国内GPT站点:https://www.atalk-ai.com
在 Webpack 中配置 sass-loader 用于处理 .scss 文件通常涉及以下步骤:
安装必要的依赖:
你需要安装
sass-loader,以及sass本身(sass是node-sass的替代品,更快且更可靠)。npm install sass-loader sass webpack --save-dev或者,如果你使用
yarn:yarn add sass-loader sass webpack --dev配置 Webpack:
在你的
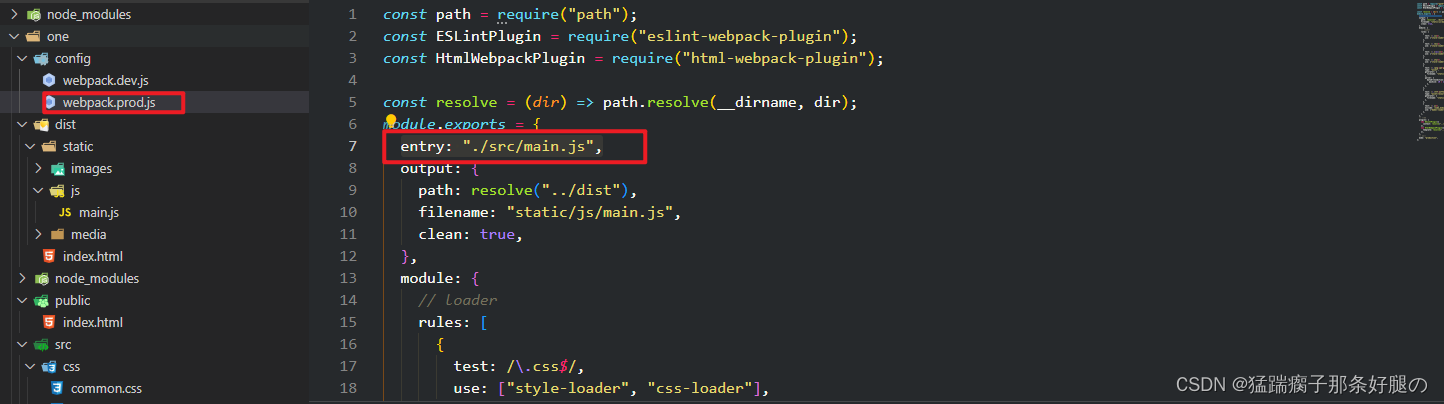
webpack.config.js文件中,你需要添加一个规则来告诉 Webpack 如何处理.scss文件。这通常涉及到在module.rules数组中添加一个新的对象。module.exports = { // ... module: { rules: [ // ... 其他规则 { test: /\.scss$/, use: [ // 将 JS 字符串生成为 style 节点 'style-loader', // 将 CSS 转化成 CommonJS 模块 'css-loader', // 将 Sass 编译成 CSS 'sass-loader', ], }, ], }, // ... };这里的
use数组定义了一系列的加载器,它们按照从后往前的顺序执行。首先,sass-loader会将 Sass 编译成 CSS。然后,css-loader会解析 CSS 中的@import和url()为import/require()并解析它们。最后,style-loader会将 CSS 注入到 DOM 中。使用 CSS Modules(可选):
如果你想使用 CSS Modules(这允许你将 CSS 类名局部化,以避免全局冲突),你可以调整
css-loader的配置:{ test: /\.scss$/, use: [ 'style-loader', { loader: 'css-loader', options: { modules: true, }, }, 'sass-loader', ], }分离 CSS 到单独的文件(可选):
如果你想将 CSS 提取到单独的文件中,而不是将它们注入到 JavaScript 中,你可以使用
mini-css-extract-plugin:首先,安装插件:
npm install mini-css-extract-plugin --save-dev然后,在
webpack.config.js中配置:const MiniCssExtractPlugin = require('mini-css-extract-plugin'); module.exports = { // ... module: { rules: [ { test: /\.scss$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'sass-loader', ], }, ], }, plugins: [ new MiniCssExtractPlugin({ filename: '[name].css', }), ], // ... };
请记住,这些配置可能需要根据你的具体项目需求进行调整。如果你使用的是如 Create React App 或 Next.js 这样的构建工具,它们可能已经内置了对 Sass 的支持,你可能不需要手动更改 Webpack 配置。