更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这一节主要是对每个流程节点的字段规则设置与操作规则设置,目前也是只针对自定义业务表单。
1、前端部分
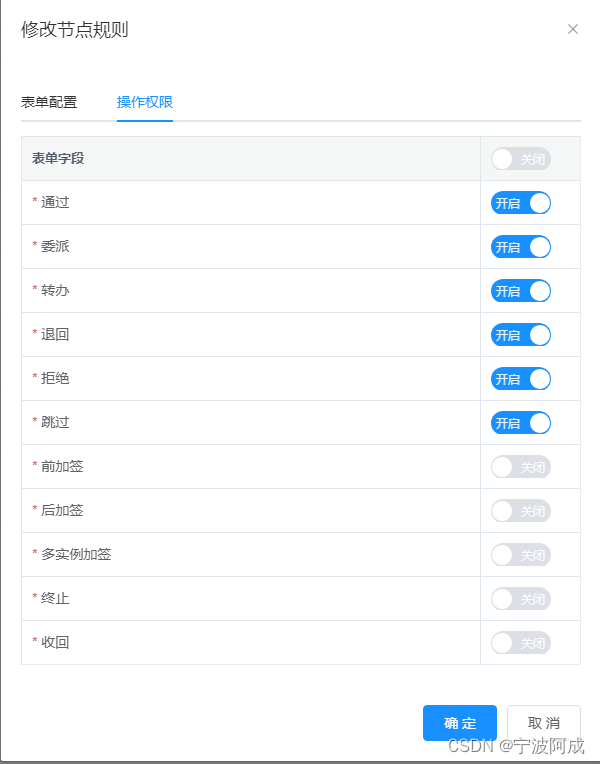
流程规则的修改界面
<!-- 修改流程规则对话框 -->
<el-dialog :title="title" :visible.sync="ruleOpen" width="600px" append-to-body>
<el-tabs tab-position="top" v-model="activeName" :value="'form'" @tab-click="changeTab">
<el-tab-pane label="表单配置" name="form" >
<el-table :header-cell-style="{background:'#f5f6f6'}" :data="customRuleList" border style="width: 100%">
<el-table-column prop="title" show-overflow-tooltip label="表单字段">
<template slot-scope="scope">
<span v-if="scope.row.colCode" style="color: #c75450"> * </span>
<span>{
{ scope.row.colName }}</span>
</template>
</el-table-column>
<el-table-column prop="readOnly" label="只读" width="80">
<template slot="header" slot-scope="scope">
<el-radio label="1" v-model="permSelect" @change="allSelect('1')">只读</el-radio>
</template>
<template slot-scope="scope">
<el-radio v-model="scope.row.attribute" label="1" :name="scope.row.colCode"></el-radio>
</template>
</el-table-column>
<el-table-column prop="editable" label="可编辑" width="90">
<template slot="header" slot-scope="scope">
<el-radio label="2" v-model="permSelect" @change="allSelect('2')">可编辑</el-radio>
</template>
<template slot-scope="scope">
<el-radio v-model="scope.row.attribute" label="2" :name="scope.row.colCode"></el-radio>
</template>
</el-table-column>
<el-table-column prop="hide" label="隐藏" width="80">
<template slot="header" slot-scope="scope">
<el-radio label="0" v-model="permSelect" @change="allSelect('0')">隐藏</el-radio>
</template>
<template slot-scope="scope">
<el-radio v-model="scope.row.attribute" label="0" :name="scope.row.colCode"></el-radio>
</template>
</el-table-column>
</el-table>
</el-tab-pane>
<el-tab-pane label="操作权限" name="operate">
<el-table :header-cell-style="{background:'#f5f6f6'}" :data="operateRuleList" border style="width: 100%">
<el-table-column prop="title" show-overflow-tooltip label="表单字段">
<template slot-scope="scope">
<span v-if="scope.row.id" style="color: #c75450"> * </span>
<span>{
{ scope.row.opeName }}</span>
</template>
</el-table-column>
<el-table-column prop="hide" label="关闭" width="100">
<template slot="header" slot-scope="scope">
<el-switch v-model="operateSelect" :active-value="'1'" :inactive-value="'0'" active-text="关闭"
inactive-text="开启" @change="allOperate"></el-switch>
</template>
<template slot-scope="scope">
<el-switch ref="elswitch" v-model="scope.row.isEnable" :active-value="'1'"
:inactive-value="'0'" active-text="关闭" inactive-text="开启" @change="changeOperate(scope.row)"></el-switch>
</template>
</el-table-column>
</el-table>
</el-tab-pane >
</el-tabs>
<div slot="footer" class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitRuleForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>获取流程规则数据
/** 修改规则操作 */
handleRule(row) {
this.loading = true;
console.log("handleRule row=",row);
getConfigRule(row).then(response => {
this.loading = false;
console.log("getConfigRule response=",response);
this.customRuleList = response.data.customRuleVoList;
this.operateRuleList = response.data.operateRuleVoList;
this.activeName = "form";
this.ruleOpen = true;
this.title = "修改节点规则";
});
},流程规则数据修改
/** 提交按钮 */
submitRuleForm() {
this.buttonLoading = true;
let ruleVo = {
customRuleVoList: this.customRuleList,
operateRuleVoList: this.operateRuleList
}
updateConfigRule(ruleVo).then(response => {
this.$modal.msgSuccess("修改成功");
this.ruleOpen = false;
this.getList();
}).finally(() => {
this.buttonLoading = false;
});
},2、后端部分
先查询,没有就增加,queryConfigRule部分
@Override
@Transactional(rollbackFor = Exception.class)
public WfRuleVo queryConfigRule(WfFlowConfigBo bo) {
WfRuleVo ruleVo = new WfRuleVo();
//获取自定义表单规则列表
if(bo.getAppType().equalsIgnoreCase("ZDYYW")) { //自定义业务
List<WfCustomRuleVo> customRuleList = customRuleMapper.selectRuleByConfigId(bo.getId());
if(ObjectUtils.isNotEmpty(customRuleList) && customRuleList.size()>0) {
ruleVo.setCustomRuleVoList(customRuleList);
}
else {//为空添加默认表单规则设置
if(StringUtils.isNotEmpty(bo.getFormKey())) {//获取自定义表信息
Long formId = Convert.toLong(StringUtils.substringAfter(bo.getFormKey(), "key_"));
WfCustomFormVo customFormVo = customFormService.queryById(formId);
if(ObjectUtils.isNotEmpty(customFormVo)) {
Long tableId = customFormVo.getTableId();
List<GenTableColumn> tableColumnList = genTableService.selectGenTableColumnListByTableId(tableId);
if(ObjectUtils.isNotEmpty(tableColumnList)) {
long i = 0L;
List<WfCustomRuleVo> customAddRuleList = new ArrayList<WfCustomRuleVo>();
for(GenTableColumn tableColumn : tableColumnList) {
WfCustomRuleBo customRuleBo = new WfCustomRuleBo();
WfCustomRuleVo customRuleVo = new WfCustomRuleVo();
customRuleBo.setColCode(tableColumn.getColumnName());
customRuleBo.setColName(tableColumn.getColumnComment());
customRuleBo.setConfigId(bo.getId());
customRuleBo.setJavaField(tableColumn.getJavaField());
customRuleBo.setJavaType(tableColumn.getJavaType());
customRuleBo.setAttribute("1"); //默认只读
i = i + 1;
customRuleBo.setSort(i);
customRuleService.insertByBo(customRuleBo);
BeanUtils.copyProperties(customRuleBo, customRuleVo);
customAddRuleList.add(customRuleVo);
}
ruleVo.setCustomRuleVoList(customAddRuleList);
}
}
}
}
} else if(bo.getAppType().equalsIgnoreCase("OA")) {
}
//获取操作规则列表
List<WfOperateRuleVo> operateRuleList = operateRuleMapper.selectRuleByConfigId(bo.getId());
if(ObjectUtils.isNotEmpty(operateRuleList) && operateRuleList.size()>0) {
ruleVo.setOperateRuleVoList(operateRuleList);
}
else {//为空添加默认操作表单规则设置
//从字典里获取操作类型
List<SysDictData> sysDictDataList = sysDictDataMapper.selectDictDataListByDictType("wf_oper_type");
if(ObjectUtils.isNotEmpty(sysDictDataList)) {
long i = 0L;
List<WfOperateRuleVo> operateAddRuleList = new ArrayList<WfOperateRuleVo>();
for(SysDictData sysDictData : sysDictDataList) {
WfOperateRuleBo operateRuleBo = new WfOperateRuleBo();
WfOperateRuleVo operateRuleVo = new WfOperateRuleVo();
operateRuleBo.setConfigId(bo.getId());
operateRuleBo.setOpeType(sysDictData.getDictValue());
operateRuleBo.setOpeName(sysDictData.getDictLabel());
if(StringUtils.equalsAnyIgnoreCase(sysDictData.getDictValue(), "agree") ||
StringUtils.equalsAnyIgnoreCase(sysDictData.getDictValue(), "delegate") ||
StringUtils.equalsAnyIgnoreCase(sysDictData.getDictValue(), "transfer") ||
StringUtils.equalsAnyIgnoreCase(sysDictData.getDictValue(), "reback") ||
StringUtils.equalsAnyIgnoreCase(sysDictData.getDictValue(), "reject")) {
operateRuleBo.setIsEnable("1"); //默认上面的操作开启
}
else {
operateRuleBo.setIsEnable("0"); //其它默认关闭
}
i = i + 1;
operateRuleBo.setSort(i);
operateRuleService.insertByBo(operateRuleBo);
BeanUtils.copyProperties(operateRuleBo, operateRuleVo);
operateAddRuleList.add(operateRuleVo);
}
ruleVo.setOperateRuleVoList(operateAddRuleList);
}
}
return ruleVo;
}更新部分
@Override
@Transactional(rollbackFor = Exception.class)
public Boolean updateConfigRule(WfRuleVo vo) {
List<WfCustomRuleVo> customRuleList = vo.getCustomRuleVoList();
List<WfOperateRuleVo> operateRuleList = vo.getOperateRuleVoList();
if(ObjectUtils.isNotEmpty(customRuleList) && ObjectUtils.isNotEmpty(operateRuleList) ) {
for(WfCustomRuleVo customRuleVo : customRuleList) {
WfCustomRuleBo customRuleBo = new WfCustomRuleBo();
BeanUtils.copyProperties(customRuleVo,customRuleBo);
customRuleService.updateByBo(customRuleBo);
}
for(WfOperateRuleVo operateRuleVo : operateRuleList) {
WfOperateRuleBo operateRuleBo = new WfOperateRuleBo();
BeanUtils.copyProperties(operateRuleVo,operateRuleBo);
operateRuleService.updateByBo(operateRuleBo);
}
return true;
}
return false;
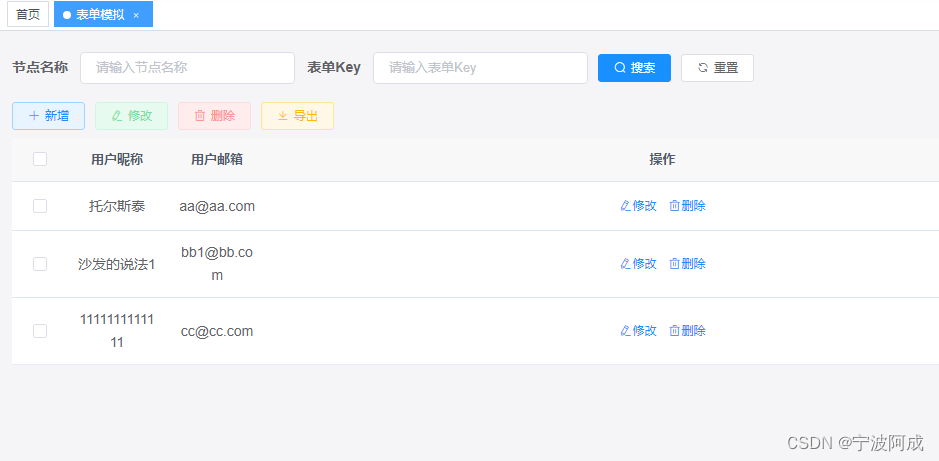
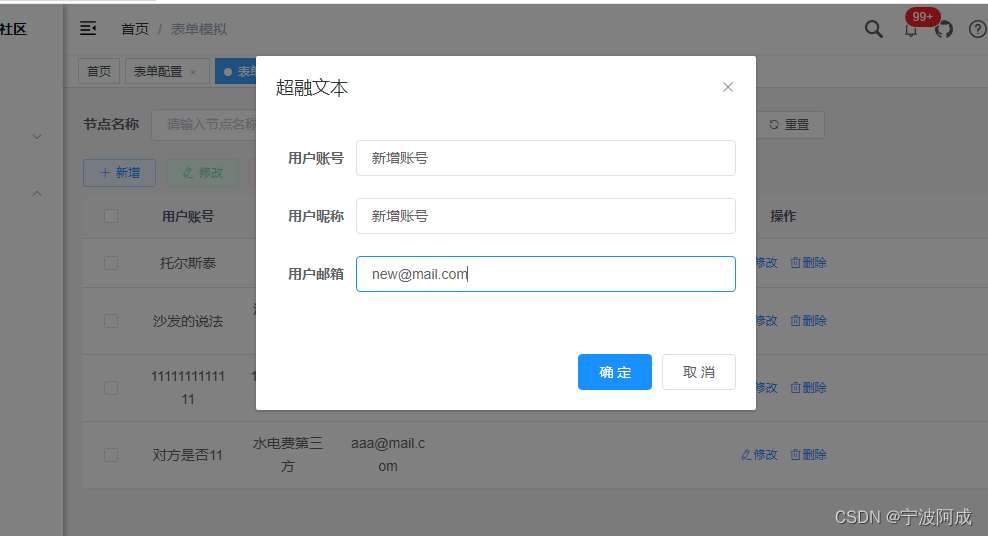
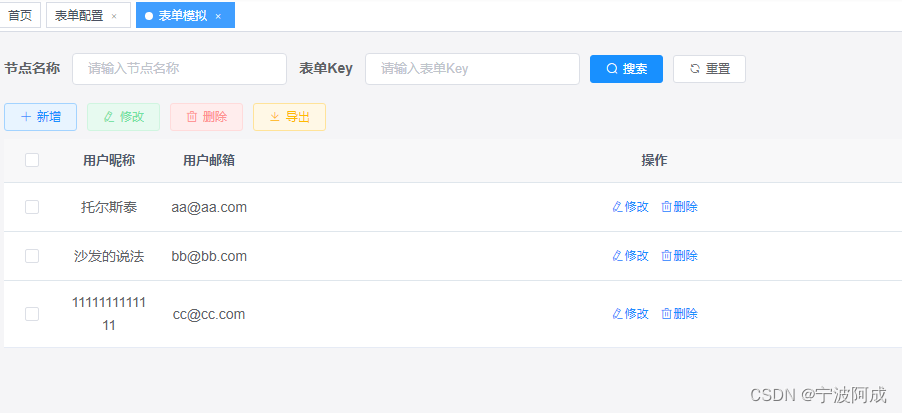
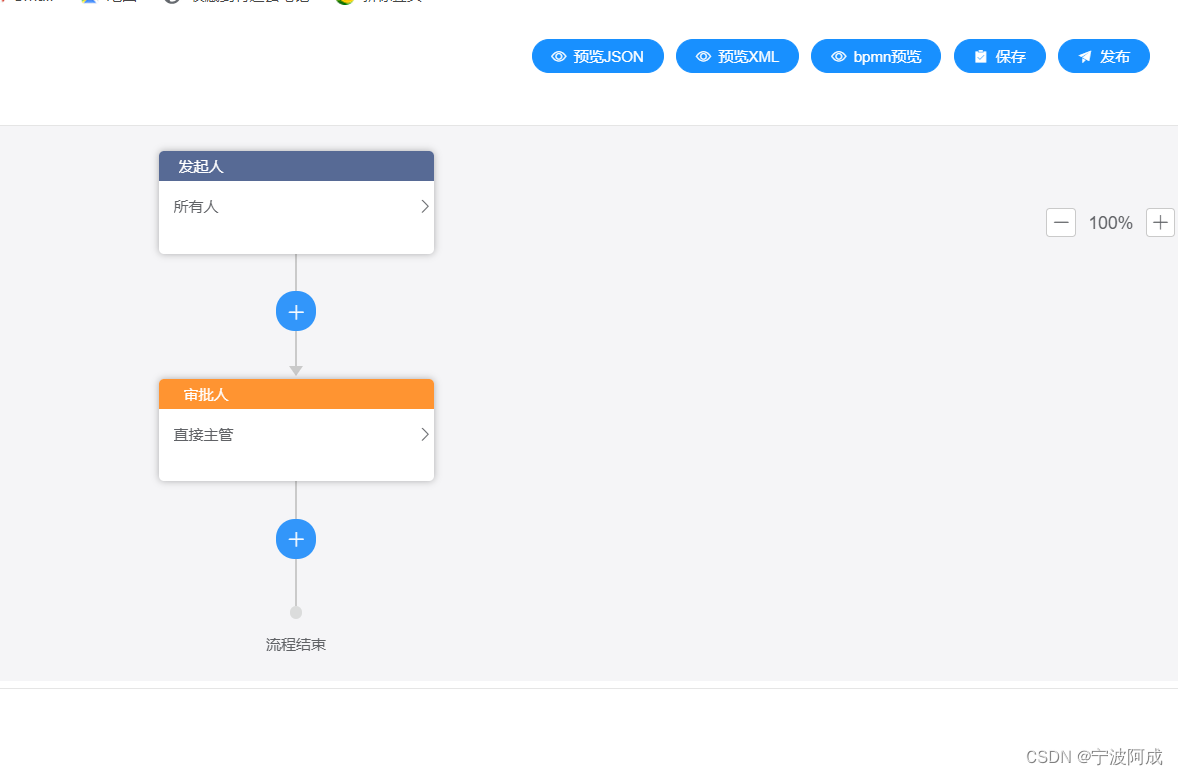
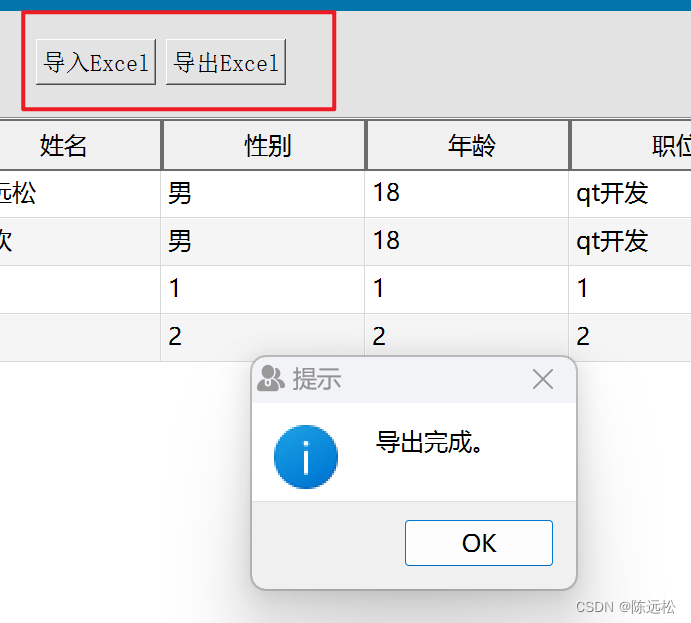
}3、效果图如下: