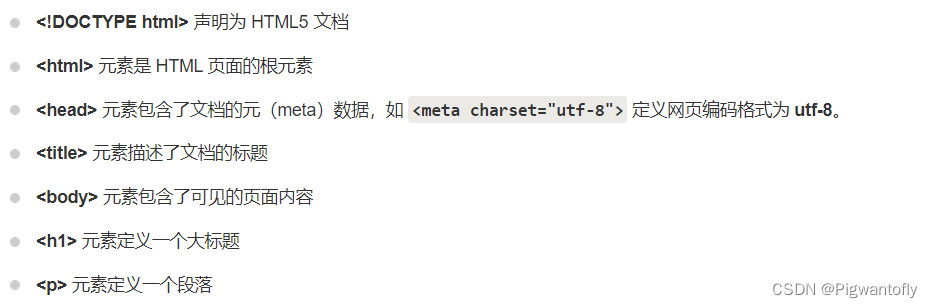
html
form表单作用是收集数据提交
input框体控件不在form不适用于表单提交
可编辑性:contenteditable
提示值消失:placeholder,value是初始数据
块标签:单独占有一个空间,独占一行,标签遵循从上到下排列。table、div、form
行标签:不能单独一行,写在块标签里面,标签遵循从左到右。
双标签:p、a
表单控件:input、select、textarer
标签名使用input:文本域,密码域,单选按钮,多选按钮
有序列表type的值:数字,大小写字母,罗马数字。
start属性用于定义有序列表的起始值:表示第几个
css
1.通配符选择器
2.标签选择器:标签名{属性值...}
3.类选择器.a
4.id选择器:#ccc
子选择器
.aaa img
群选择器:多个标签共用
.aaa,div
实现元素相对父元素定位的属性设置
position:absolute;
fixde:窗口
水平居中,垂直居中
margin = 0 auto;x轴不动,y轴动
margin = auto 0;y轴不动,x动