系统接口
在项目中使用到的接口都需要在配置文件manifest.json中声明,不然会报如下警告
[WARN] 请在 manifest.json 文件里声明项目代码中用到的接口: system.storage, service.account, system.package, system.webview
[1]检查某app是否在手机上安装
- 官方文档:官方文档
- 接口:
system.package的hasInstalled方法 - 作用:检查某app是否在已经在手机上安装
- 使用
- [1] 接口声明- 在配置文件manifest.json中声明
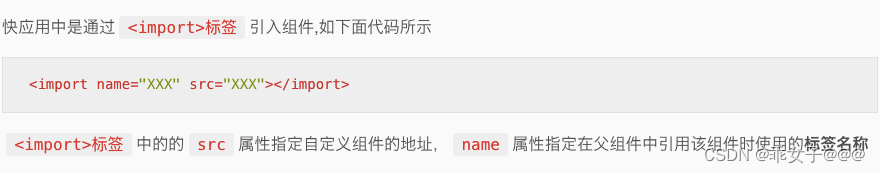
"features": [ { "name": "system.package" }, ] - [2] 在需要的地方导入并使用
import pkg from '@system.package'pkg.hasInstalled({ package: 'app包名', success: function(data) { console.log(`handling success: ${ data.result}`) // result为true表示app已安装 // result为false表示app未安装 }, fail: function(data, code) { console.log(`handling fail, code = ${ code}`) } })
- [1] 接口声明- 在配置文件manifest.json中声明
[2]下载应用
- 官方文档:官方文档
- 接口:
system.package的install方法 - 作用:下载某app
- 使用
- [1] 接口声明- 在配置文件manifest.json中声明
"features": [ { "name": "system.package" }, ] - [2] 在需要的地方导入并使用
import pkg from '@system.package'pkg.install({ package: '应用包名', success: function(data) { console.log(`handling success: ${ data.result}`) // result:true 下载成功 // result: false 下载失败 }, fail: function(data, code) { console.log(`handling fail, code = ${ code}`) } })
- [1] 接口声明- 在配置文件manifest.json中声明
[3] 检查当前是否有桌面应用
- 官方文档:官方文档
- 接口:
system.shortcut的hasInstalled方法 - 作用:检查某app当前是否有桌面应用
- 使用
- [1] 接口声明- 在配置文件manifest.json中声明
"features": [ { "name": "system.shortcut" }, ] - [2] 在需要的地方导入并使用
import shortcut from '@system.shortcut'shortcut.hasInstalled({ success: function(res) { // res 为true表示已创建图标 // res weifalse表示未创建图标 } })
- [1] 接口声明- 在配置文件manifest.json中声明
[4] 添加桌面应用
- 官方文档:官方文档
- 接口:
system.shortcut的install方法 - 作用:为某app添加桌面应用
- 使用
- [1] 接口声明- 在配置文件manifest.json中声明
"features": [ { "name": "system.shortcut" }, ] - [2] 在需要的地方导入并使用
import shortcut from '@system.shortcut'shortcut.install({ success: function() { console.log('handling success') // 创建成功 }, fail: function(data, code) { // 创建失败,请在设置中开启创建桌面应用权限 console.log(`handling fail, code = ${ code}, errorMsg=${ data}`) } })
- [1] 接口声明- 在配置文件manifest.json中声明
[5]数据存储
[6]弹框
- 官方文档:官方文档
- 弹出框一共有三种
- toast提示框-showToast
- dialog对话框-showDialog
- 列表框-showContextMenu
[7]接口
- 官方文档:官方文档
- 请求封装
import { fetch } from "@system.fetch"; import { getStorage, setStorage } from './storage' const api = 'xxx' const hasToken = async () => { const token = await getStorage('token') return !!token } // 将与后端约定的数据统一添加在请求头中 const getHeaders = async () => { const token = await getStorage('token') return { token, .... } } export const httpGet = async (url, data = { }, header = { }) => { await hasToken() const headers = await getHeaders() return new Promise((resolve, reject) => { fetch({ url: api + url, data, method: 'GET', responseType: 'json', header: { ...headers, ...header }, success(data) { resolve(data.data) }, fail(err) { reject(err) } }) }) } export const httpPost = async (url, data = { }, header = { }) => { await hasToken() const headers = await getHeaders() return new Promise((resolve, reject) => { fetch({ url: api + url, data, method: 'POST', responseType: 'json', header: { ...header, ...headers }, success(data) { if (data.data.status === 1004) { router.replace({ uri: '/pages/Login' }) } else { resolve(data.data) } }, fail(err) { reject(err) } }) }) } export default { httpGet, httpPost } - 请求头添加设备信息
[8]获取设备信息
- 屏幕高度
- 设备信息用于前后端对接
[9]获取上下文app
- 应用版本号
































![pdf文件编辑,[增删改查]](https://img-blog.csdnimg.cn/direct/0c9c29b4616a42e98555485f36a3ea32.png)