v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。
语法格式:
<div v-pre> {
{ 数据 }} </div>基础使用:
<template>
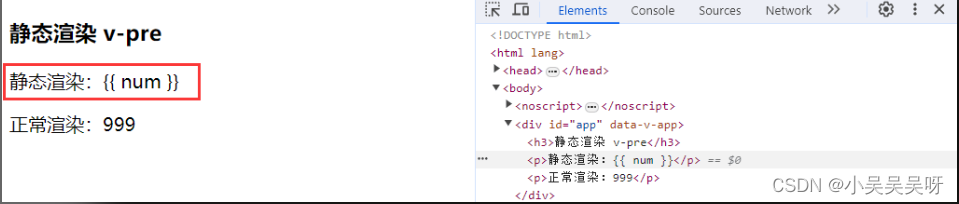
<h3>静态渲染 v-pre</h3>
<p v-pre>静态渲染:{
{ num }}</p>
<p>正常渲染:{
{ num }}</p>
</template>
<script setup>
import { ref } from "vue";
let num = ref(999);
</script>
效果:

注:Vue 在解析时,会跳过带有 v-pre 指令的标签。
原创作者:吴小糖
创作时间:2023.12.7


































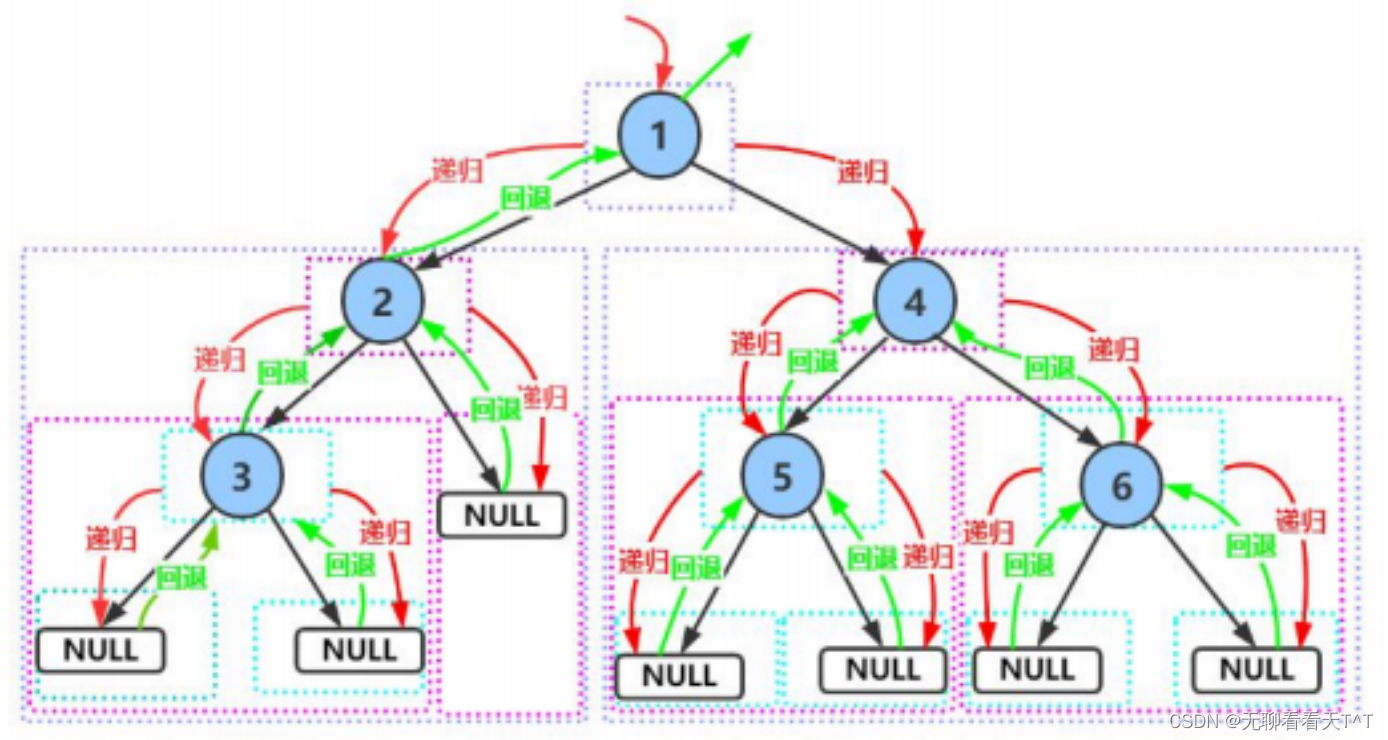
![力扣每日一题day29[102. 二叉树的层序遍历]](https://img-blog.csdnimg.cn/img_convert/3a39571b9907be3a14578ad3ce26d693.jpeg)