我们知道vue-router使用push跳转可以通过浏览器的返回箭头,就能回到上一页,是因为它有路由栈,每次跳转都会存放(记录)当前路由的相关信息。
根据这个思路我们利用pinia+vue-router 来自定义路由栈。
说下项目中 自定义路由栈的使用场景:
用vue开发的h5移动端网页使用router自带的push跳转会导致苹果手机底部出现左右返回箭头,为了美观和方便布局 不想要自带的箭头,只能使用replace跳转。但是replace跳转有多个页面想要每次返回上一页的时候带上原有的路由参数,就不好记录带参数上了,于是决定自己定义一套路由栈只用replace跳转同样能记录到每个页面的参数,正常的返回上一页。
store/routerStore.ts 代码:
import { defineStore } from 'pinia'
import { reactive, toRefs } from 'vue'
import router from '@/router'
export const useRouterStore = defineStore('routerStore', () => {
const state: any = reactive({
routerInn: [],
// 清理路由
routerBackFun: (num = 1) => {
if (typeof num !== 'number') {
num = 1
}
// 清除当前路由栈,回到上一栈
if (state.routerInn?.length && state.routerInn[state.routerInn.length - num].backPath) {
const routerInnBack = { ...state.routerInn[state.routerInn.length - num] }
if (num) {
state.routerInn.length -= num
}
router.replace({
path: routerInnBack.backPath,
query: routerInnBack.backQuery
})
}
},
// 添加路由
routerGoFun: (type, path = '', query, backPath, backQuery = '') => {
// backQuery 不传形参时 默认值 undefined
if (type === 'routerInnPush') {
const routerInnItem = {
backQuery,
backPath,
path,
query
}
state.routerInn.push(routerInnItem)
}
// 别的标识则不记录-直接跳转
router.replace({
path,
query
})
}
})
return {
...toRefs(state)
}
}, {
// 持久化配置
persist: {
key: 'routerStore',
// 修改为 sessionStorage,默认为 localStorage
storage: sessionStorage,
},
})home/index.vue 代码:
<template>
<div class="home">
<div style="background-color: pink;color: #fff;">=测试=自定义路由栈</div>
<button @click="routerStore.routerGoFun('routerInnPush','/lx',{title: 'home say:你好'},'/')">跳转到练习页</button>
</div>
</template>
<script name="Home" lang="ts" setup>
import { onMounted, } from 'vue'
import { useRouterStore } from '@/store/routerStore'
// 'routerInnPush'
const routerStore = useRouterStore()
onMounted(() => {
//
})
</script>
<style lang="css" scoped>
.home {
color: pink;
font-size: 16px;
}
</style>home/Lx.vue 代码:
<template>
<div style="font-size: 14px;">
<div>Lx页</div>
<br>
<div>传参:{
{ route.query.title }}</div>
<br>
<button @click="routerStore.routerGoFun('routerInnPush','/lxb',{title: 'lx say: 你好啊'},route.path,route.query)">跳转到练习b页面</button>
<br>
<br>
<button @click="routerStore.routerBackFun">返回上一页</button>
</div>
</template>
<script lang="ts" setup>
import { useRouterStore } from '@/store/routerStore'
import { useRoute } from 'vue-router'
const routerStore = useRouterStore()
const route = useRoute()
</script>home/Lxb.vue 代码:
<template>
<div style="font-size: 14px;">
<h2>我是练习b{
{ route?.params?.title }}页面</h2>
<div>传参:{
{ route.query.title }}</div>
<button @click="routerStore.routerBackFun">返回上一页</button>
</div>
</template>
<script lang="ts" setup>
import { useRouterStore } from '@/store/routerStore'
import { useRoute } from 'vue-router'
const routerStore = useRouterStore()
const route = useRoute()
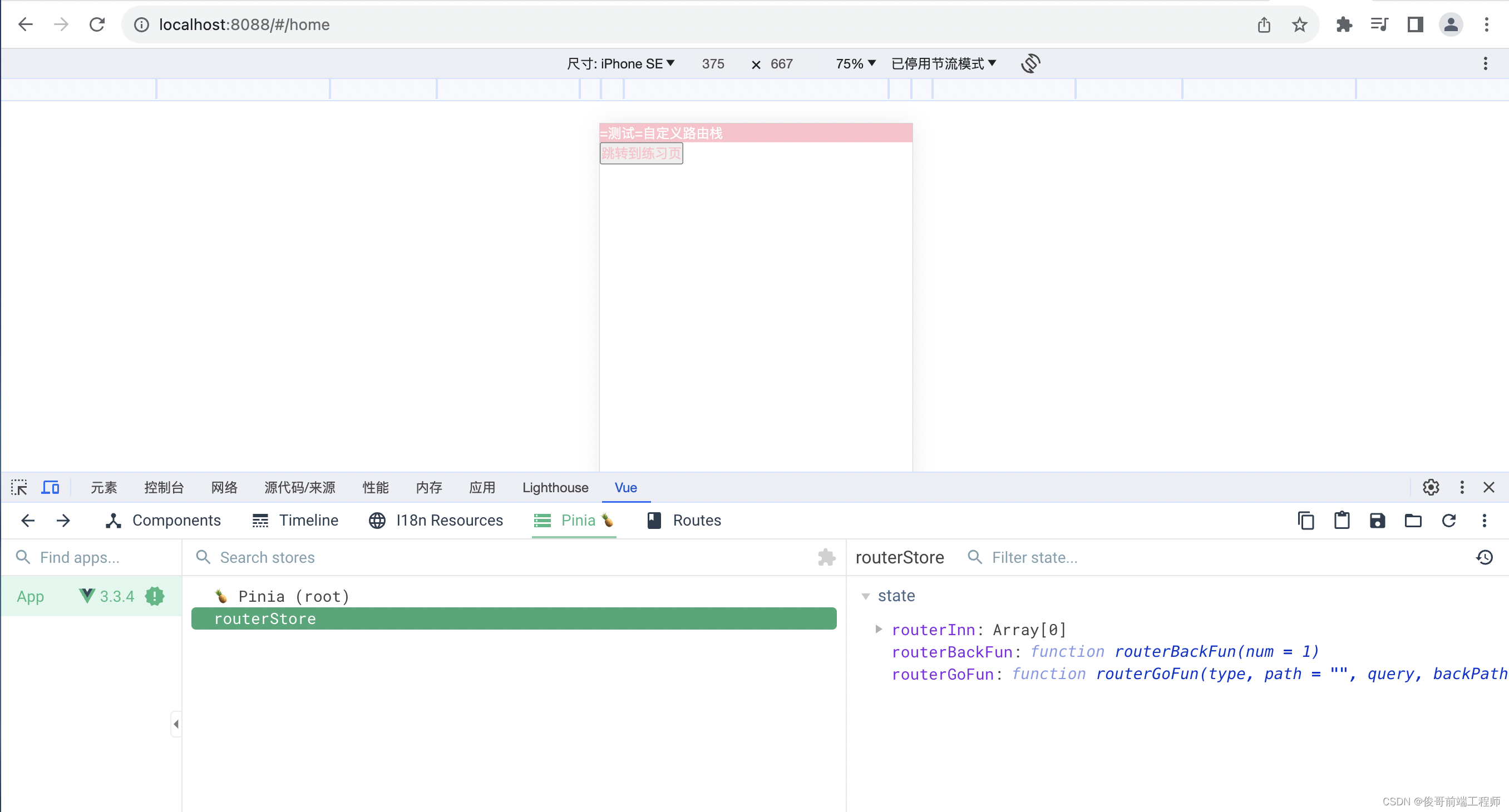
</script>页面初始效果:

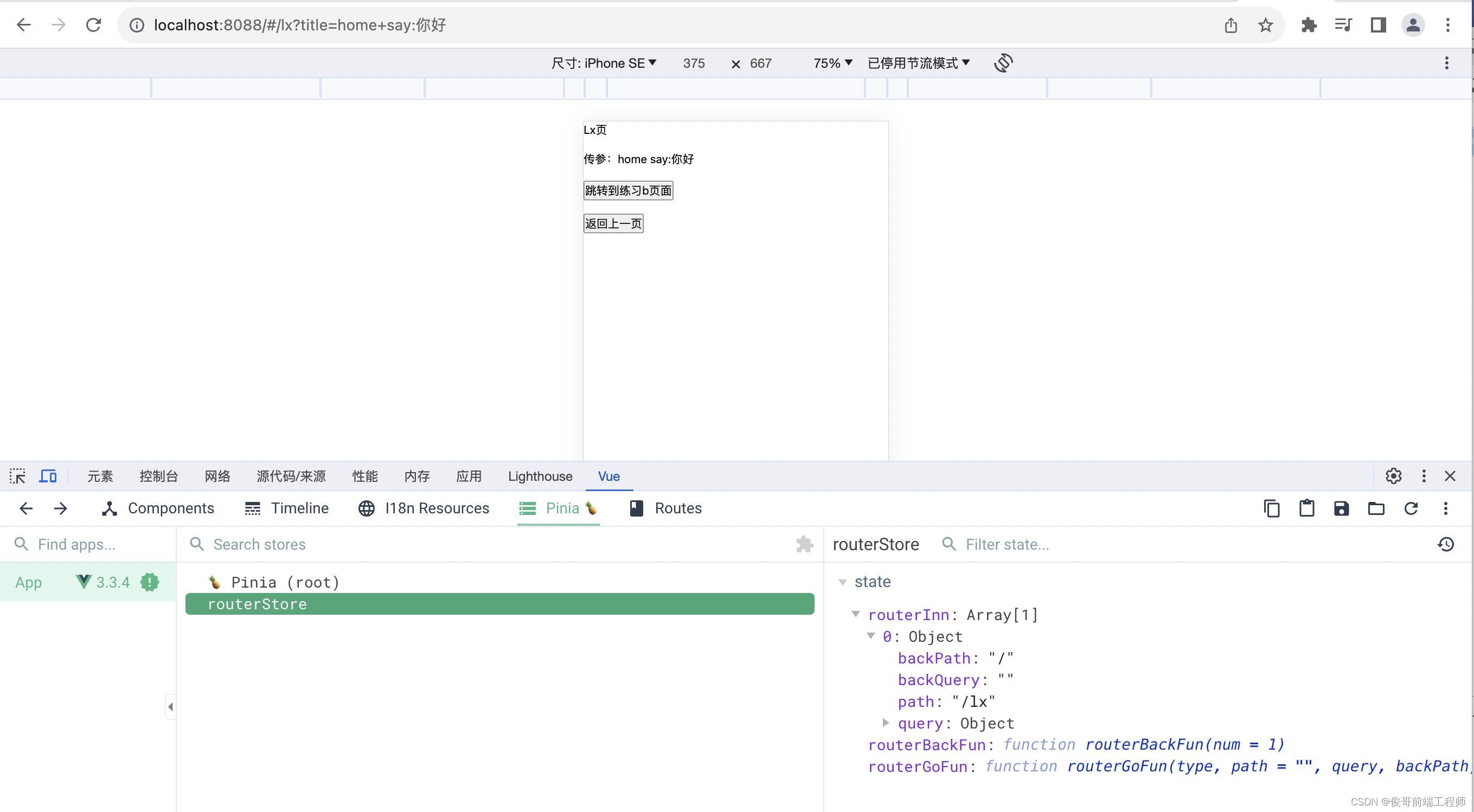
点击跳转到练习页按钮后》页面效果:

再点击跳转到练习b页面按钮后》页面效果:

再点击返回上一页按钮后》页面效果:

再再点击返回上一页按钮后》页面效果:

可以看到虽然每次都是使用replace跳转,但是每次返回上一页时 带回了每个页面的原有参数,成功搭建了自己的路由栈。(当然使用vuex+全局事件 或其它方式也可以实现,一起试试吧,欢迎留言交流)
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!