在PHP中使用WebSocket可以实现实时通信和推送功能。以下是一个简单的PHP WebSocket教程:
步骤1:建立服务器端
首先,你需要创建一个服务器端来处理WebSocket连接和消息的处理。使用PHP的库或框架来简化这个过程。PHP的Ratchet库是一个流行的选择,它提供了WebSocket服务器的功能。你可以使用Composer来安装Ratchet:
composer require cboden/ratchet然后,创建一个文件(例如server.php)来启动WebSocket服务器:
<?php
require 'vendor/autoload.php';
use Ratchet\MessageComponentInterface;
use Ratchet\ConnectionInterface;
use Ratchet\Server\IoServer;
use Ratchet\Http\HttpServer;
use Ratchet\WebSocket\WsServer;
class WebSocketServer implements MessageComponentInterface {
protected $clients;
public function __construct() {
$this->clients = new \SplObjectStorage;
}
public function onOpen(ConnectionInterface $conn) {
$this->clients->attach($conn);
echo "New connection! ({$conn->resourceId})\n";
}
public function onMessage(ConnectionInterface $from, $msg) {
// 处理接收到的消息
foreach ($this->clients as $client) {
if ($client !== $from) {
$client->send($msg);
}
}
}
public function onClose(ConnectionInterface $conn) {
$this->clients->detach($conn);
echo "Connection {$conn->resourceId} has disconnected\n";
}
public function onError(ConnectionInterface $conn, \Exception $e) {
echo "An error has occurred: {$e->getMessage()}\n";
$conn->close();
}
}
$server = IoServer::factory(
new HttpServer(
new WsServer(
new WebSocketServer()
)
),
8080
);
$server->run();这个例子中的WebSocketServer类实现了MessageComponentInterface接口,它定义了WebSocket连接和消息处理的方法。你可以根据需要自定义这些方法。
步骤2:启动WebSocket服务器
在终端运行以下命令来启动WebSocket服务器:
php server.phpWebSocket服务器将在端口8080上运行。
步骤3:编写客户端
现在你可以编写一个客户端来连接到WebSocket服务器并发送和接收消息。以下是一个简单的HTML文件示例:
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Client</title>
<script>
var socket = new WebSocket("ws://localhost:8080");
socket.onopen = function(event) {
console.log("Connected to WebSocket server");
};
socket.onmessage = function(event) {
console.log("Received message: " + event.data);
};
socket.onclose = function(event) {
console.log("Disconnected from WebSocket server");
};
function sendMessage() {
var message = document.getElementById("message").value;
socket.send(message);
}
</script>
</head>
<body>
<input type="text" id="message" placeholder="Enter a message">
<button onclick="sendMessage()">Send</button>
</body>
</html>这个示例中的JavaScript代码使用WebSocket API来连接到服务器,发送和接收消息。你可以根据需要自定义JavaScript代码。
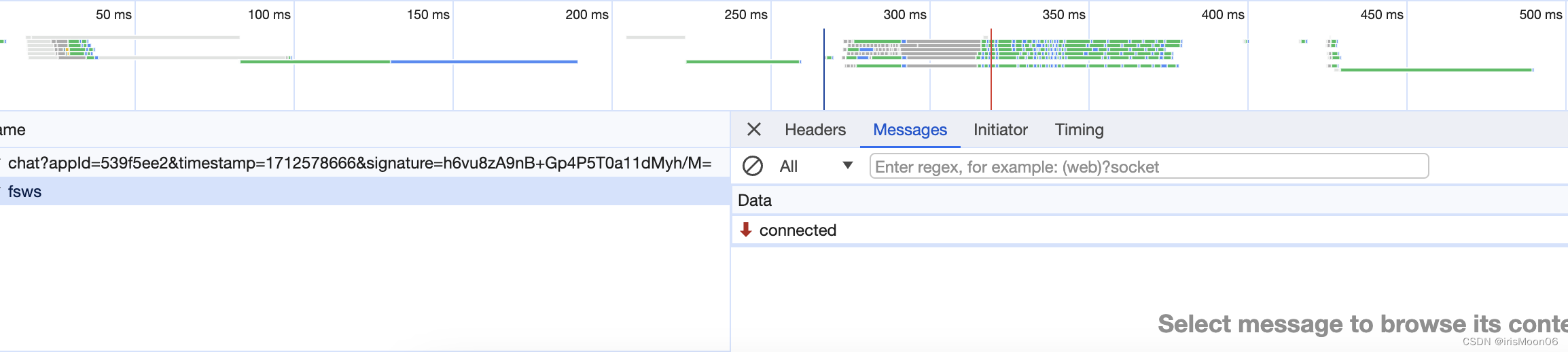
步骤4:测试
在浏览器中打开上面的HTML文件。通过文本框输入消息并点击"Send"按钮,你将能在控制台中看到收到的消息。
这只是一个简单的PHP WebSocket教程,你可以根据需要扩展和改进它来满足你的具体需求