1.安装
npm i @icon-park/vue

2.导入
说明:导入并在main.js使用。
import { install } from '@icon-park/vue/es/all';
import '@icon-park/vue/styles/index.css';
Vue.use(install)3.打开官网

4.复制
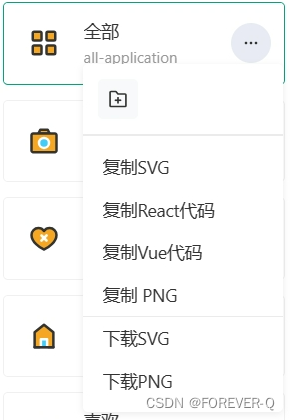
说明:点击官方图标库,然后依次按图点击。
说明:复制Vue代码

5.使用
说明:粘贴复制到vue中,但是没有显示。原因是还需要加一个前缀icon-。
<script>
export default {
name: "IconPark"
}
</script>
<template>
<div>
<h1>我是iconpark图标</h1>
<all-application theme="multi-color" size="24" :fill="['#333' ,'#f5a623' ,'#FFF' ,'#43CCF8']"/>
</div>
</template>
<style scoped>
</style>更正为icon-前缀。在fill属性中,如果确定颜色后,可以将数组其他的颜色都删除,保留一个即可。当然删除fill属性,图标也会有一个默认的颜色。
<icon-all-application theme="multi-color" size="24" :fill="['#333' ,'#f5a623' ,'#FFF' ,'#43CCF8']"/>