Webpack 是一个流行的模块打包工具,它可以将你的应用程序的各种资源(如 JavaScript、CSS、图片等)打包成一个或多个优化过的文件,以便于浏览器加载。以下是创建一个基本的Webpack配置文件的步骤:
①:安装Webpack
首先,确保你已经安装了Node.js和npm。然后,在你的项目根目录下初始化一个新的npm项目,并安装Webpack及其CLI脚手架:
npm init -y
npm install webpack webpack-cli --save-dev
②:创建Webpack配置文件
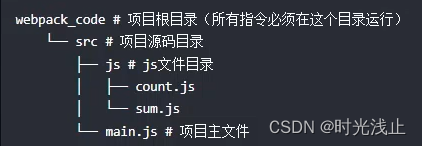
在项目根目录下创建一个名为 webpack.config.js 的文件,这是Webpack读取配置的默认文件名。
③:编写基本配置
打开 webpack.config.js 文件,开始编写基本的配置。以下是一个简单的配置示例,用于处理js,图片,scg文件等:
// webpack.config.js
const path = require('path');
module.exports = {
mode: 'development', // 开发模式,还有'production'用于生产环境
entry: './src/index.js', // 打包入口文件
output: { // 输出
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirnam