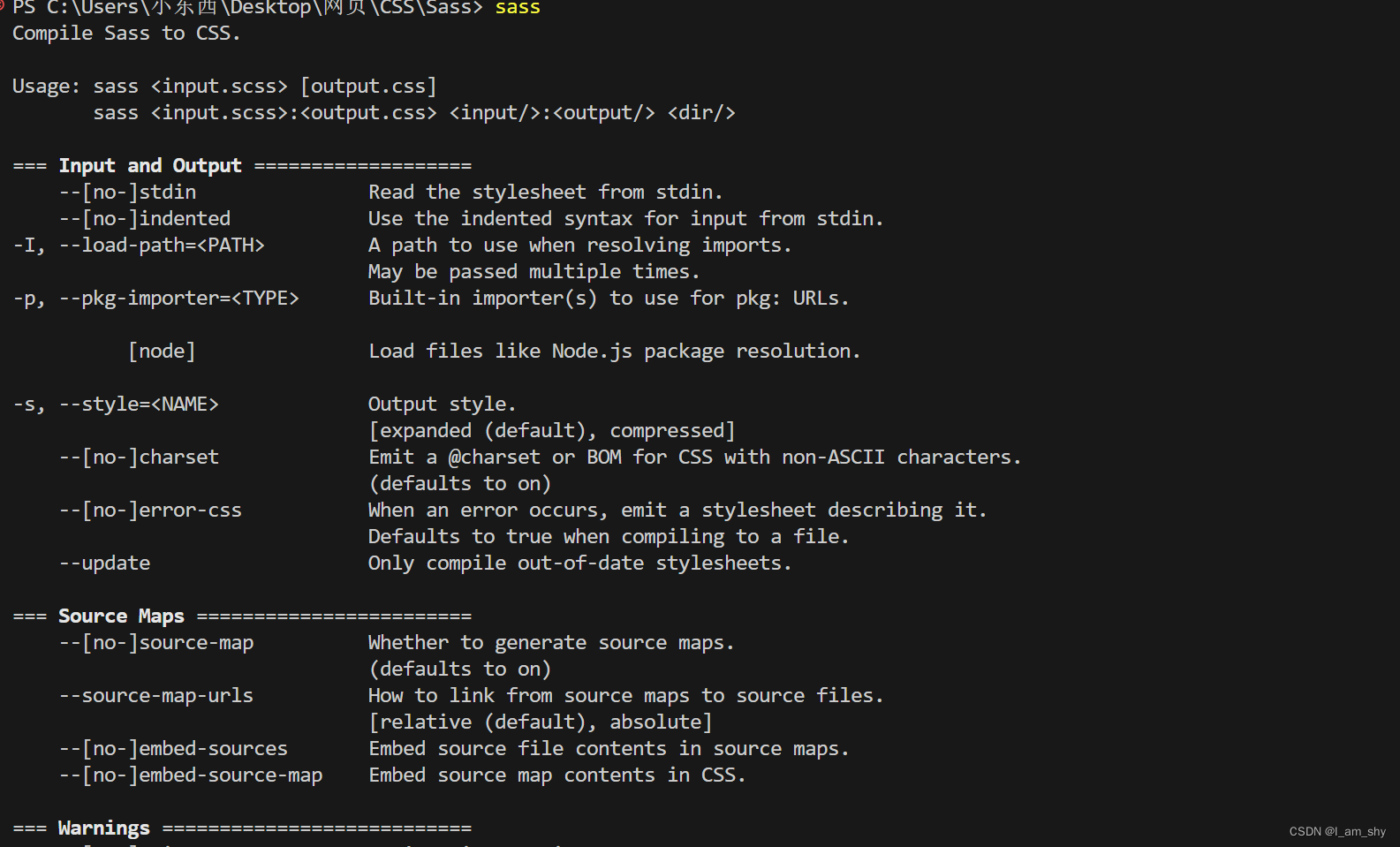
Sass(Syntactically Awesome Stylesheets)是一种 CSS 预处理器,它引入了一些功能,如变量、嵌套规则、混合、继承等,以帮助开发者更高效地编写和维护样式表。以下是一些常见的 Sass 语法命令:
变量:
$color: #333; $font-size: 16px;嵌套规则:
nav { background-color: #eee; ul { list-style-type: none; li { float: left; } } }混合(Mixin):
@mixin border-radius($radius) { border-radius: $radius; } button { @include border-radius(5px); }继承(Extend):
.error { border: 1px solid #f00; color: #f00; } .fatal-error { @extend .error; font-weight: bold; }条件语句:
$theme: light; .button { @if $theme == light { background-color: #fff; } @else { background-color: #333; } }循环:
@for $i from 1 through 3 { .item-#{$i} { width: 100px * $i; } }导入文件:
@import "variables";Partials(局部文件):
将 Sass 代码保存在以_开头的文件中,然后通过@import导入。例如,
_variables.scss中的内容:$primary-color: #3498db;然后在另一个文件中导入:
@import "_variables";运算:
$width: 1000px; $padding: 20px; .container { width: $width - $padding * 2; }函数:
@function calculate-width($columns, $column-width, $gutter-width) { @return $columns * $column-width + ($columns - 1) * $gutter-width; } .container { width: calculate-width(12, 60px, 20px); }
这只是 Sass 的一小部分功能和语法。你可以查阅 Sass 官方文档以获取更详细的信息和用法:Sass 官方文档。