简述回顾
继上篇文章创建的mvc传值这里说明一下Json传值。在mvc框架中,不可避免地会遇到前台传值到后台,前台接收后台的值的情况(前台指view,后台指controller),有时只需要从控制器中返回一个处理的结果,这时返回Json格式的数据非常的方便,在Controller中Json()
返回JSON格式数据的JsonResult,比如:“{“Message”:”Hello world!”}”.我们这边就是要用该方法返回到视图一个json对象
创建Person对象类
public class Person
{
public string name { get; set; }
public string sex { get; set; }
public string phone { get; set; }
public Person(string n, string s, string p)
{
name = n;
sex = s;
phone = p;
}
}创建控制器ReturnPerson
public JsonResult ReturnPerson(string name) {
Person person = new Person(name, "男", "142341213");
return Json(person, JsonRequestBehavior.AllowGet);
}视图页面代码
<script src="~/jquery.min.js"></script>
<script>
function GetJosn() {
$.get("/Default/ReturnPerson", { name: "李四" }, function (data) {
$('#person').html("姓名:" + data.name + "<br/>性别:" + data.sex + "<br/>手机:" + data.phone);
},"json");
}
</script>
body部分代码
<input type="button" value="获取json数据" onclick="GetJosn()"/>
<h1>json数据显示</h1>
<div id="person"></div>点击获取json数据显示

后端返回的json格式

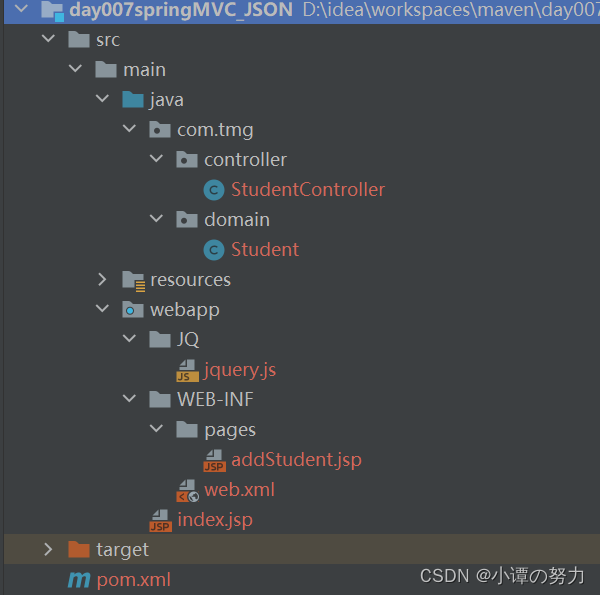
视图需要引入jquery
控制器ReturnPerson中用了一个Person类的对象,包含返回name,sex和手机phone,然后利用JSON()方法返回该对象就行,不需要将该对象转成json格式,同事注意用GET方法获取时,在JSON()方法中一定要指定可以用Get获取,否则会获取不到。