[css]调整图片样式-铅笔画-以及其它
在这个网址下有很多实例,尝试了其中几个,成功实现的对半分。使用Micsoft,估计是不支持一些特性导致的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.pencil-effect {
background-image: url(photo.jpg);
background-size: cover;
background-position: center;
}
@supports (filter: invert(1)) and (background-blend-mode: difference) {
.pencil-effect {
background-image: url(photo.jpg), url(photo.jpg);
background-blend-mode: difference;
background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}
</style>
</head>
<body>
//这里改成自己的图片地址
<img class="pencil-effect" src="bg1.jpg" alt="bg1.jpg"/>
</body>
</html>
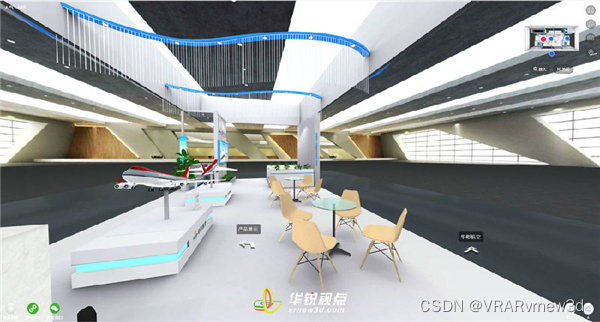
吓人

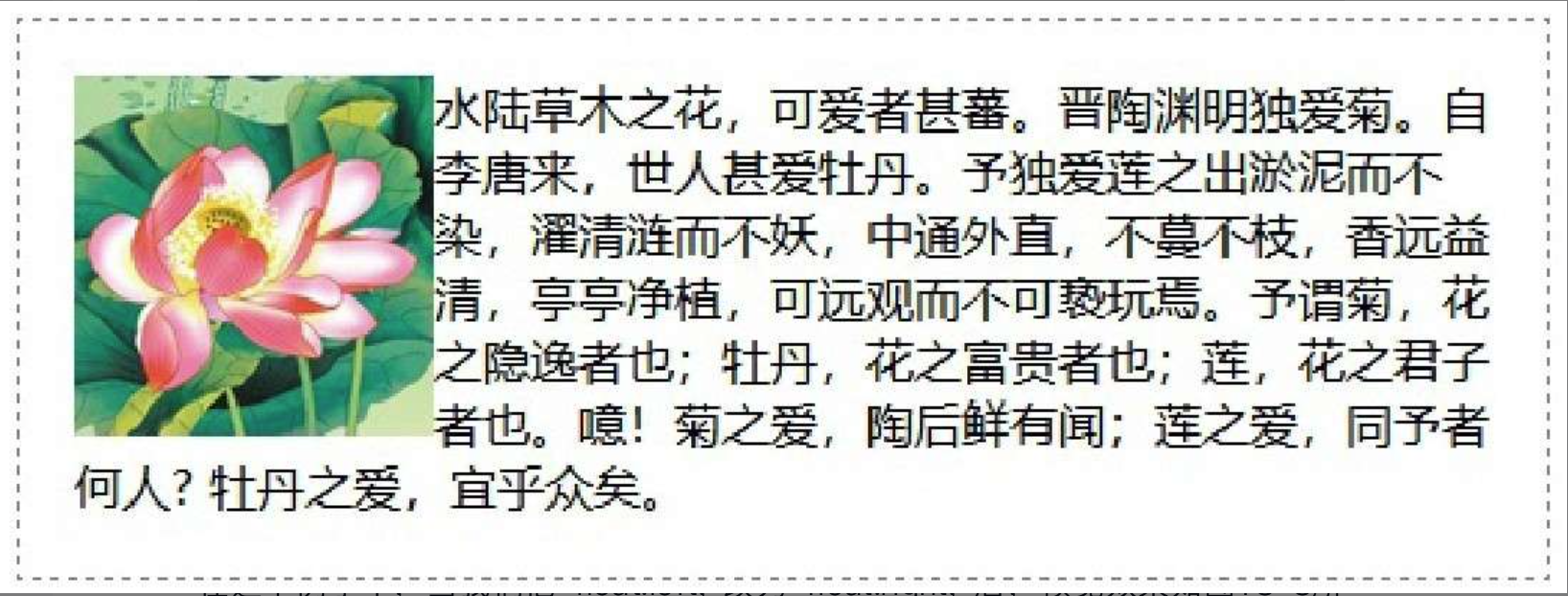
原图

资源网址如下:
引用:.pencil-effect { background-image: url(photo.jpg); background-size: cover; background-position: center; } @supports (filter: invert(1)) and (background-blend-mode: difference) { .pencil-effect { background-image: url(photo.jpg), url(photo.jpg); background-blend-mode: difference; background-position: calc(50% - 1px) calc(50% - 1px), calc(50% + 1px) calc(50% + 1px); filter: brightness(2) invert(1) grayscale(1); box-shadow: inset 0 0 0 1px black; } }
标题:Image Effects with CSS