使用方法
1.安装包
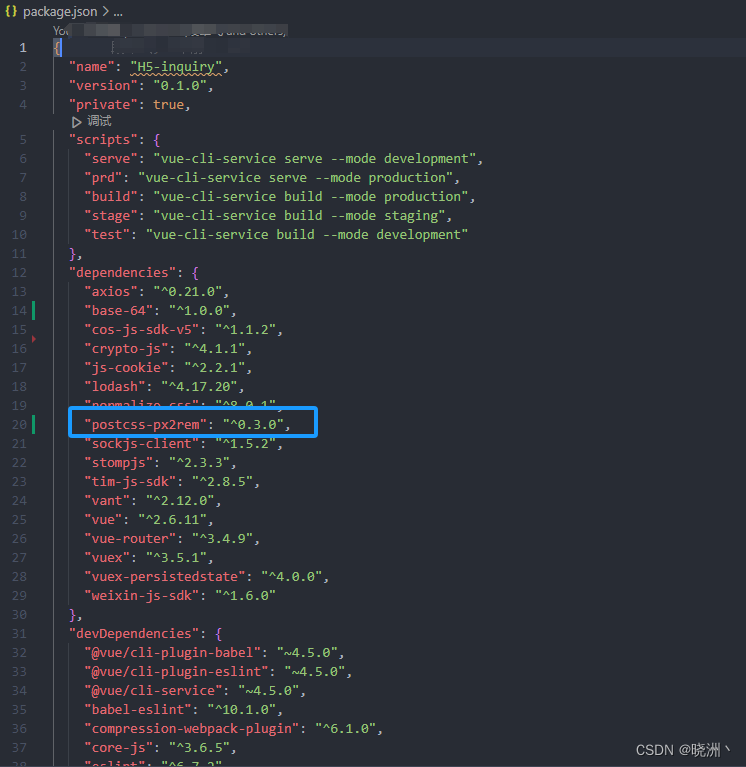
npm i postcss-px2rem
2.编写配置文件
编写核心代码,命名随意,我这里命名为px2rem并放在src/utils文件夹内
// 基准大小
const baseSize = 100
// 设置 rem 函数
function setRem() {
// 当前页面宽度相对于 1920 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 1920
// 设置页面根节点字体大小
document.documentElement.style.fontSize = baseSize * Math.min(scale, 2) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function() {
setRem()
}
在main.js中引入刚才的文件
import "./utils/px2rem"
vue.config.js中引入px2rem包并在css plugins里启用postcss插件
const px2rem = require('postcss-px2rem')
const postcss = px2rem({
remUnit: 100 //基准大小 baseSize,需要和rem.js中相同
})
module.exports = {
css: {
loaderOptions: {
postcss: {
plugins: [
postcss
]
}
}
}
}
Tips
行内样式的px不会转换成rem
UI库如果要改变样式,在样式的单位要使用rem
不想转换成rem的话将px写成PX