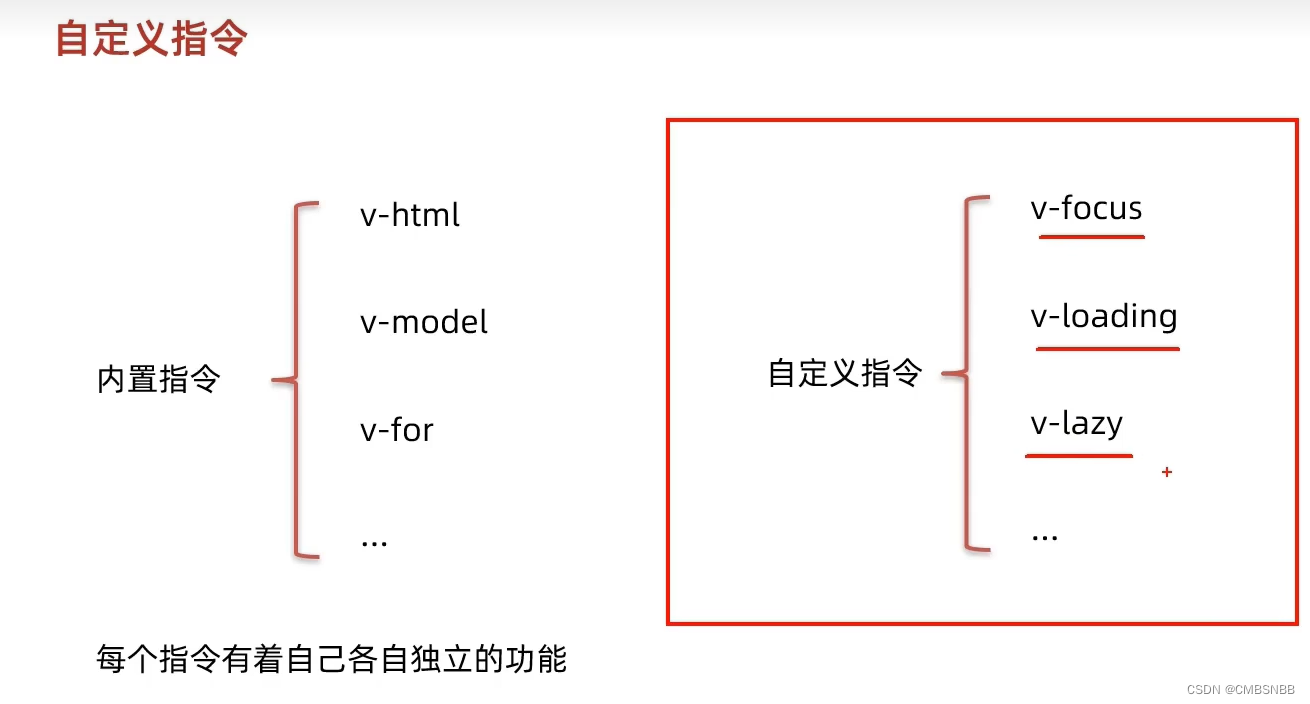
1.自定义指令
a.自定义指令:
自己定义的指令,可以封装一些dom 操作,扩展额外功能


全局注册:

局部注册:

指令值:自定义指令


v-loading:
本质:

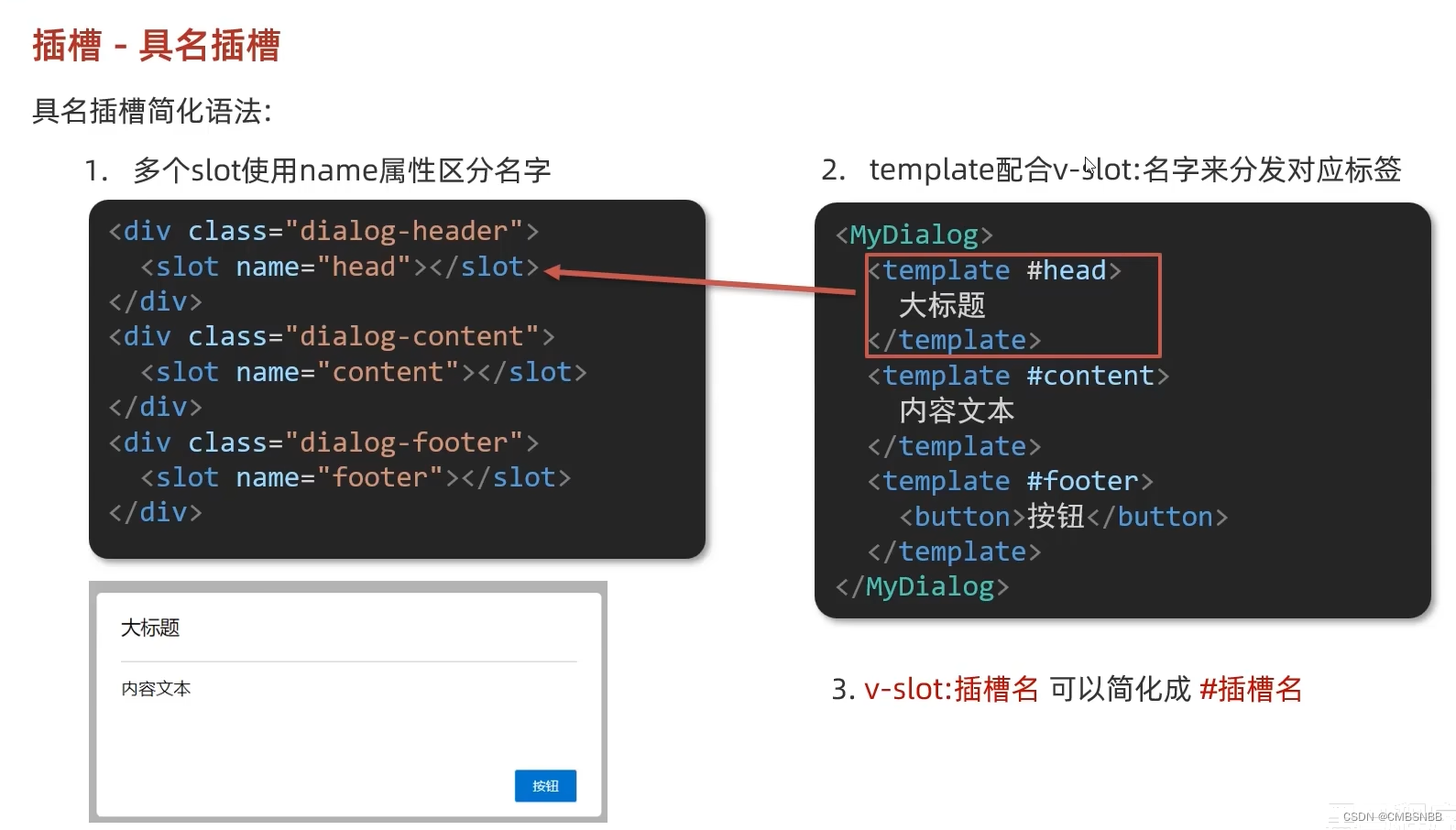
插槽:
1.定制插槽

2.插槽作用



组件封装:涵盖了以上所有的知识点
1.失去焦点 : @blur=" 判定条件 "
2.得到当前动作的值: e.target.value
代码:在插槽拼接
路由:


使用步骤:(5+2)

实现:


这里很奇怪,为什么组件要有如下配置

使用总结:

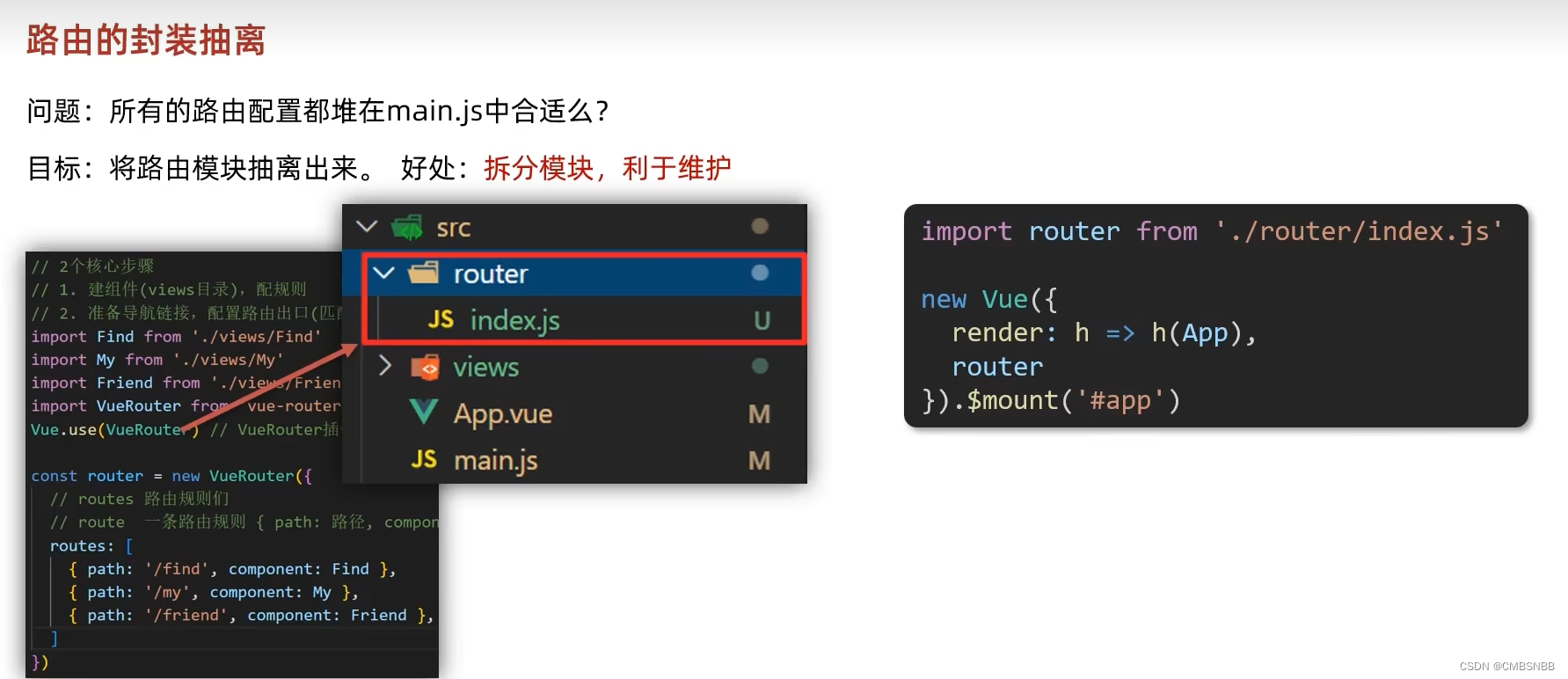
路由和组件分类:

代码:
import Vue from 'vue'
import App from './App.vue'
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
// 2个核心步骤
// 1. 建组件(views目录),配规则
// 2. 准备导航链接,配置路由出口(匹配的组件展示的位置)
import Find from './views/Find'
import My from './views/My'
import Friend from './views/Friend'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter({
// routes 路由规则们
// route 一条路由规则 { path: 路径, component: 组件 }
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend },
]
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router:router,
}).$mount('#app')
<template>
<div>
<div class="footer_wrap">
<a href="#/find">发现音乐</a>
<a href="#/my">我的音乐</a>
<a href="#/friend">朋友</a>
</div>
<div class="top">
<!-- 这个是路由内容展现所在的位置,用router-view -->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {};
</script>
<template>
<div>
<p>我的音乐</p>
<p>我的音乐</p>
<p>我的音乐</p>
<p>我的音乐</p>
</div>
</template>
<script>
export default {
name: 'MyMusic'
}
</script>