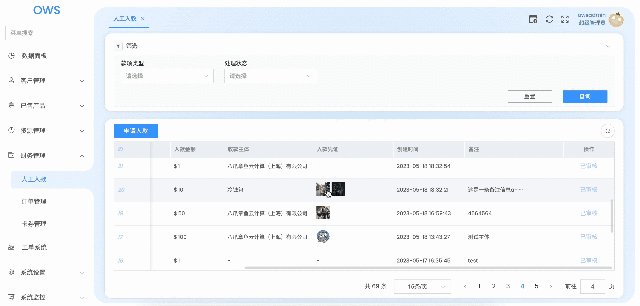
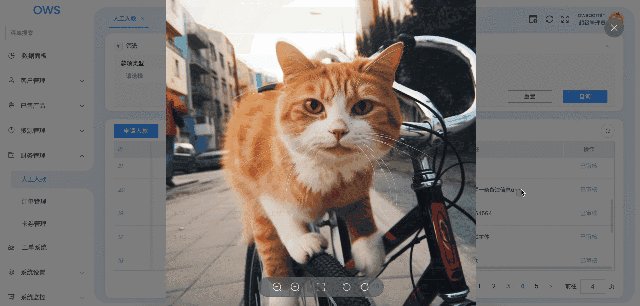
最近在开发一个图片预览效果,由于位置有限,没有原始的缩略图。
看了下elementUI的文档,基本都是需要有缩略图的情况下,才能有放大的图。
所以网上找了下有个不错的方案,其实也是elementUI自带的功能,只是API文档里面没有罢了。
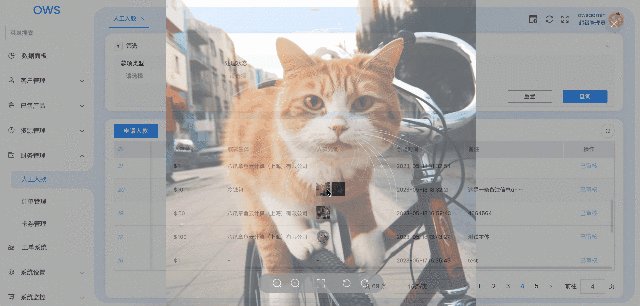
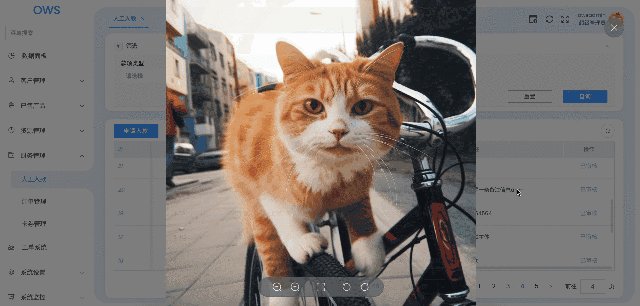
ElImageViewer是自带的组件,需要引入,然后在系统内注册成为组件。
详情见代码:
template>
<div>
<el-button @click="onPreview">预览</el-button>
<el-image-viewer v-if="showViewer" :on-close="closeViewer" :url-list="[url]" />
</div>
</template>
<script>
// 导入组件
import ElImageViewer from 'element-ui/packages/image/src/image-viewer'
export default {
name: 'Index',
components: { ElImageViewer },
data() {
return {
showViewer: false, // 显示查看器
url:'https://cube.elemecdn.com/6/94/4d3ea53c084bad6931a56d5158a48jpeg.jpeg'
}
},
methods: {
onPreview() {
this.showViewer = true
},
// 关闭查看器
closeViewer() {
this.showViewer = false
}
}
</script>



























![Python自动化测试系列[v1.0.0][多种数据驱动实现附源码]](https://img-blog.csdnimg.cn/20200415142950316.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2Rhd2VpX3lhbmcwMDAwMDA=,size_16,color_FFFFFF,t_70)