1,什么是Ajax?
Ajax(异步Javascript和XML),是指一种创建交互式网页应用的网页开发技术。
2,Ajax的作用
Ajax可以使网页实现异步更新----即在不更新整个页面的情况下实现对某一部分进行更新。
简单来说Ajax就是用于连接服务器的一种工具。
3, Ajax所包含的技术
Ajax并非一种新的技术,而是几种原有技术的结合体。 以下便是Ajax所包含的技术
(1).使用CSS和XHTML来表示
(2).使用DOM模型来交互和动态显示
(3).使用XMLHttpRequest来和服务进行异步通信
(4).使用javascript来绑定和调用
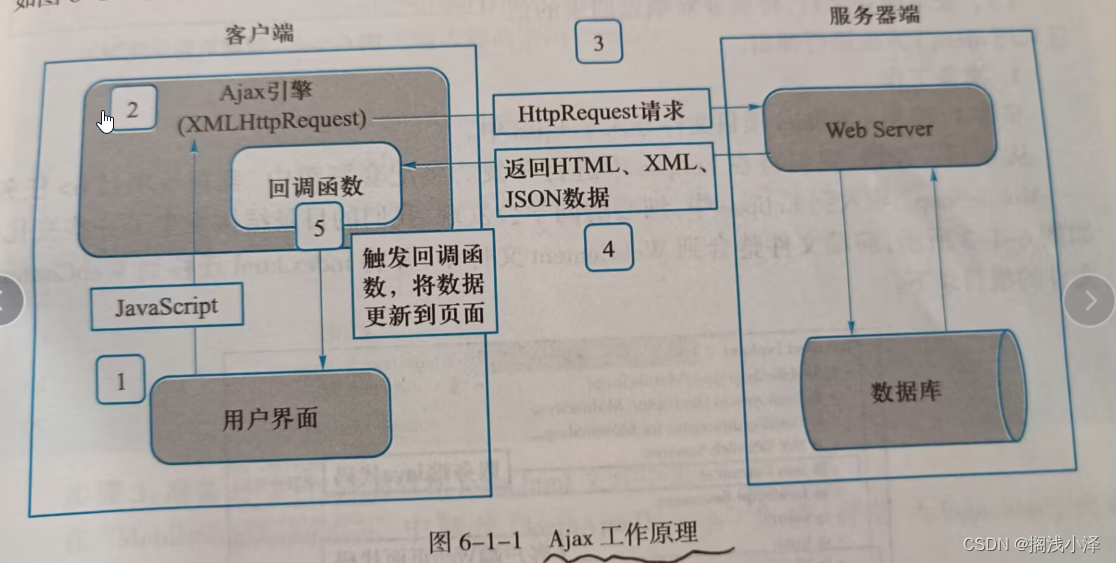
4,Ajax的工作原理(如图所示)

(1)用户在Web页面上执行了某个操作,比如鼠标单击每个链接或按钮等。
(2)根据用户的操作,触发事件的发生,并调用注册到该事件的JavaScript事件处理函 数。在JavaScript事件处理函数中,需要创建并初始化一个用以向服务器发送异步请求XMLHttpRequest对象,同时指定一个回调函数。当服务器端响应返回时,将自动调用该回调函数。
(3) 服务器收到XMLHttpRequest对象的请求后,根据请求进行一系列的处理。
(4)处理完毕,服务器端向客户端返回所需要的数据,数据格式通常是HTML,XML,JSON。
(5)数据到达客户端之后执行JavaScript回调函数,在回调函数中将处理返回的数据,并将数据显示在用户界面。这时,站在用户的角度来说,用户获得自己操作所需的数据,并看到界面中某部分内容的更新。由于是异步更新,并没有重新加载页面,所以具有很高的用户交互性,用户几乎察觉不到延迟。
5,Ajax的核心
使用的 XMLHttpRequest 对象,但是需要注意的是——不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的
如:IE浏览器使用 ActiveXObject,而其他浏览器则使用 XMLHttpRequest的 javascript 的内建对象
6,Ajax的使用步骤:
(1)、创建xhr, new XMLHttpRequest();
(2)、创建请求, xhr.open(method,url,isAsyn);
(3)、设置回调函数, onreadystatechange();
(4)、发送请求, xhr.send();
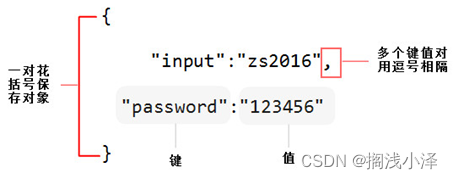
7,JSON语法是JavaScript对象表示语法的子集。
例如使用JSON来表示输入的账号及密码,如图所示,注意其中键应当放置在双引号中。

8,Ajax的封装
名称 |
值/描述 |
type |
规定请求的类型(GET或POST)。 |
url |
规定发送请求的URL。默认是当前页面。 |
data |
规定要发送到服务器的数据。 |
timeout |
设置本地的请求超时时间(以毫秒计)。 |
success(result,status,xhr) |
当请求成功时运行的函数。 |
error(xhr,status,error) |
如果请求失败要运行的函数。 |
beforeSend(xhr) |
发送请求前运行的函数。 |
complete(xhr,status) |
请求完成时运行的函数(在请求成功或失败之后均调用,即在 success 和 error 函数之 |