总结
打包部署分为以下几步:
一、打包前端项目
二、添加PHP项目
三、部署打包文件
四、开通防火墙
五、运行网站