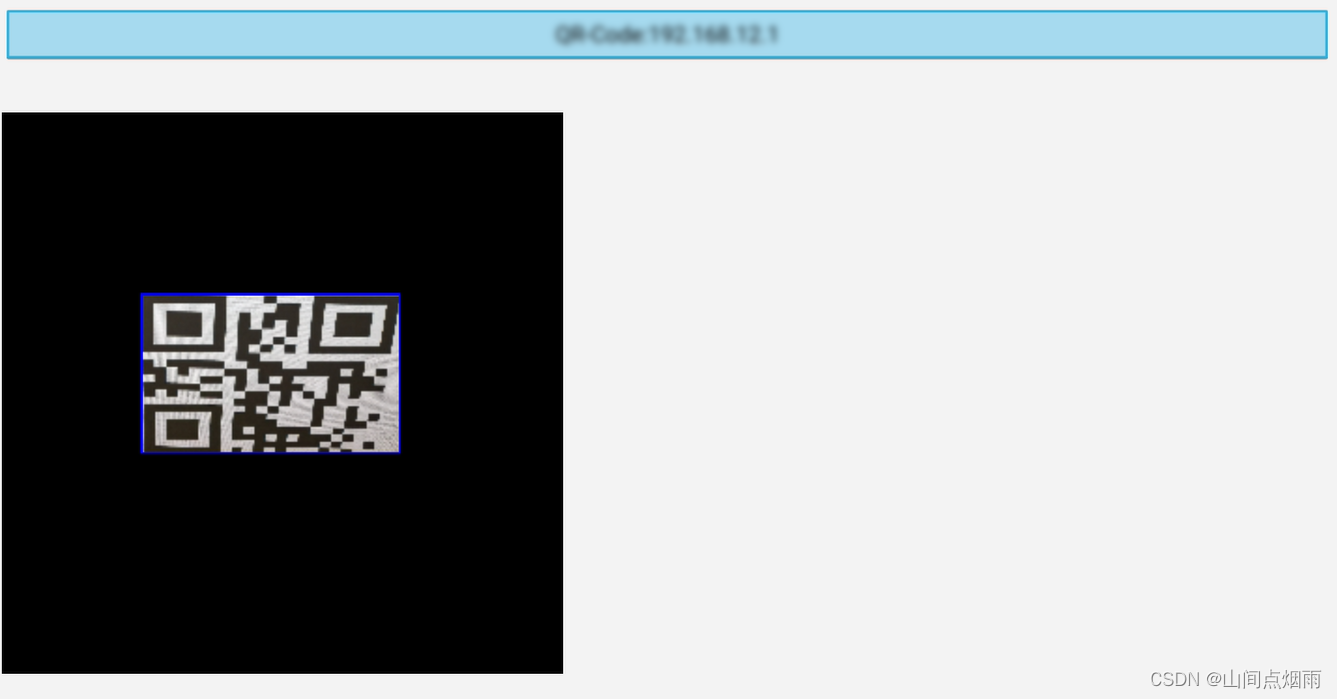
识别二维码可以使用jsqr 或者 qrcode-decoder。我这采用的是jsqr。
1.安装
npm install jsqr2.要使用的组件中引用
import jsQR from 'jsqr';3.在Vue组件中创建处理QR码识别的方法
methods: {
handleImageUpload(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = (e) => {
const imageData = new Image();
imageData.onload = () => {
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
canvas.width = imageData.width;
canvas.height = imageData.height;
context.drawImage(imageData, 0, 0, imageData.width, imageData.height);
const imageDataArray = context.getImageData(0, 0, imageData.width, imageData.height).data;
const code = jsQR(imageDataArray, imageData.width, imageData.height);
if (code) {
const qrCodeData = code.data;
console.log('QR Code Data:', qrCodeData);
// You can now use qrCodeData as needed
} else {
console.error('QR Code not found');
}
};
imageData.src = e.target.result;
};
reader.readAsDataURL(file);
}
},
},
4.在Vue模板中,创建一个用于文件上传的input元素,并将handlelmageUpload'方法附加到更改事件
<template>
<div>
<input type="file" @change="handleImageUpload" />
</div>
</template>
创建一个类型为file的input元素,可以在其中上传包含二维码的图像。"handlelmageUpload'方法读取上传的图像,使用‘jsqr’对其进行处理,并提取二维码信息。
完整代码如下:
<template>
<div>
<input type="file" @change="handleImageUpload" />
</div>
</template>
<script>
import jsQR from 'jsqr'
export default {
props: {},
data() {
return {}
},
mounted() {},
methods: {
handleImageUpload(event) {
const file = event.target.files[0]
if (file) {
const reader = new FileReader()
reader.onload = (e) => {
const imageData = new Image()
imageData.onload = () => {
const canvas = document.createElement('canvas')
const context = canvas.getContext('2d')
canvas.width = imageData.width
canvas.height = imageData.height
context.drawImage(
imageData,
0,
0,
imageData.width,
imageData.height
)
const imageDataArray = context.getImageData(
0,
0,
imageData.width,
imageData.height
).data
const code = jsQR(imageDataArray, imageData.width, imageData.height)
if (code) {
const qrCodeData = code.data
console.log('QR Code Data:', qrCodeData)
// You can now use qrCodeData as needed
} else {
console.error('QR Code not found')
}
}
imageData.src = e.target.result
}
reader.readAsDataURL(file)
}
}
}
}
</script>