快递物流模拟系统
文章目录

一、目的
调用百度地图 JavaScript API 创建的简单的基站物流GPS定位与监控系统的示例网页
二、技术实现:
- 使用百度地图 JavaScript API 版本 2.0。
- 利用
BMap对象创建地图、标注、标签和路线轨迹。 - 自定义图标用于标注基站的位置。
- 使用
DrivingRoute类计算和绘制物流路线轨迹。
三、网页功能具体介绍
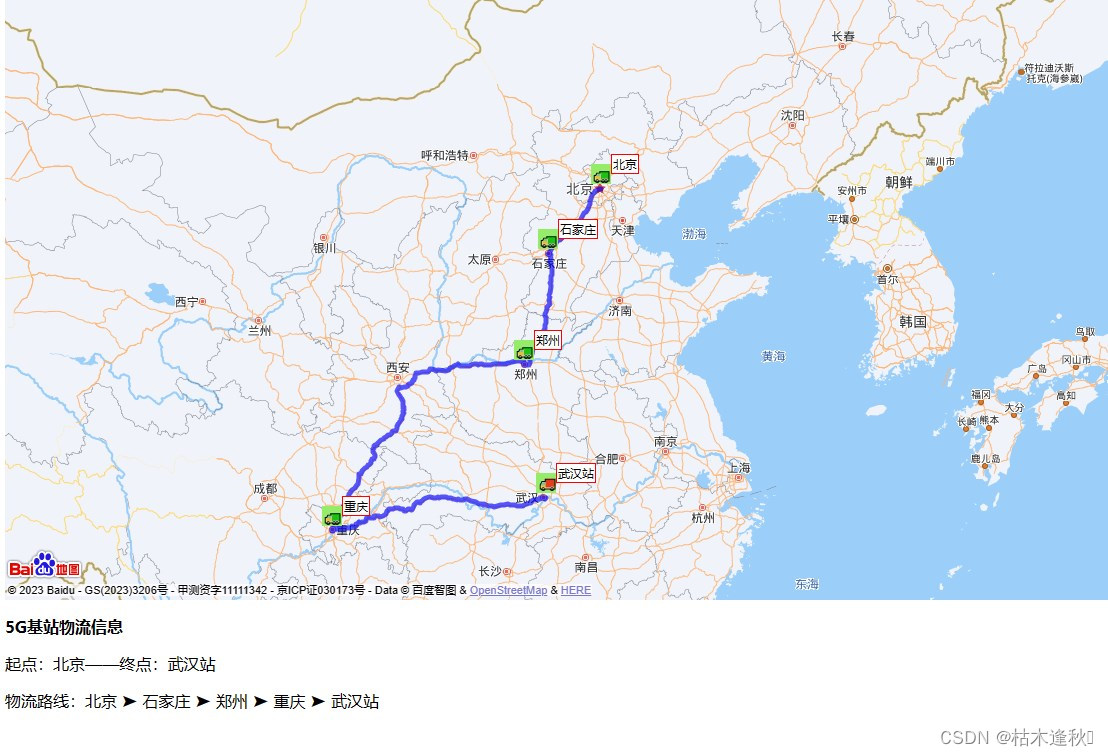
1、地图展示:
- 网页中嵌入了百度地图,并设置了一个标记点标识基站的位置。
- 地图容器的样式通过CSS设置,具有100%的宽度和600px的高度。
htmlCopy code
<div id="map"></div>
2、路线信息展示:
- 定义了多个基站的位置坐标,并指定了基站的名称。
- 创建了一个特定的终点,例如 “武汉站”。
- 将起点、途经点和终点的信息展示在页面上,包括基站名称和物流路线信息。
htmlCopy code
<div id="result"></div>
3、标注和自定义图标:
- 根据基站的位置,在地图上添加了相应的标注,使用了自定义的图标(‘00.png’ 和 ‘11.png’)。
- 每个标注附带基站的名称,以及起点和终点的标注有额外的标签。
- 鼠标滚轮可以缩放地图。
javascriptCopy codevar icon = new BMap.Icon(locations[i].name === specificEndPoint.name ? '00.png' : '11.png', new BMap.Size(20, 20), {
anchor: new BMap.Size(10, 25)
});
4、路线轨迹展示:
- 使用百度地图的
DrivingRoute类计算并绘制了物流路线的轨迹。 - 设置了轨迹的颜色和样式,并将轨迹添加到地图上。
javascriptCopy codevar polyline = new BMap.Polyline(points, {
strokeWeight: 5,
strokeColor: "blue",
strokeStyle: "solid"
});
map.addOverlay(polyline);
5、物流路线信息展示:
- 在页面底部添加了物流路线信息,显示了物流路线上的各个基站的顺序。
javascriptCopy codevar logisticsRouteInfo = "<p>物流路线:";
for (var k = 0; k < locations.length; k++) {
logisticsRouteInfo += locations[k].name;
if (k < locations.length - 1) {
logisticsRouteInfo += " ➤ ";
}
}
logisticsRouteInfo += "</p>";
document.getElementById("result").innerHTML += logisticsRouteInfo;









































![web:[NPUCTF2020]ReadlezPHP](https://img-blog.csdnimg.cn/423ceab2ad9348099be91194f891f18e.png)