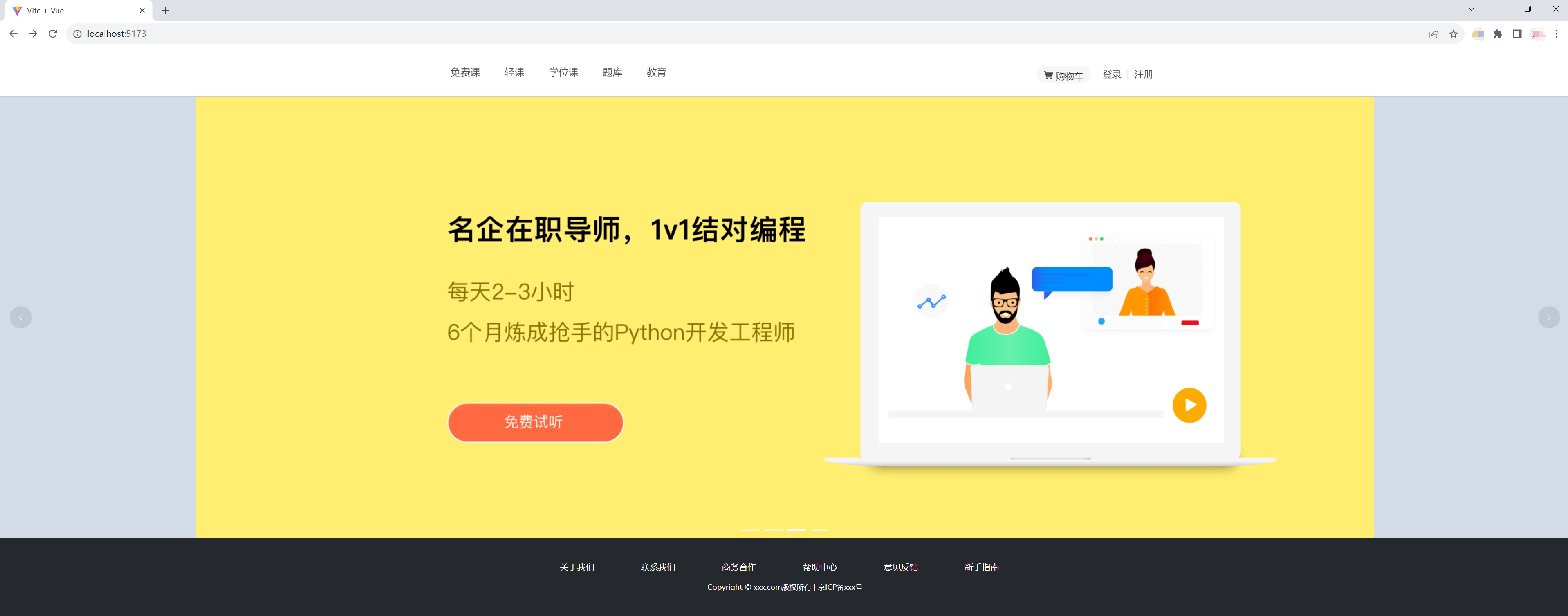
element-plus的走马灯carousel图片轮播怎么让图片居中显示呢?官网里查了一下,没找到。只能自己摸索一下了。盒子模型,要让图片居中,首先要确定盒子的大小,然后确定图片的大小,盒子使用居中样式,应该就是这样。
Banner.vue
<script setup>
</script>
<template>
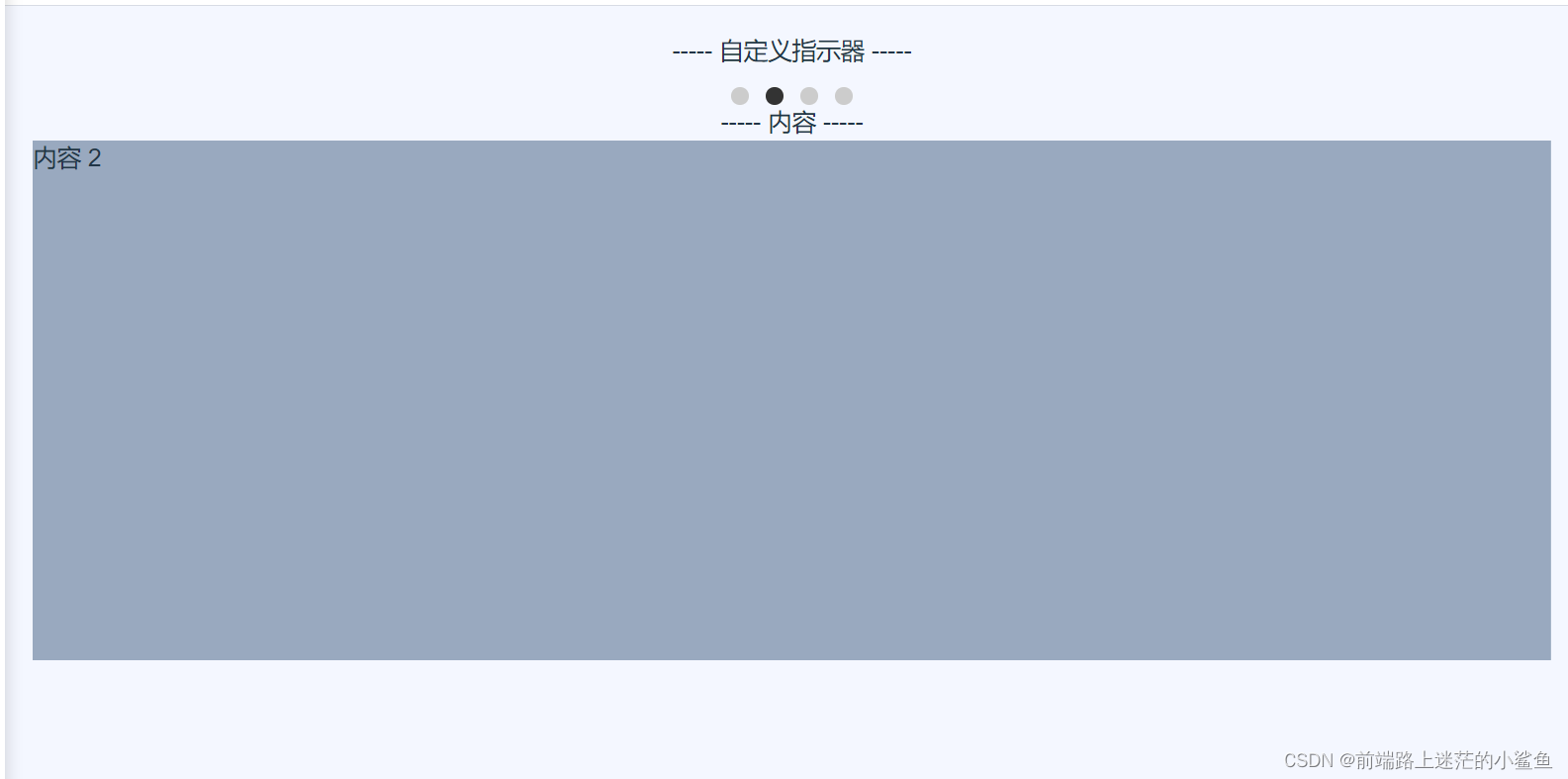
<el-carousel height="720px" :interval="3000" arrow="always">
<el-carousel-item>
<img src="/image/alex.jpeg" alt="">
</el-carousel-item>
<el-carousel-item>
<img src="/image/banner1.png" alt="">
</el-carousel-item>
<el-carousel-item>
<img src="/image/banner2.png" alt="">
</el-carousel-item>
<el-carousel-item>
<img src="/image/banner3.png" alt="">
</el-carousel-item>
</el-carousel>
</template>
<style scoped>
.el-carousel {
text-align: center;
}
.el-carousel__item img {
height: 720px;
}
.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n+1) {
background-color: #d3dce6;
}
</style>首先确定走马灯的高度是720px,那宽度自动就是100%了。再确定盒子的子元素居中显示:
.el-carousel {
text-align: center;
}
再确定图片的高度是720px,如果不确定图片的高度,如果有图片小于这个高度或者大于720px,就会显示不全。

正常的确定图片高度后,图片的宽度会自动按照比例缩放。







































![[BJDCTF2020]ZJCTF,不过如此1](https://img-blog.csdnimg.cn/direct/b1ad55599e004b7584fcd8e3016b8586.png)