基础语法
定义了声明式UI描述;
自定义组件;
动态扩展UI元素的能力;
状态管理
- 多维度装填管理机制;
- 父子组件间
- 爷孙组件间
- 全局范围内传递
- 跨设备传递
- 只读的单向传递
- 可变的双向传递
渲染控制
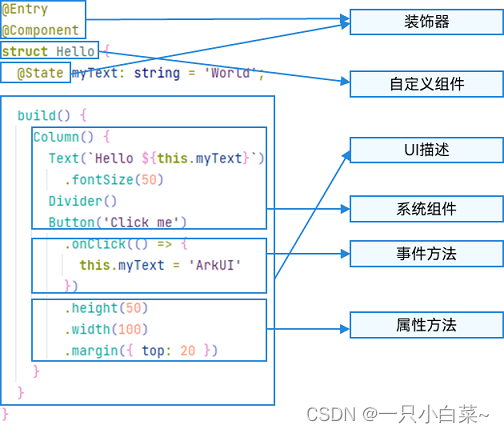
- UI描述:以声明式的方式来描述UI的结构,例如build()方法中的代码块;
- 自定义组件:可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。、
- 系统组件:ArkUI框架中默认内置的基础和容器组件。
自定义组件
可组合
可重用
数据驱动UI更新
自定义组件的基本结构
@Component struct HelloComponent { @State message: string = 'Hello, World!'; build() { // HelloComponent自定义组件组合系统组件Row和Text Row() { Text(this.message) .onClick(() => { // 状态变量message的改变驱动UI刷新,UI从'Hello, World!'刷新为'Hello, ArkUI!' this.message = 'Hello, ArkUI!'; }) } } }struct+自定义组件名+{…}
@Component装饰器仅能装饰struct关键字声明的数据结构。
struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI。
@Component struct MyComponent { build() { } }
成员函数/变量
成员函数具有以下约束:
- 不支持静态函数。
- 成员函数的访问始终是私有的。
成员变量具有以下约束:
- 不支持静态成员变量。
- 所有成员变量都是私有的,变量的访问规则与成员函数的访问规则相同。
- 自定义组件的成员变量本地初始化有些是可选的,有些是必选的。具体是否需要本地初始化,是否需要从父组件通过参数传递初始化子组件的成员变量,请参考状态管理。
自定义组件的参数规定
@Component
struct MyComponent {
private countDownFrom: number = 0;
private color: Color = Color.Blue;
build() {
}
}
@Entry
@Component
struct ParentComponent {
private someColor: Color = Color.Pink;
build() {
Column() {
// 创建MyComponent实例,并将创建MyComponent成员变量countDownFrom初始化为10,将成员变量color初始化为this.someColor
MyComponent({
countDownFrom: 10, color: this.someColor })
}
}
}
build()函数
所有声明在build()函数的语言,我们统称为UI描述语言。
UI描述需要遵循以下规则:
@Entry装饰的自定义组件,其build()函数下的根节点唯一且必要,且必须为容器组件,其中ForEach禁止作为根节点。
@Component装饰的自定义组件,其build()函数下的根节点唯一且必要,可以为非容器组件,其中ForEach禁止作为根节点。
@Entry
@Component
struct MyComponent {
build() {
// 根节点唯一且必要,必须为容器组件
Row() {
ChildComponent()
}
}
}
@Component
struct ChildComponent {
build() {
// 根节点唯一且必要,可为非容器组件
Image('test.jpg')
}
}
反例
build() {
// 反例:不允许声明本地变量
let a: number = 1;
}
build() {
// 反例:不允许声明本地变量
let a: number = 1;
}
不允许创建本地的作用域,反例如下
build() {
// 反例:不允许本地作用域
{
...
}
}
不允许调用除了被@Builder装饰以外的方法,允许系统组件的参数是TS方法的返回值
@Component
struct ParentComponent {
doSomeCalculations() {
}
calcTextValue(): string {
return 'Hello World';
}
@Builder doSomeRender() {
Text(`Hello World`)
}
build() {
Column() {
// 反例:不能调用没有用@Builder装饰的方法
this.doSomeCalculations();
// 正例:可以调用
this.doSomeRender();
// 正例:参数可以为调用TS方法的返回值
Text(this.calcTextValue())
}
}
}
不允许switch语法,如果需要使用条件判断,请使用if。反例如下。
build() {
Column() {
// 反例:不允许使用switch语法
switch (expression) {
case 1:
Text('...')
break;
case 2:
Image('...')
break;
default:
Text('...')
break;
}
}
}
不允许使用表达式,反例如下。
build() {
Column() {
// 反例:不允许使用表达式
(this.aVar > 10) ? Text('...') : Image('...')
}
}
自定义组件通用样式
自定义组件通过“.”链式调用的形式设置通用样式。
@Component
struct MyComponent2 {
build() {
Button(`Hello World`)
}
}
@Entry
@Component
struct MyComponent {
build() {
Row() {
MyComponent2()
.width(200)
.height(300)
.backgroundColor(Color.Red)
}
}
}
ArkUI给自定义组件设置样式时,相当于给MyComponent2套了一个不可见的容器组件,而这些样式是设置在容器组件上的,而非直接设置给MyComponent2的Button组件。通过渲染结果我们可以很清楚的看到,背景颜色红色并没有直接生效在Button上,而是生效在Button所处的开发者不可见的容器组件上。
页面和自定义组件声明周期
页面
即应用的UI页面。可以由一个或者多个自定义组件组成,
@Entry装饰的自定义组件为页面的入口组件,即页面的根节点,一个页面有且仅有一个@Entry
只有被@Entry装饰的组件才可以调用页面的声明周期
onPageShow:页面每次显示时触发。
onPageHide:页面每次隐藏时触发一次。
onBackPress:当用户点击返回按钮时触发。
aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
aboutToDisappear:在自定义组件即将析构销毁时执行。
// Index.ets
import router from '@ohos.router';
@Entry
@Component
struct MyComponent {
@State showChild: boolean = true;
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageShow() {
console.info('Index onPageShow');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onPageHide() {
console.info('Index onPageHide');
}
// 只有被@Entry装饰的组件才可以调用页面的生命周期
onBackPress() {
console.info('Index onBackPress');
}
// 组件生命周期
aboutToAppear() {
console.info('MyComponent aboutToAppear');
}
// 组件生命周期
aboutToDisappear() {
console.info('MyComponent aboutToDisappear');
}
build() {
Column() {
// this.showChild为true,创建Child子组件,执行Child aboutToAppear
if (this.showChild) {
Child()
}
// this.showChild为false,删除Child子组件,执行Child aboutToDisappear
Button('create or delete Child').onClick(() => {
this.showChild = false;
})
// push到Page2页面,执行onPageHide
Button('push to next page')
.onClick(() => {
router.pushUrl({
url: 'pages/Page2' });
})
}
}
}
@Component
struct Child {
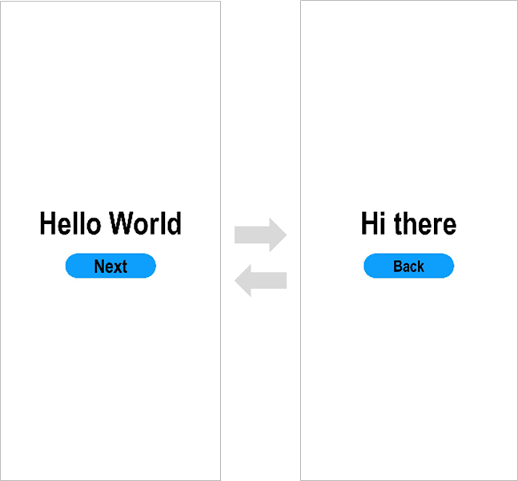
@State title: string = 'Hello World';
// 组件生命周期
aboutToDisappear() {
console.info('[lifeCycle] Child aboutToDisappear')
}
// 组件生命周期
aboutToAppear() {
console.info('[lifeCycle] Child aboutToAppear')
}
build() {
Text(this.title).fontSize(50).onClick(() => {
this.title = 'Hello ArkUI';
})
}
}
@Builder装饰器:自定义构建函数
@Builder所装饰的函数遵循build()函数语法规则,开发者额可以将重复使用的UI元素抽象成一个方法,在build方法里调用。