MVC中视图传值
Asp.net MVC中Controller向View传值有多种方式,这里简单说一下其中3种方式
ViewData、ViewBag和TempData
ViewData
ViewData存储数据,ViewData的声明和赋值方式与Session对象相同,直接通过编写ViewData[键值的名称]=XXX进行相应的键值的赋值。如果需要在页面中进行相应的值的呈现,只需要输出ViewData[键值的名称]即可。
ViewData是通过 string键访问的ViewDataDictionary 对象。 字符串数据可以直接存储和使用,而不需要强制转换,但是在提取其他 ViewData对象值时必须将其强制转换为特定类型。 可以使用 ViewData将数据从控制器传递到视图,以及在视图(包括分布视图和布局)内传递数据。
例如Control中
ViewData["message"] = "hello ViewData";
视图中
<h1>ViewData</h1>
<p>
@ViewData["message"]
</p>
ViewBag
ViewBag是一个dynamic动态类型,定义在ControllerBase类中,可以在此对象上定义任意的属性,且还可以在控制器和视图之间传递数据。
ViewBag的用法是可以在此对象上定义任意名称的变量。基本格式如下:
ViewBag.变量名=值
如:ViewBag.Title=“hello”,ViewBag.Sum=600等。
与viewdata区别:ViewData是字典集合,存放的是键值对,ViewBag在使用方法上和ViewData几乎一样,但是底层实现确实完全不同,ViewBag最大的有点就是他不需要转型就可以使用里面的值,但是ViewData就需要转换成合适的类型
TempData
同ViewData和ViewBag一样,TempData也可以用来向视图传递数据。只是ViewData和ViewBag的生命周期和View相同,只对当前View有用。而TempData则可以在不同的Action中进行传值,类似webform里的Seesion。
如: TempData["message"] = "Hello TempData!";
举例创建三中传值方式实现页面数据展示
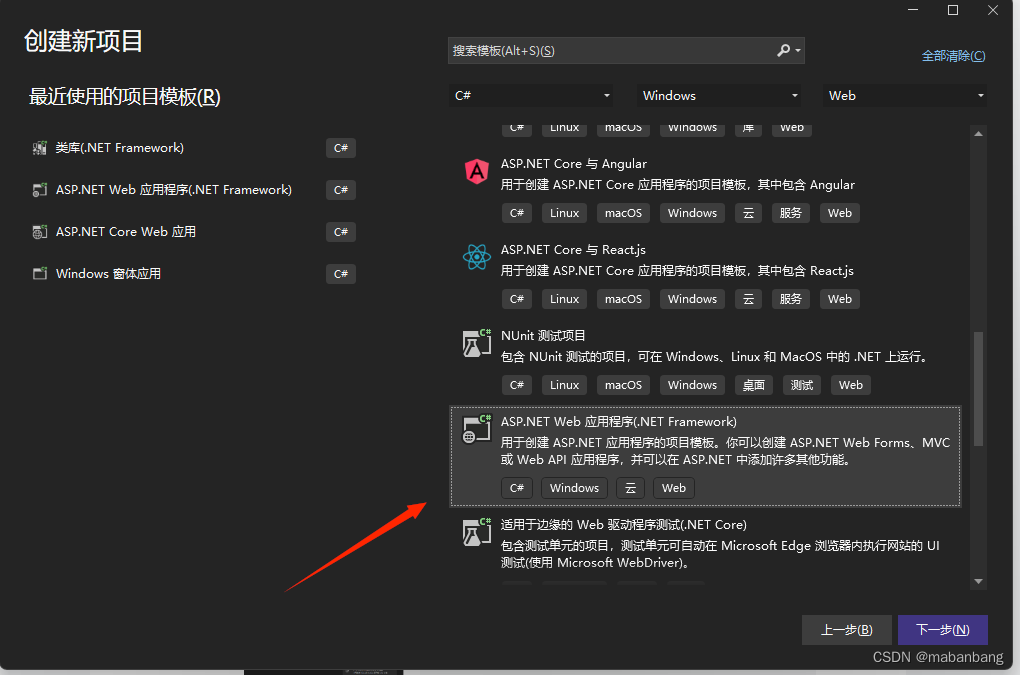
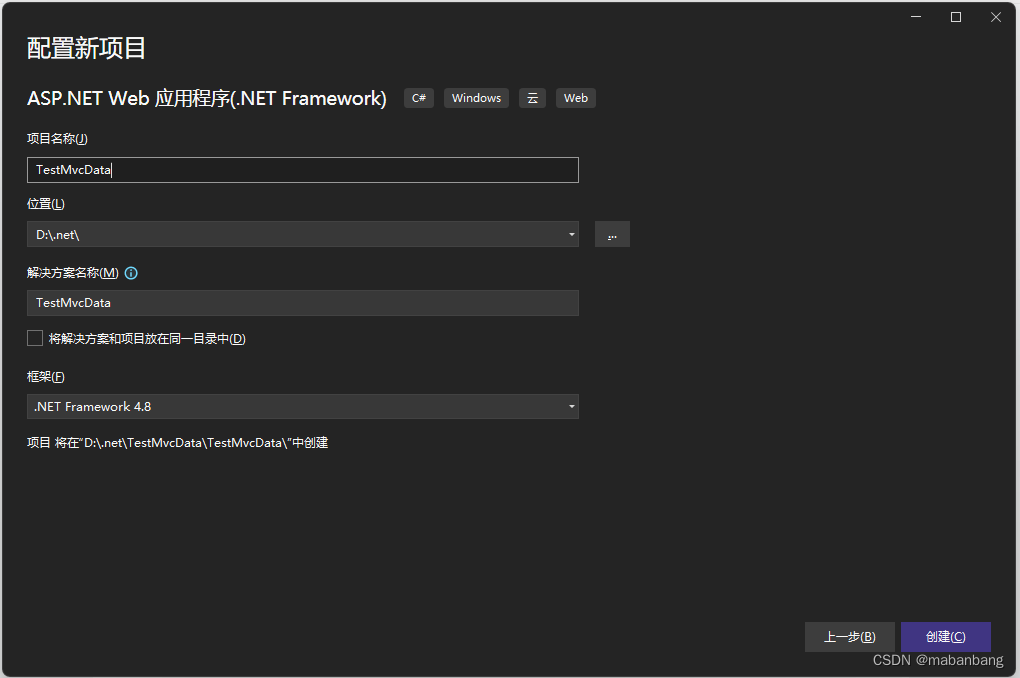
首先打开vs2022创建新项目

选择asp.net Web应用程序

输入项目名称,点击创建

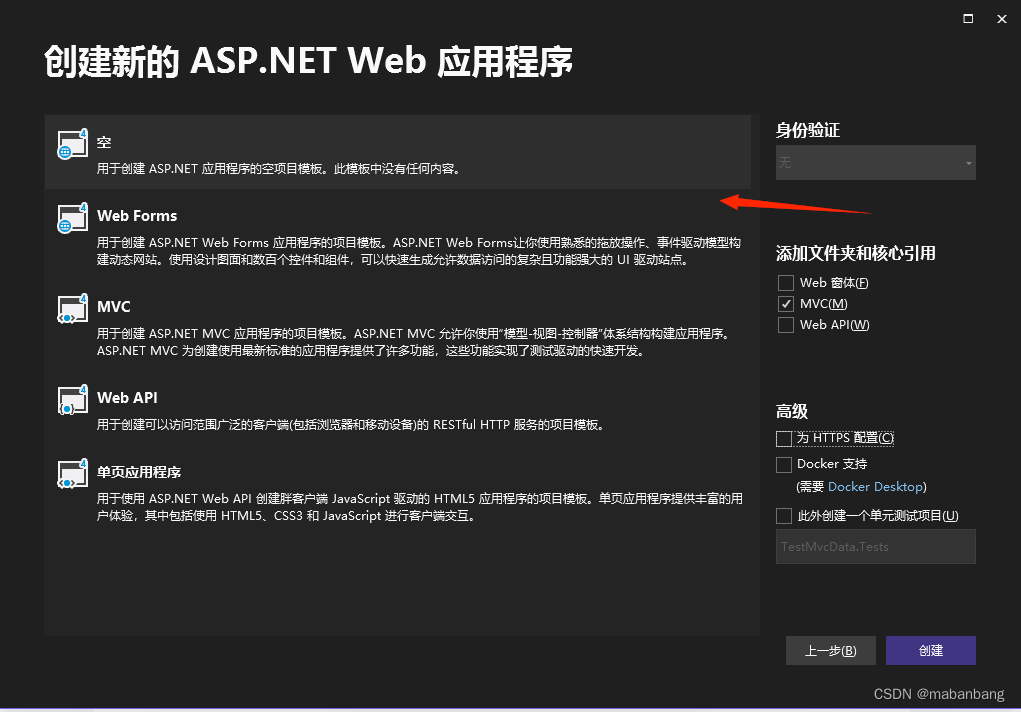
这里选择空后勾选MVC,点击创建

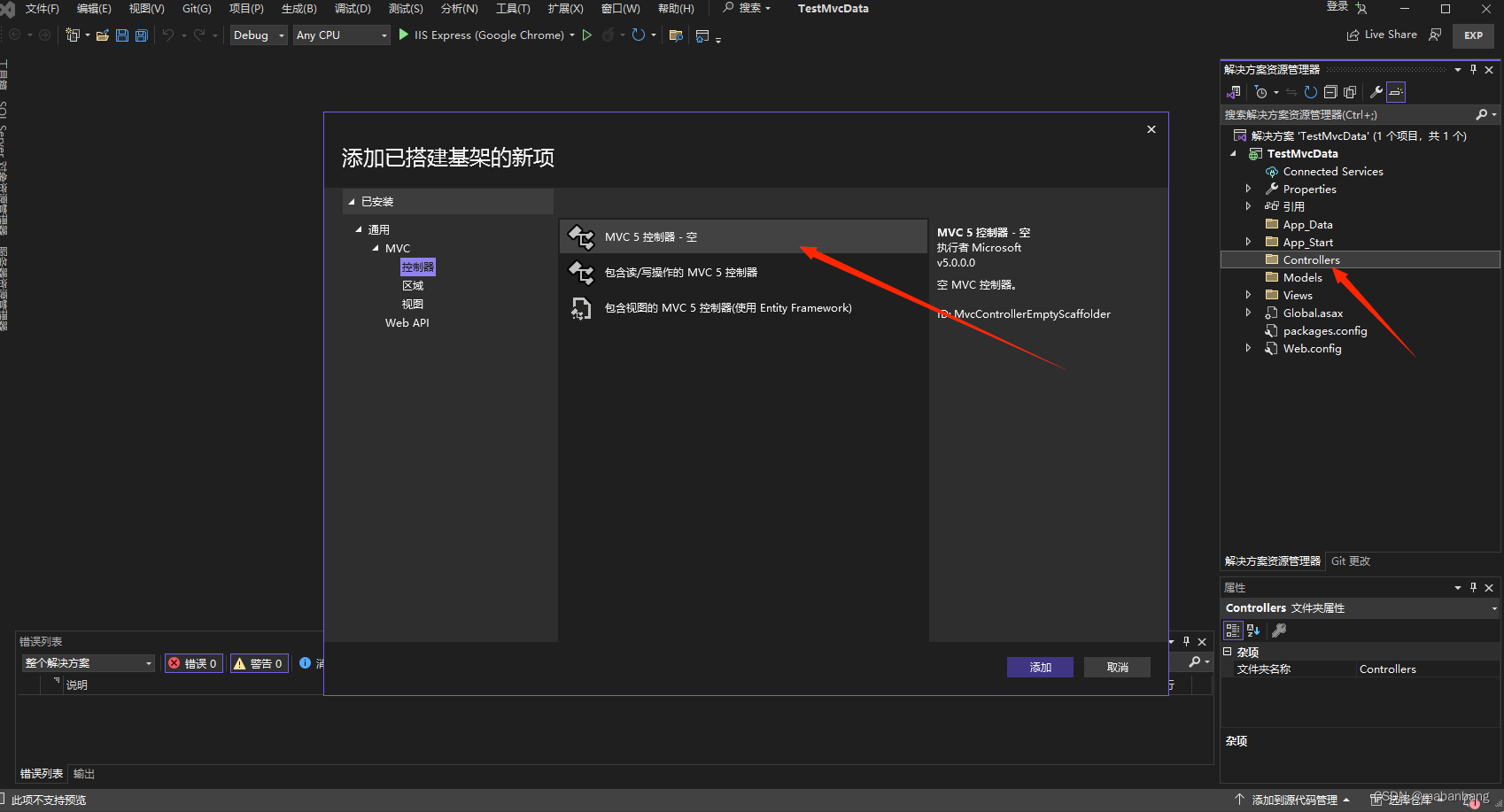
创建后在Controllers文件夹右键创建控制器
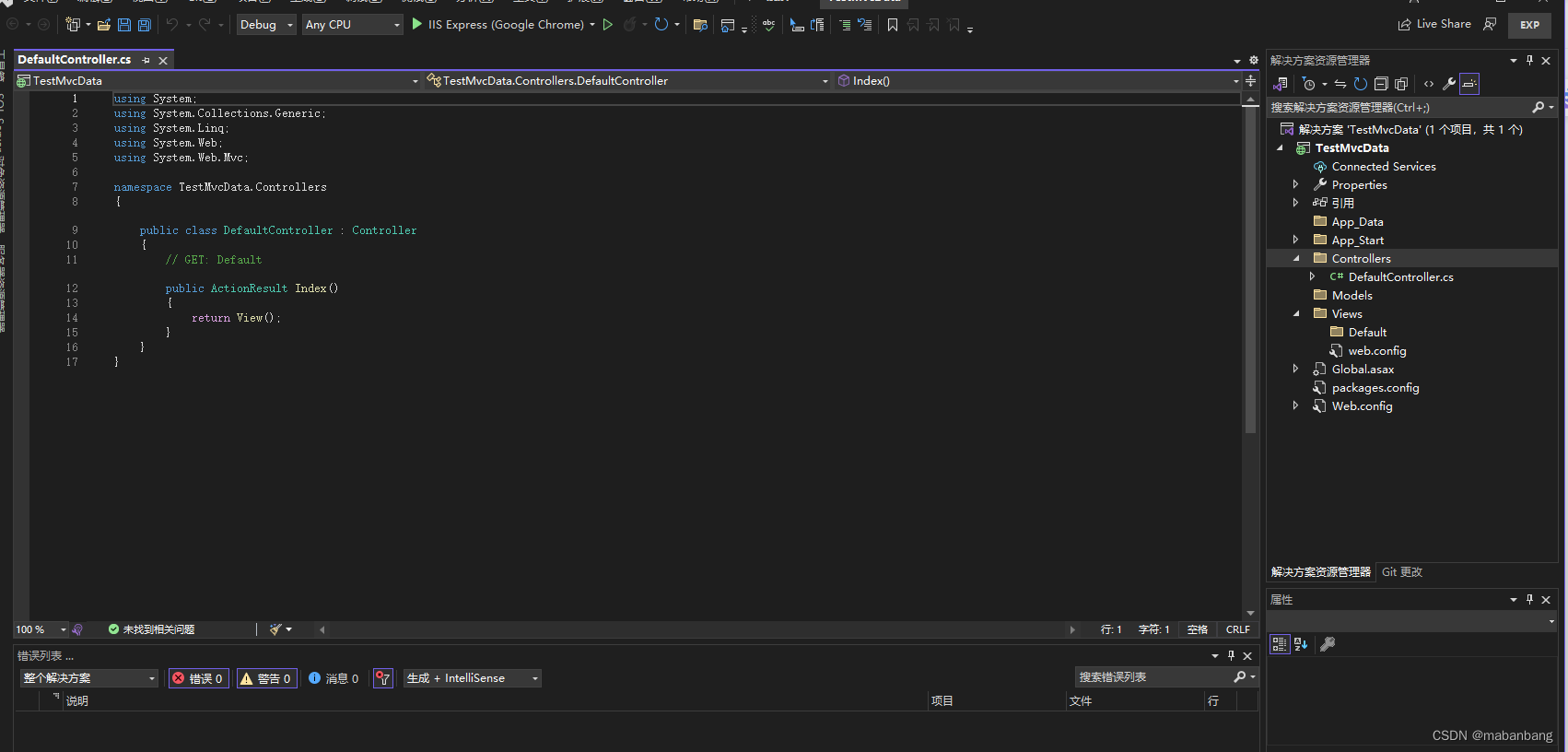
默认创建DefaultController控制器

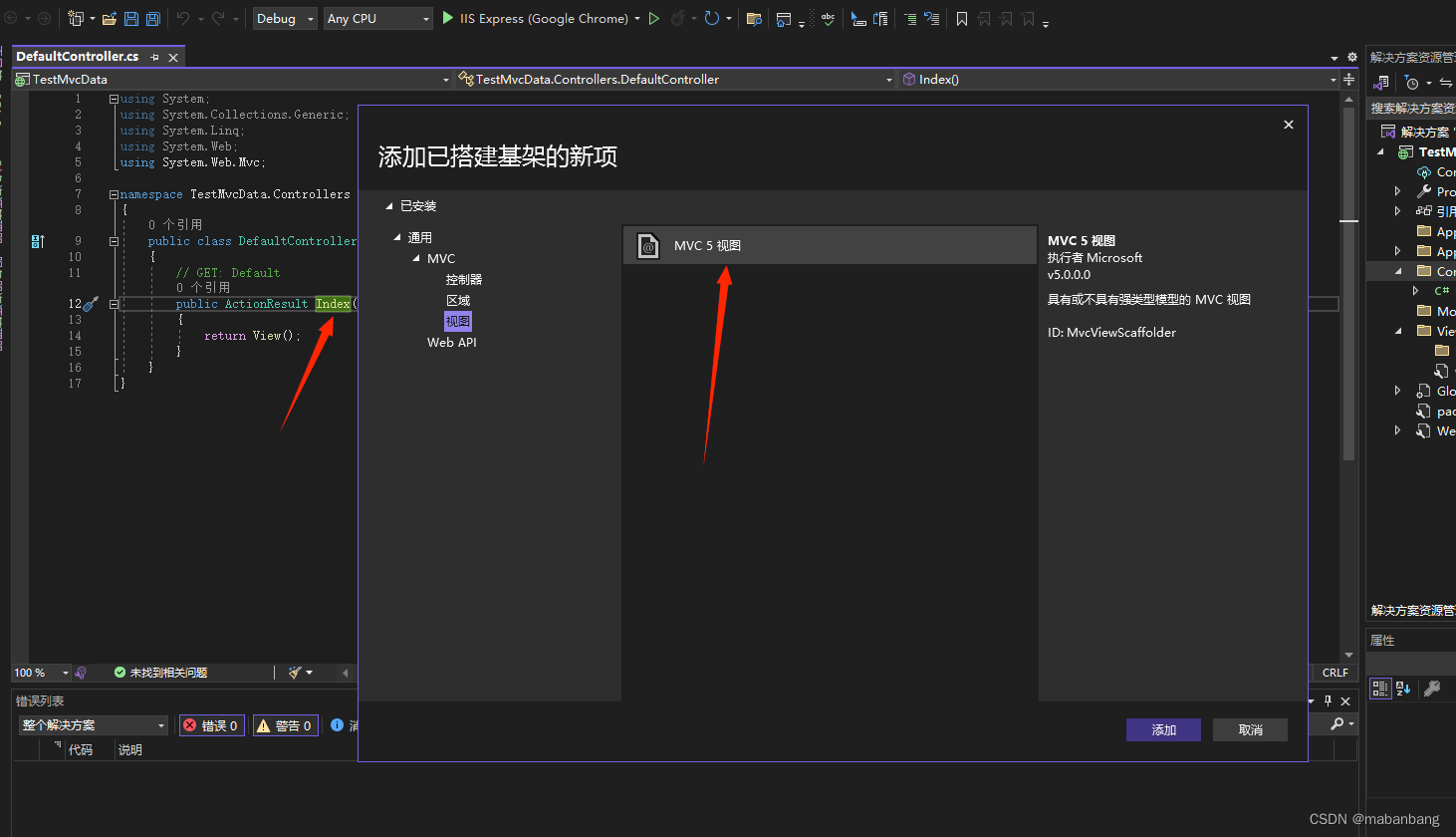
右键控制器方法index添加视图

视图名称不用改下面去掉勾选,后添加

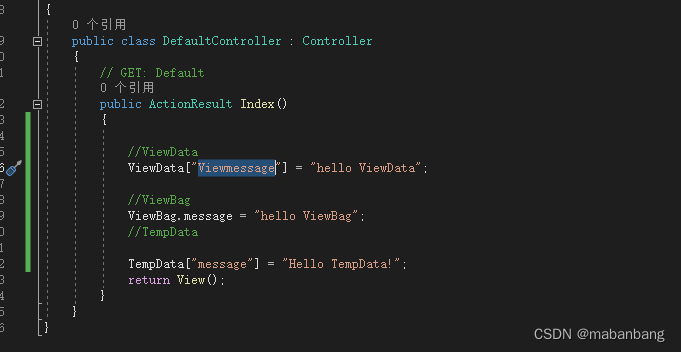
在index方法中输入三种传值方式代码
//ViewData
ViewData["Viewmessage"] = "hello ViewData";
//ViewBag
ViewBag.message = "hello ViewBag";
//TempData
TempData["message"] = "Hello TempData!";
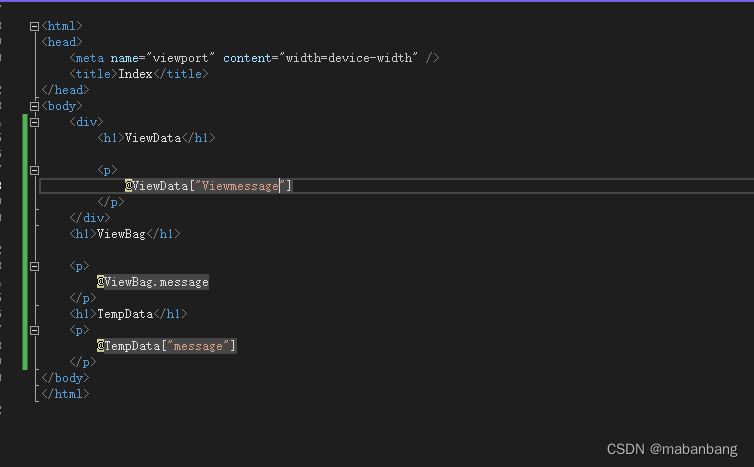
然后在视图页面也就是View文件夹下的 index.cshtml页面输入如下代码
index.cshtml页面输入如下代码
<div>
<h1>ViewData</h1>
<p>
@ViewData["Viewmessage"]
</p>
</div>
<h1>ViewBag</h1>
<p>
@ViewBag.message
</p>
<h1>TempData</h1>
<p>
@TempData["message"]
</p>
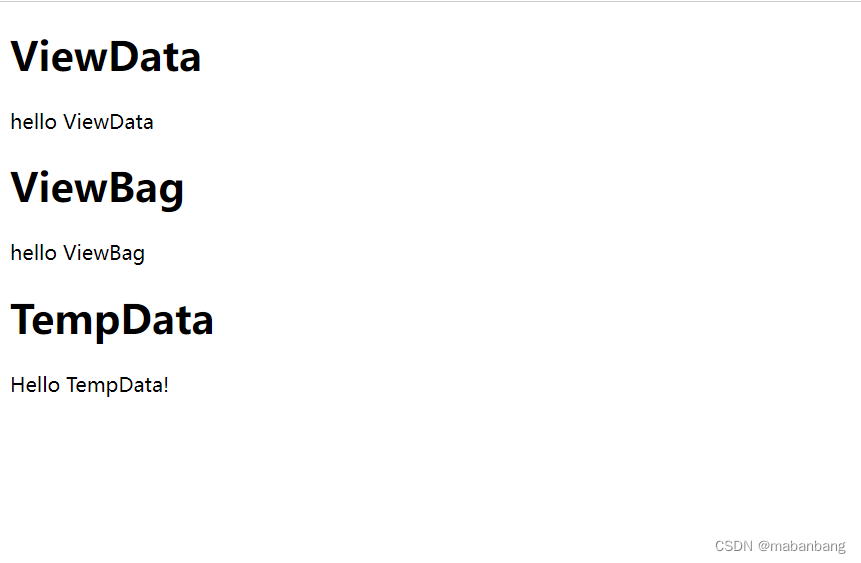
运行index.cshtml页面,效果如下






























![[UIM]论文解读:subword Regularization: Multiple Subword Candidates](https://img-blog.csdnimg.cn/direct/c39e80bc58d74da491e4b56cc8774bf8.png)