前言
世界需要大前端。大前端需要Mendix。
近日经常有企业IT侧的朋友反应,自家需要一个神奇的内容管理平台,来快速打造随需应变的公司官网,亦或企业官微,如果能在小程序里呈现产品营销类的功能更好。首先要肯定的是,前后端分离技术发展至今,大前端概念早已深入人心,那么——
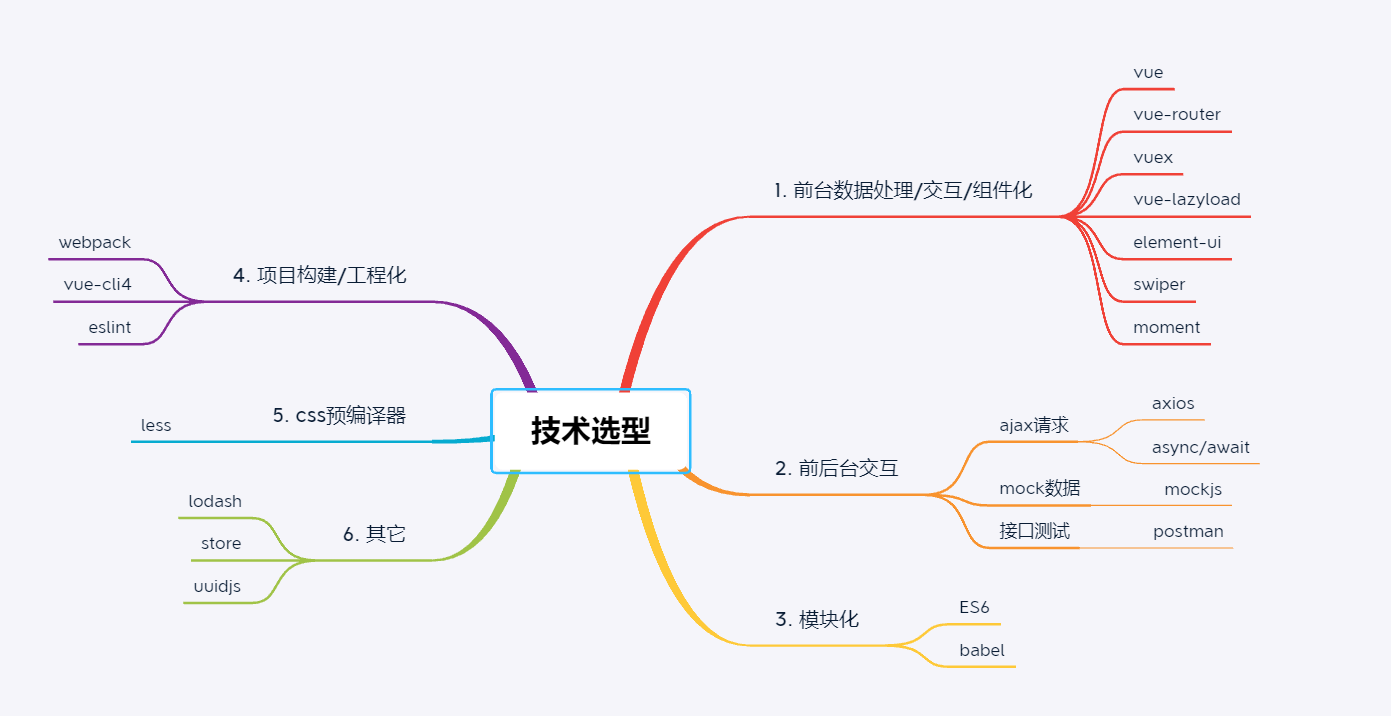
为什么需要大前端:
1、需要支持多设备环境,统一开发维护一套业务代码,节省时间资源的重复投入。
2、快速迭代,升行业市场竞争力。
3、跨平台良好的兼容性为用户带来一致的用户体验,打造核心产品竞争力。
4、满足未来业务市场的扩张需求。
然鹅。。。大前端,为什么需要敏捷高效的手段?
1.降低成本,缩短开发周期
2.单兵作战与单人产能的增效
3.增加业务处理的敏捷度,随改随用。这样一来,业务快速发布五彩缤纷的内容来吸粉,该多快乐😄
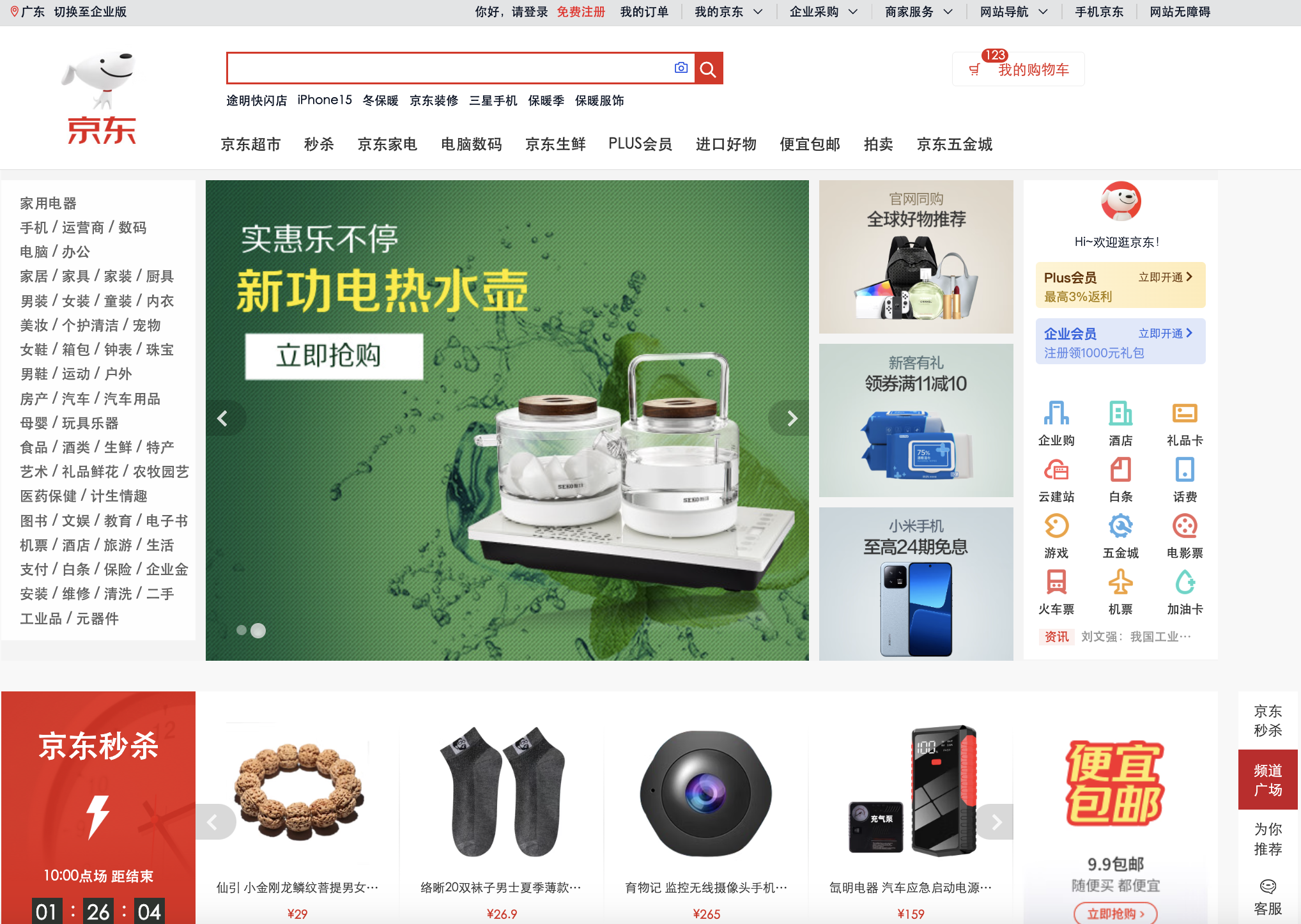
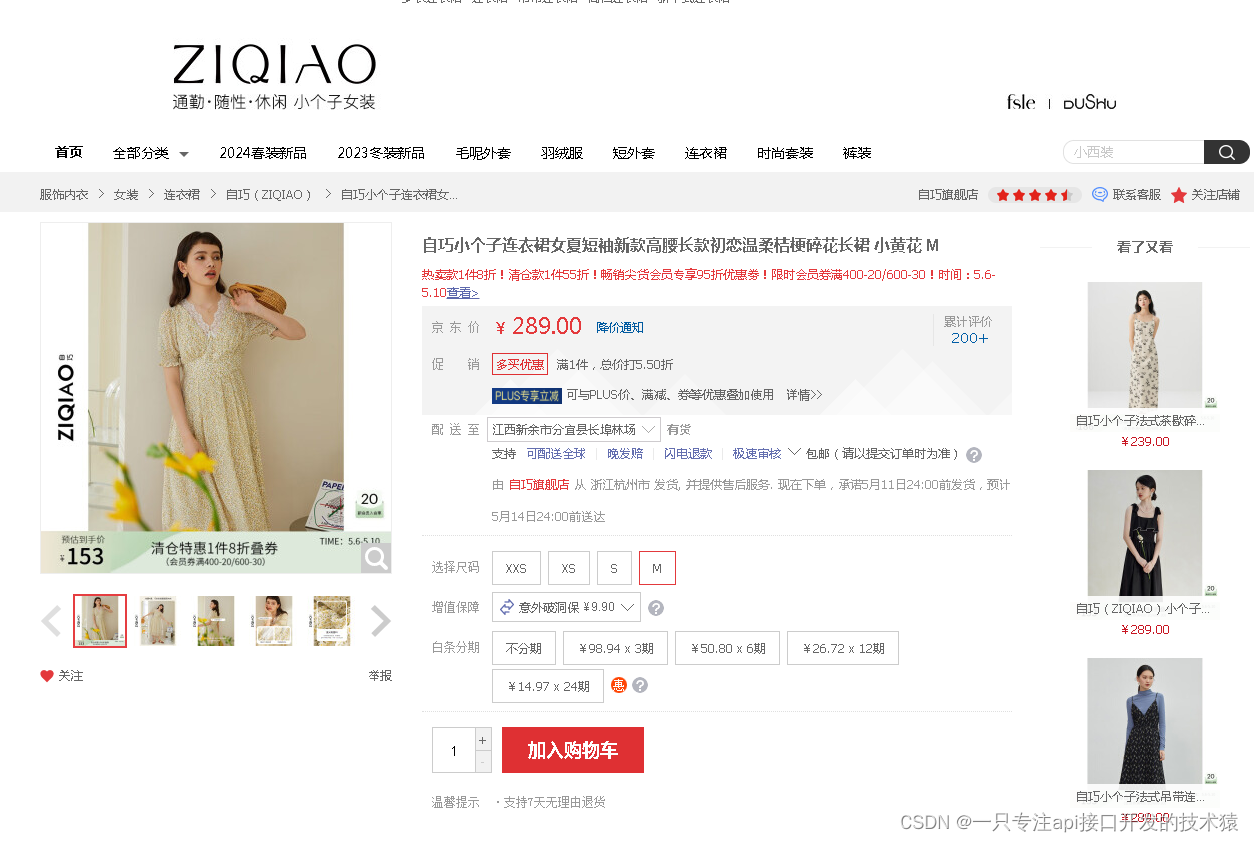
毫无疑问的是Mendix擅长开发CX类的2B2C类的界面,所以月末的今天,我们在这里,跟大家介绍以假乱真版的京东商城的首页:https://jddemo100-sandbox.mxapps.io/,是如何开发的:

hmmmm,还好没做支付功能,否则小伙伴直接下单了,o(╯□╰)o
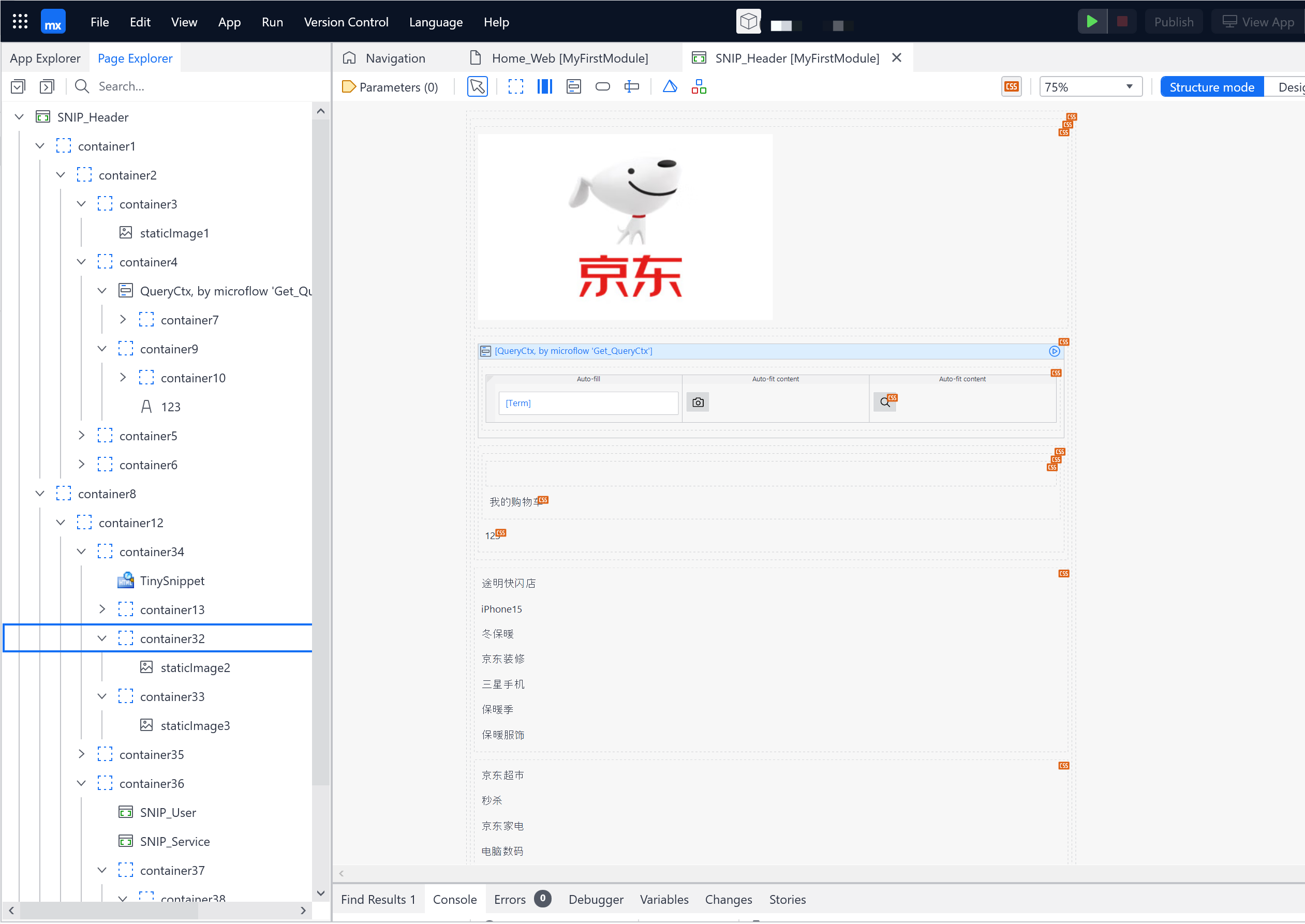
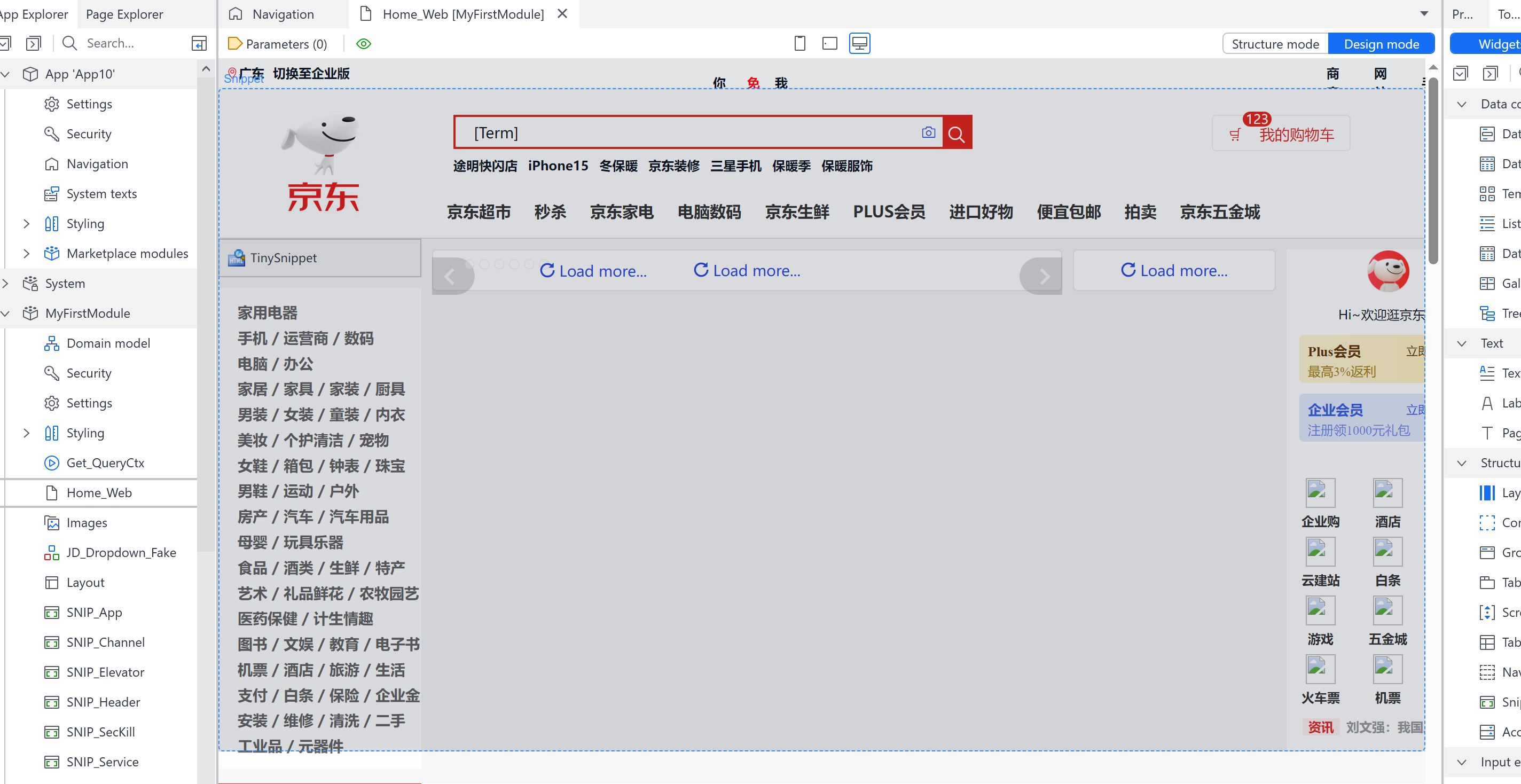
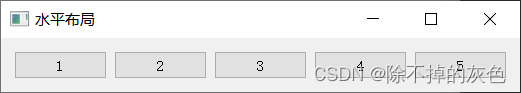
1. 整页面排版布局该如何设计

排版能力强,是因为采用了原生既有的Mendix的layout组件、container组件,和snippets与building blocks组件。
container包含container,snippets也可以包含snippets……这样便可以形成一张网页大的版面,然后开始填充各个地方的内容。切换至design mode的所见即所得:

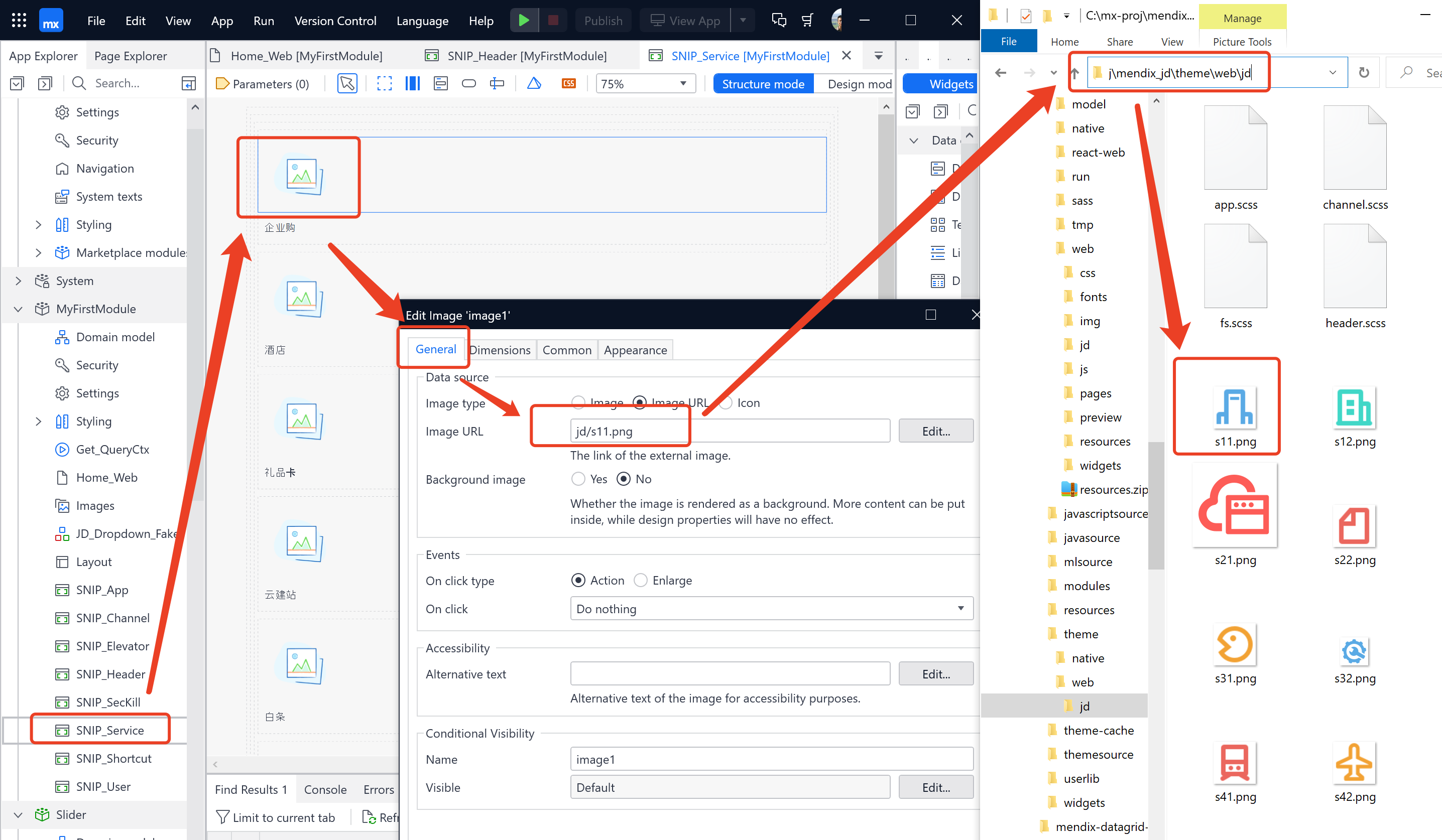
2. 图片的插入方式,都有哪些秘密
静态图片如下截图

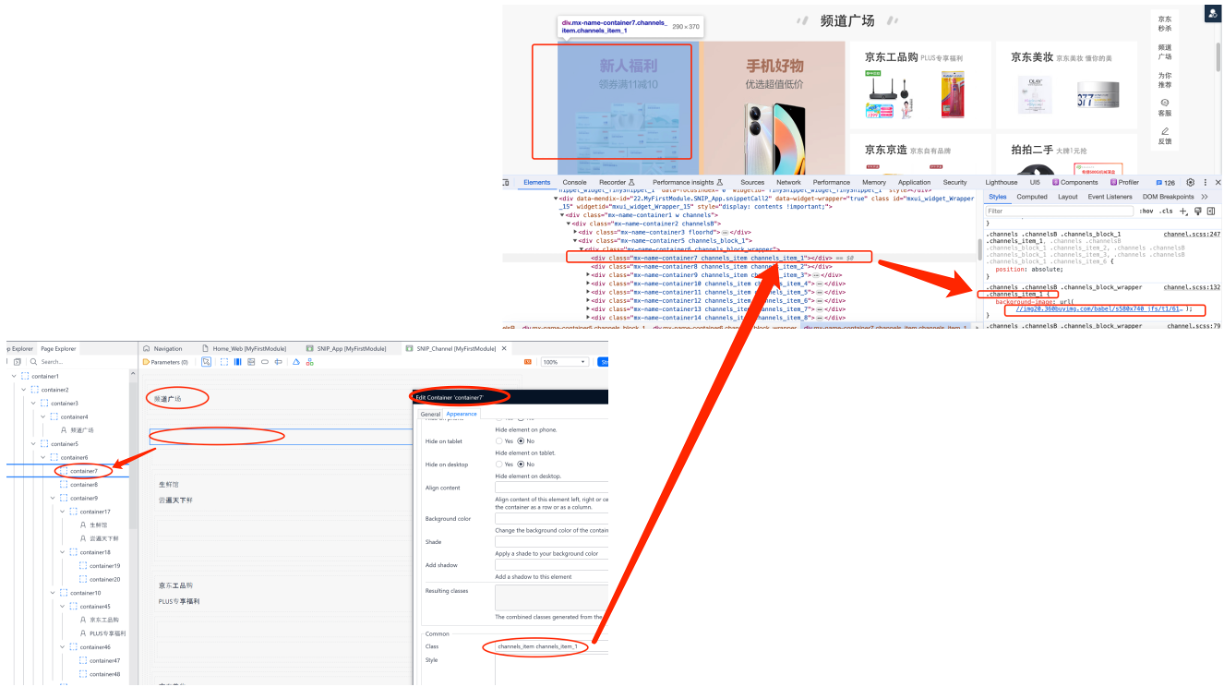
动态图片的CSS方式,如下截图

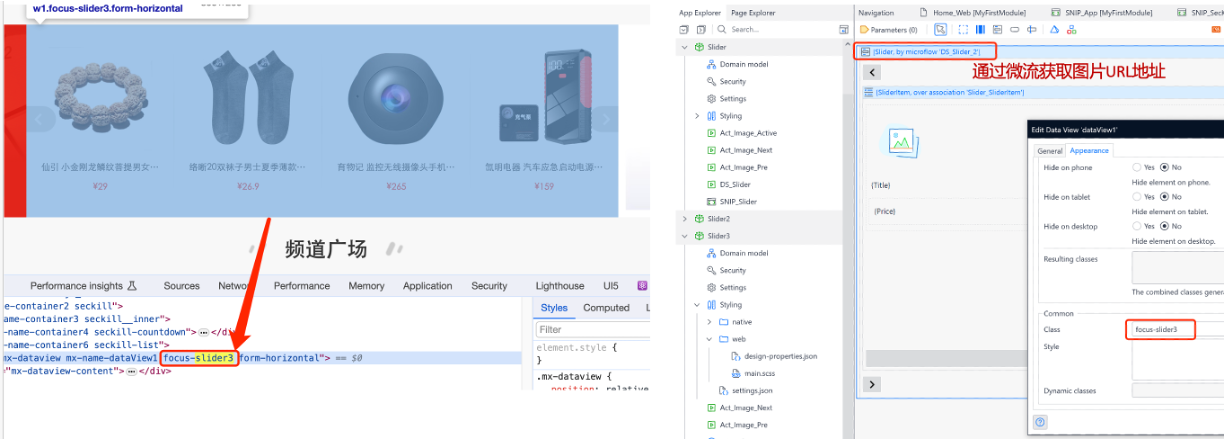
动态图片的脚本方式,如下截图

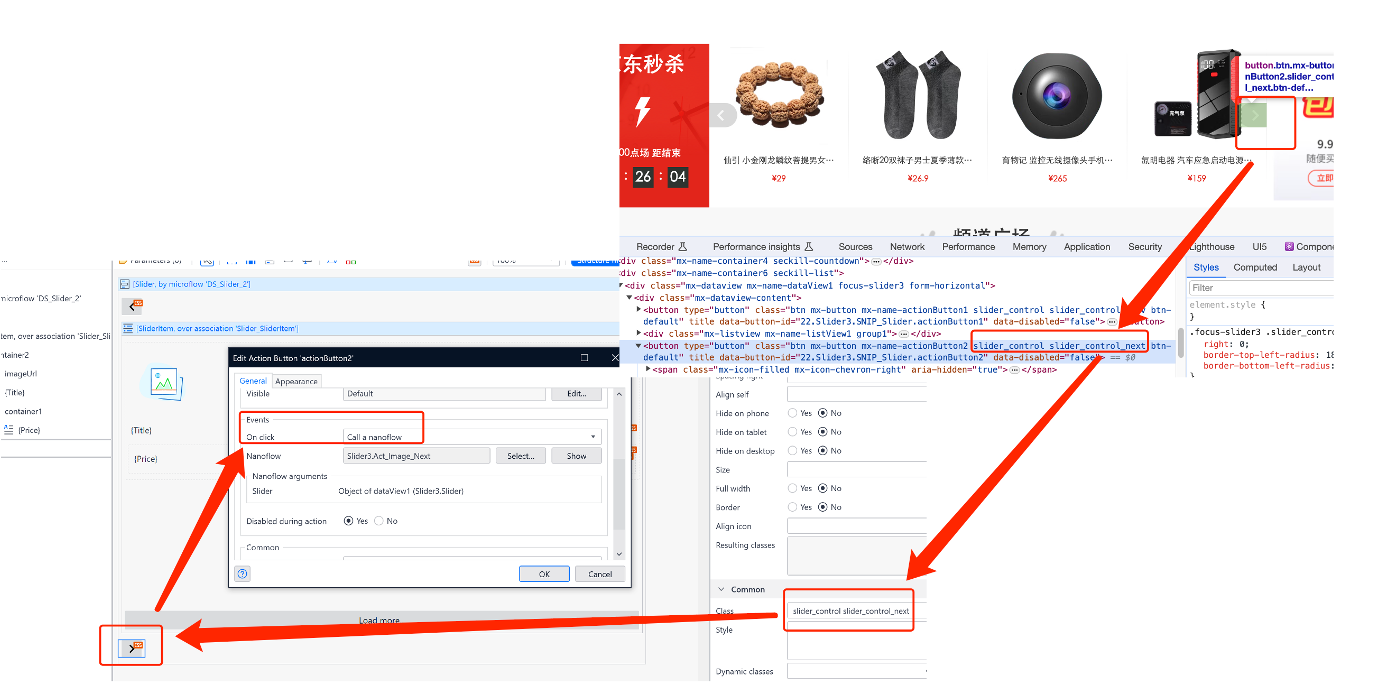
3. 图文交互、跑马灯轮询组件,到底是怎么设计的

通过按钮的nanoflow,控制图片显示或隐藏即可。
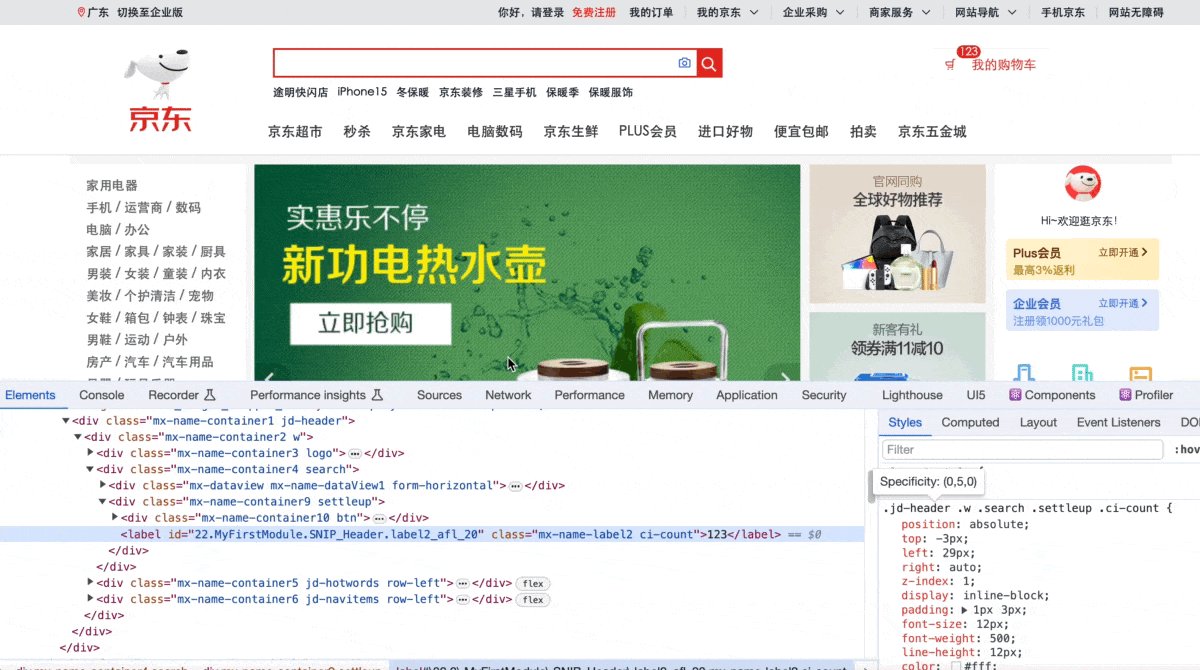
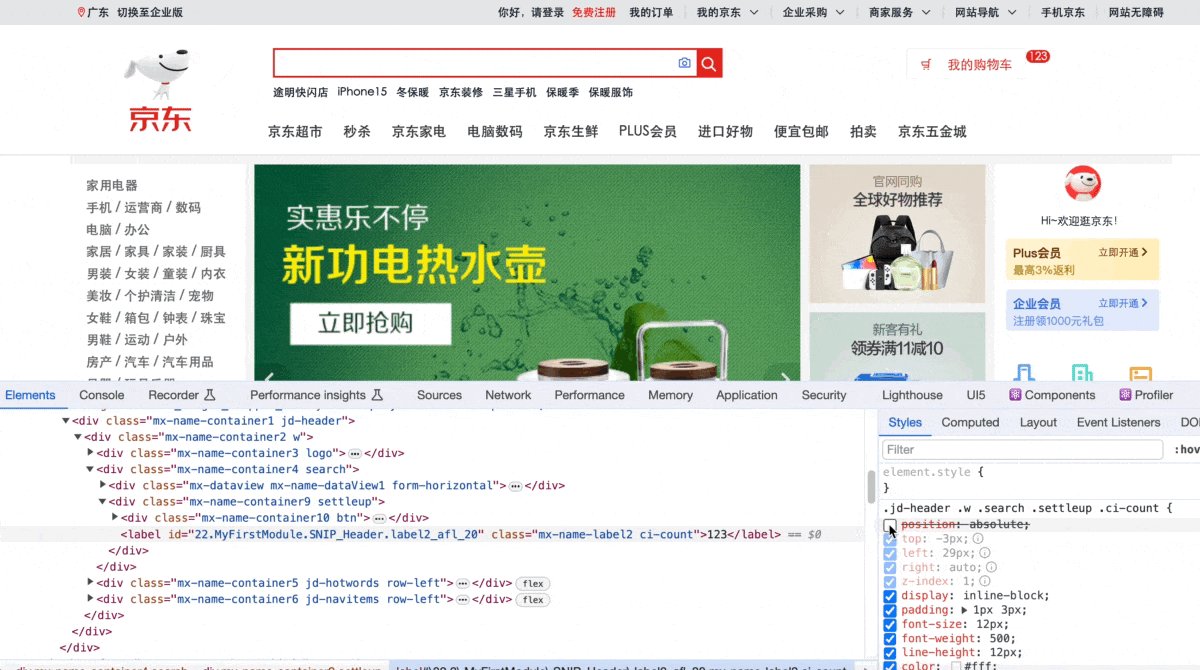
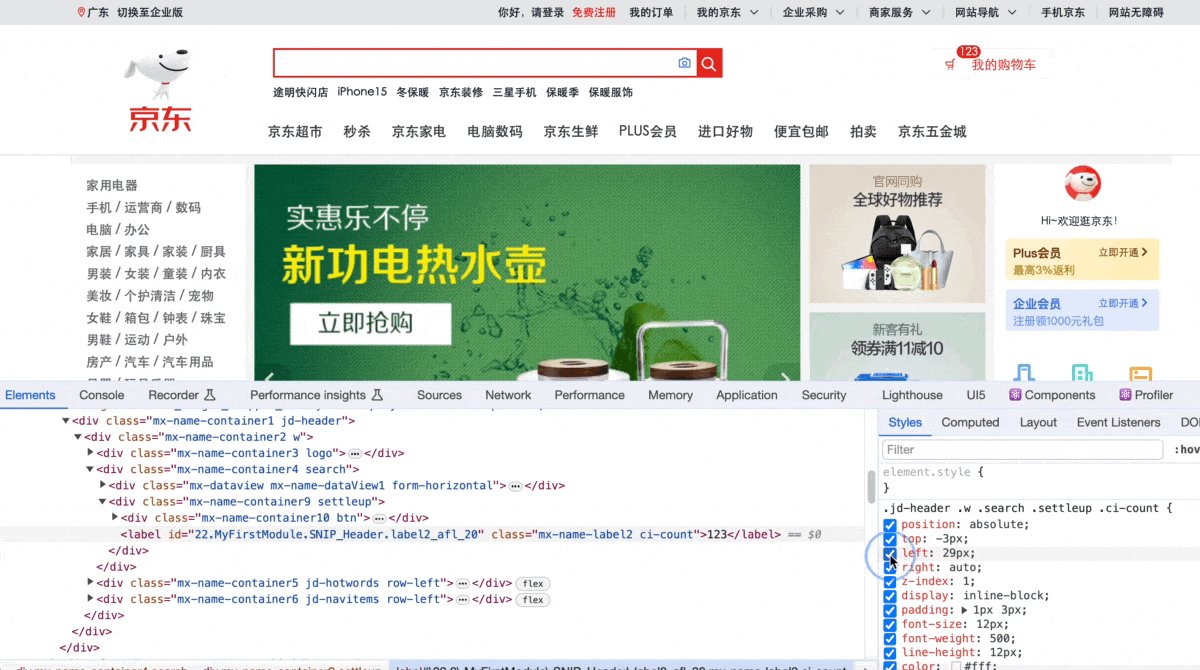
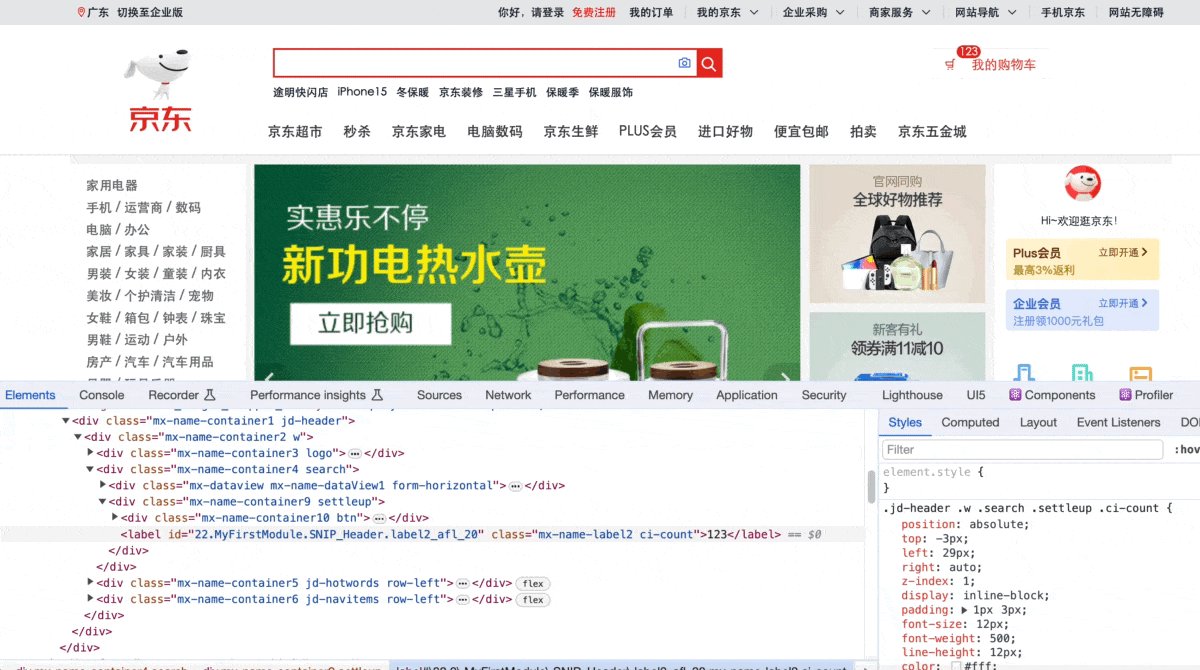
4. 123——购物车右上角的数字,是怎么实现的?

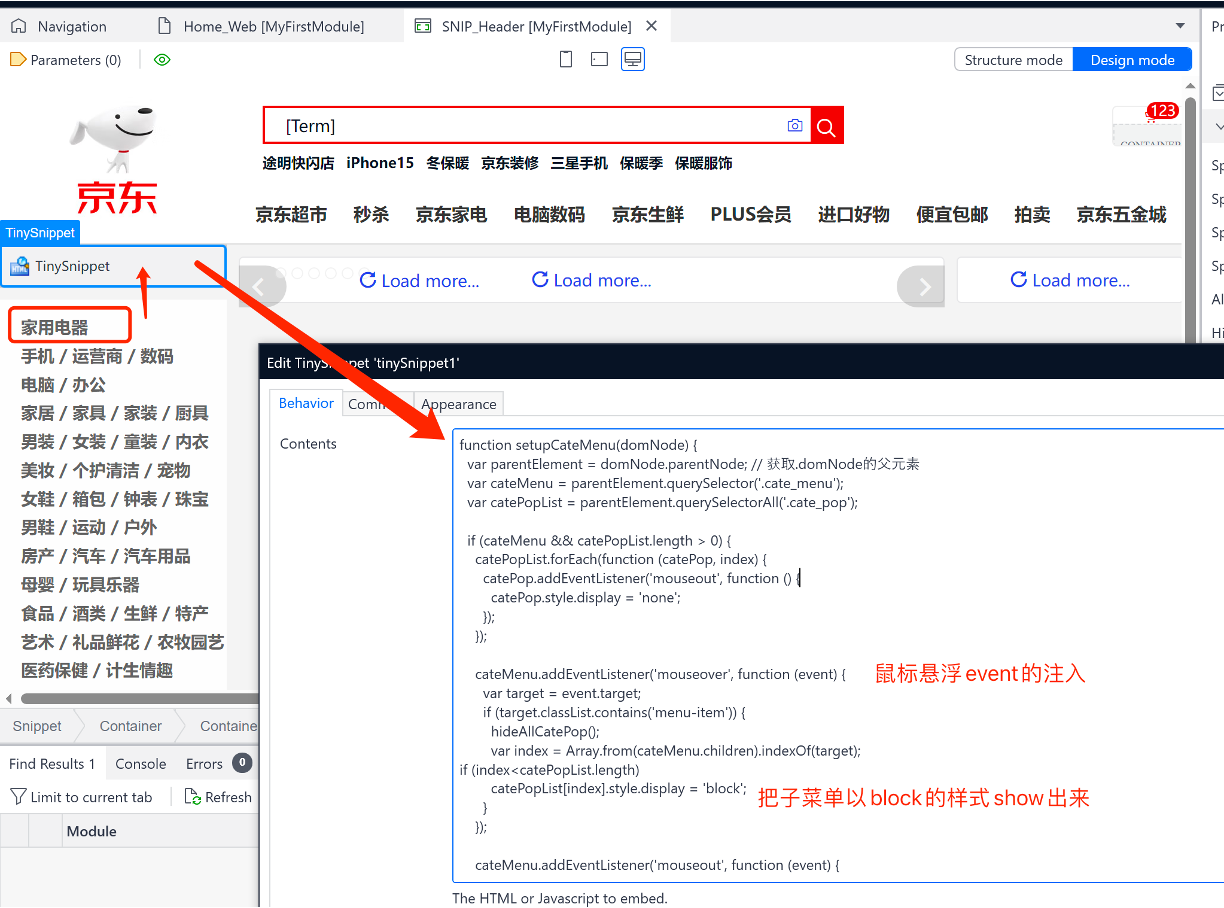
5. 左侧主菜单如何触发弹出一个popup的menu?
这个也是通过page注入JavaScript来实现的。而且这个JavaScript的主要功能是注册了一个mouse over的event,到某个对应的menu item。这样menu item被鼠标hover时候,就trigger一段JavaScript,代码注入方式如下:
为了更直观,这次切换到design mode:

show出来的过程,依然利用了css。
6. Styling的决定性作用
总结我们各种页面排版操作,发现100%都是通过Mendix原生UI元素搞定的。
Mendix配合nanoflow,可以解决更多动态交互与渲染的问题。
最后的最后,无论一张图片,一个汉字,还是一横行一纵列,宽宽窄窄,交错重叠……都是css的功劳!
关于Mendix
作为西门子Xcelerator平台的低代码引擎,Mendix正在迅速成为推动企业数字化发展的首选应用程序开发平台。Mendix让企业能够以前所未有的速度构建应用程序、促进IT团队与业务专家之间开展有意义的协作,并帮助IT团队保持对整个应用程序环境的控制。作为一直被领先的行业分析师视为“领军者和远见者”的低代码平台,Mendix是云原生的、开放的、可扩展的、敏捷的,并且经过实践验证。从人工智能和增强现实,到智能自动化和原生移动,Mendix和西门子Xcelerator已成为“数字优先”企业的中坚力量。Mendix已被46个国家的4,000多家企业采用,并建立了由30多万名开发人员组成的活跃社区,这些开发人员使用该平台创建了20多万款应用程序。































![[UIM]论文解读:subword Regularization: Multiple Subword Candidates](https://img-blog.csdnimg.cn/direct/c39e80bc58d74da491e4b56cc8774bf8.png)