1.介绍
Nvue是一个基于weex改进的原生渲染引擎,它在某些方面要比vue更高性能,在app上使用更加流畅,但是缺点也很明显,没有足够的api能力,语法限制太大,所以nvue适用于特定场景(需要高性能的区域长列表或瀑布流滚动等)。
nvue是uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力,与vue在用法上稍有不同,不是使用uniapp开发app的话,就不要使用nvue
2.使用场景
- 层级问题
小程序和app-vue中,<map> 组件是由引擎创建的原生组件,它的层级是最高的,
不能通过 z-index 控制层级。在<map>上绘制内容,可使用组件自带的marker、controls等属性,
App端还可以使用plus.nativeObj.view 或 subNVue 绘制原生内容,参考。
另外App端nvue文件不存在层级问题。从微信基础库2.8.3开始,支持map组件的同层渲染,不再有层级问题。
也可以使用cover-view组件。
- 长列表渲染,,性能问题
app-nvue所有组件均为原生渲染,不存在前端组件无法覆盖原生组件的问题。但为了保持多端兼容,nvue里也实现了cover-view,作用与普通view一样。
在App端,如果重度使用video和map,推荐使用nvue页面。
3.注意事项
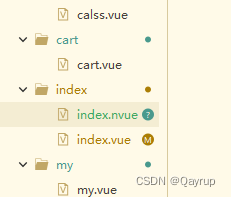
- 新建得时候直接新建nvue页面,不要把vue后缀直接更改nvue,否则可能会报错
- 满屏不能使用100%,使用flex:1,只支持flex布局
- text标签一定要写成一行
- 显示文字,只能使用text标签
- 给text设置字体大小或者文字颜色,给每一个text标签设置,不能只给text标签的父级设置大小和颜色,否则无效
- css样式
只能使用类选择器,并且不能组合嵌套
只能使用flex布局,默认全部容器均为 display: flex; flex-direction: column; - 不支持在css里写背景图background-image,但可以使用image组件和层级来实现类似web中的背景效果。因为原生开发本身也没有web这种背景图概念。