前言
在现代前端开发中,构建工具是不可或缺的一部分。Webpack 和 Vite 作为两个主流的构建工具,都在前端开发中发挥着重要作用。本文将深入探讨一些与构建工具相关的面试题,涵盖Webpack的loader、主要作用,以及Webpack中的HMR(热模块替换)和TreeShaking的原理;同时还会对比Vite和Webpack的区别,以及Vite的兼容性和为何依赖ESM(ECMAScript 模块)。
Webpack 有哪些 loader
Webpack Loader 是用于对模块源代码进行转换的工具,其主要作用是将不同类型的文件转换为模块,以便被添加到依赖图中。一些常见的Webpack Loader包括:
- babel-loader:用于将 ECMAScript 2015+ 代码转换为向后兼容的 JavaScript 版本。
- style-loader 和 css-loader:用于处理样式文件,将 CSS 转化为 JavaScript 代码,以便在浏览器中运行。
- file-loader 和 url-loader:处理文件资源,例如图片、字体等,使其能够在模块中引入。
- sass-loader 和 less-loader:用于处理 Sass 和 Less 样式预处理器。
Webpack 主要作用是什么
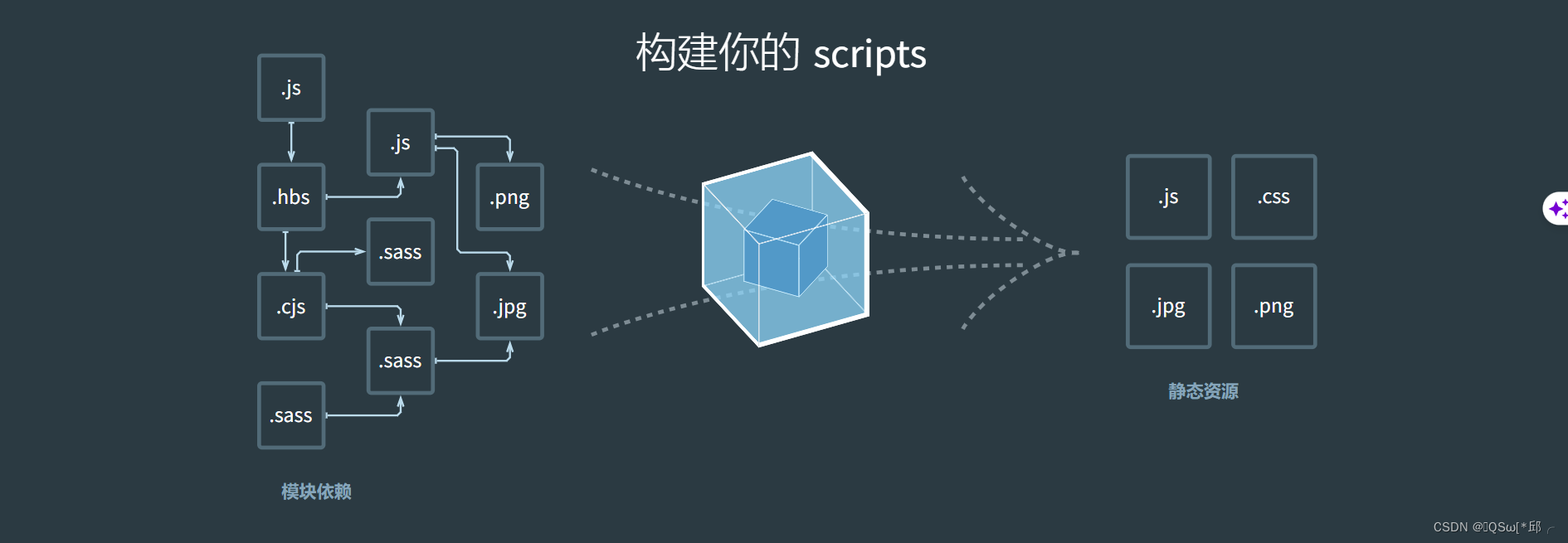
Webpack 的主要作用是将前端项目中的各种资源文件,如 JavaScript、CSS、图片等,视作模块,通过 Loader 进行转换,再通过插件(Plugin)进行各种优化和处理,最终生成符合要求的静态资源文件。它的目标是将前端项目的所有依赖打包成一个或多个静态文件,以便浏览器加载和执行。
Webpack HMR(热模块替换)和 TreeShaking 原理
HMR(热模块替换)原理: HMR 是一种使应用程序在运行时替换、添加或删除模块的技术。它通过在应用程序运行过程中替换、添加或删除模块,实现在不刷新整个页面的情况下更新应用程序。Webpack通过使用HMR插件,以及在模块代码中添加用于接受更新的代码,实现热模块替换。
TreeShaking 原理: TreeShaking 是一种用于移除 JavaScript 中未引用代码的优化技术。在Webpack中,它通过静态分析代码的依赖关系,识别和删除没有被引用的模块或代码,从而减小最终打包文件的大小。
Vite 和 Webpack 的区别
Vite和Webpack都是现代前端构建工具,但它们之间存在一些重要的区别:
开发服务器: Vite使用基于ESM的开发服务器,利用浏览器原生支持的模块加载方式,实现更快的冷启动和热模块替换。而Webpack使用的是基于Node.js的开发服务器。
构建速度: Vite在开发环境下具有更快的构建速度,因为它充分利用了ESM的特性,只构建需要的模块。Webpack则在大型项目中的构建速度可能较慢。
按需加载: Vite通过使用原生的ESM模块加载方式,实现了按需加载。Webpack也支持按需加载,但相对而言复杂一些。
Vite 兼容性如何
Vite主要面向现代浏览器,利用原生ESM加载模块,因此对浏览器的兼容性有一定要求。不过,对于需要兼容老版本浏览器的项目,Vite提供了一些插件和配置选项,以确保兼容性。
Vite 为什么依赖 ESM
Vite依赖ESM主要是为了利用其在浏览器环境中原生支持的模块加载特性。ESM能够带来更快的冷启动速度和更高的构建速度,使得Vite在开发环境下具有出色的性能表现。同时,ESM的语法和特性也更加现代化,符合Vite追求的轻量、快速的理念。
结语
在前端构建工具的选择和使用中,深入理解Webpack和Vite的原理及其区别,对于提高开发效率和项目性能至关重要。希望本文对于你在前端面试中对构建工具的问题有所帮助。如有疑问或建议,欢迎留言讨论。