一、导出word文档
参考文章https://blog.csdn.net/qq_53722480/article/details/130017092
1、使用到的包如下:
"docxtemplater": "^3.42.4",
"file-saver": "^2.0.5",
"jszip-utils": "^0.1.0",
"pizzip": "^3.1.4",
2、页面中使用,注意:demo.docx模板文件放在public目录下
<script setup>
import JSZipUtils from "jszip-utils";
import JSZip from "pizzip";
import Docxtemplater from "docxtemplater";
import {
saveAs } from "file-saver";
//导出方法
const exportDoc=()=>{
// 读取并获得模板文件的二进制内容"
JSZipUtils.getBinaryContent(`${
"/demo"}.docx`, (error, content)=> {
// 抛出异常
if (error) {
throw error;}
// 创建一个PizZip实例,内容为模板的内容
const zip = new JSZip(content);
// 创建并加载docxtemplater实例对象
const doc = new Docxtemplater().loadZip(zip);
// 设置模板变量的值
doc.setData({
isTable: [{
index:1,name:"测试数据",id:'fdfd'},{
index:2,name:'小如',id:'fdgfrdgr'}], // 文档中循环数据
});
try {
// 用模板变量的值替换所有模板变量
doc.render();
} catch (error) {
// 抛出异常
const e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
};
console.log(JSON.stringify({
error: e }));
throw error;
}
// 生成一个代表docxtemplater对象的zip文件(不是一个真实的文件,而是在内存中的表示)
const out = doc.getZip().generate({
type: "blob",
mimeType:
"application/vnd.openxmlformats-officedocument.wordprocessingml.document",
});
// 将目标文件对象保存为目标类型的文件,并命名
saveAs(out, "模板文件.docx");
});
}
</script>
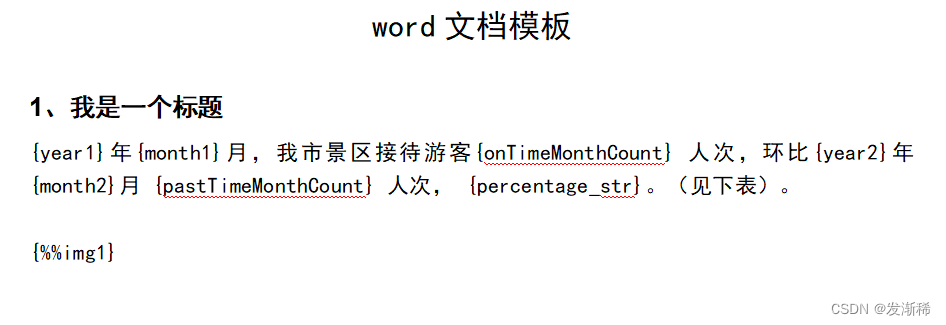
3、demo.docx文件内容如下

4、下载后的模板文件.docx如下

二、导出excel文档
1、使用到的包如下
"xlsx": "^0.18.5"
2、界面中导出excel
// 前端导出excle的方法
import {
aoaToSheetXlsx } from '@/utils/ExportExcel'
function exportExcles() {
let header = [ //表头
{
label:'名称', prop:'name' },
{
label:'类型', prop:'type' },
{
label:'状态', prop:'status' }
]
let data=[ //导出的数据
{
name: '测试', type: '1', status: '0'},
{
name: '测试', type: '1', status: '0'},
{
name: '测试', type: '1', status: '0'},
{
name: '测试', type: '1', status: '0'},
{
name: '测试', type: '1', status: '0'},
]
aoaToSheetXlsx({
header,
data: data,
filename: 'excel导出名字', //excel文件名
})
}
3、ExportExcel.js如下:
import {
utils, writeFile} from 'xlsx';
const DEF_FILE_NAME = 'new-excel';
export function jsonToSheetXlsx({
data,
header,
filename = DEF_FILE_NAME,
json2sheetOpts = {
},
write2excelOpts = {
bookType: 'xlsx' },
}) {
const tHeader = header.map(v => {
return (v.label)
})
const filterVal = header.map(v => {
return (v.prop)
})
const newData = formatJson(filterVal, data)
const arrData = [...newData];
if (tHeader) {
arrData.unshift(tHeader);
json2sheetOpts.skipHeader = true;
}
const worksheet = utils.json_to_sheet(arrData, json2sheetOpts);
/* add worksheet to workbook */
const workbook = {
SheetNames: [filename],
Sheets: {
[filename]: worksheet,
},
};
/* output format determined by filename */
writeFile(workbook, filename, write2excelOpts);
/* at this point, out.xlsb will have been downloaded */
}
export function aoaToSheetXlsx({
data,
header,
filename = DEF_FILE_NAME,
write2excelOpts = {
bookType: 'xlsx' },
}) {
const tHeader = header.map(v => {
return (v.label)
})
const filterVal = header.map(v => {
return (v.prop)
})
const newData = formatJson(filterVal, data)
const arrData = [...newData];
if (tHeader) {
arrData.unshift(tHeader);
}
const worksheet = utils.aoa_to_sheet(arrData);
const name = filename + '.xlsx'
/* add worksheet to workbook */
const workbook = {
SheetNames: [filename],
Sheets: {
[filename]: worksheet,
},
};
/* output format determined by filename */
writeFile(workbook, name, write2excelOpts);
/* at this point, out.xlsb will have been downloaded */
}
function formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => {
if (j === 'timestamp') {
return parseTime(v[j])
} else {
return v[j]
}
}))
}
4、以上代码导出的excel文件效果如下