一、nodejs安装
1、nodejs下载
具体安装可参考连接:2023最新版Node.js下载安装及环境配置教程(非常详细)从零基础入门到精通,看完这一篇就够了_nodejs安装及环境配置-CSDN博客
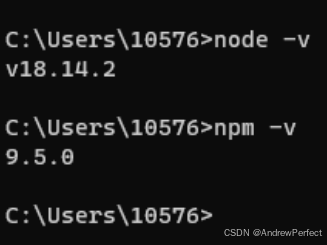
测试安装是否成功:
node -v // 显示node.js版本
npm -v // 显示npm版本
2、环境配置
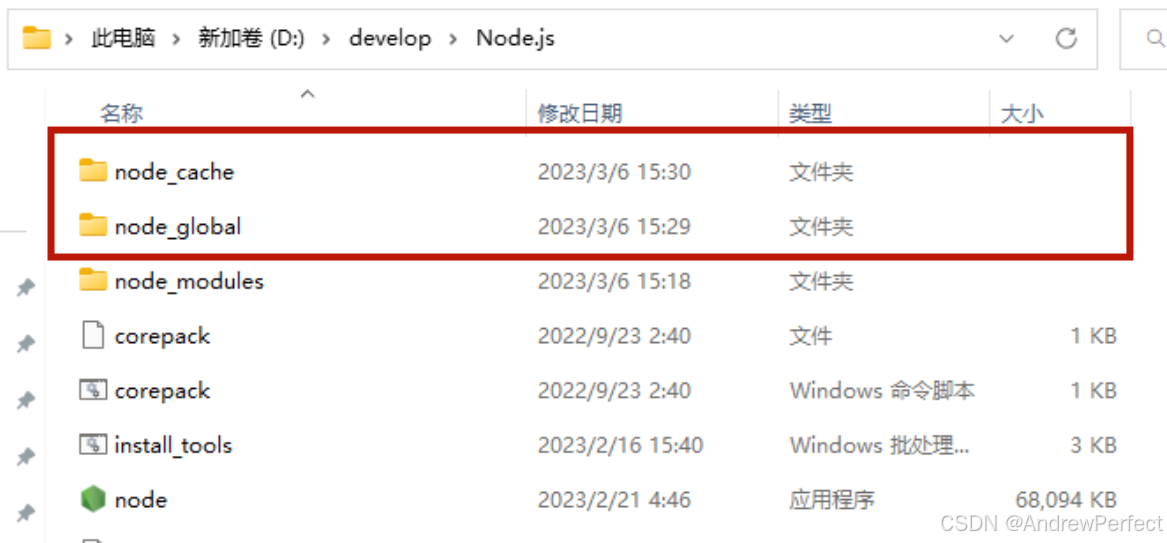
找到安装的目录,在安装目录下新建两个文件夹[node_global]和[node_cache]

创建完毕后,使用管理员身份打开cmd命令窗口,输入
npm config set prefix “你的路径\node_global” (复制你刚刚创建的“node_global”文件夹路径)
npm config set prefix "D:\develop\Node.js\node_global"npm config set cache “你的路径\node_cache” (复制你刚刚创建的“node_cache”文件夹路径)
npm config set cache "D:\develop\Node.js\node_cache"3、配置环境变量
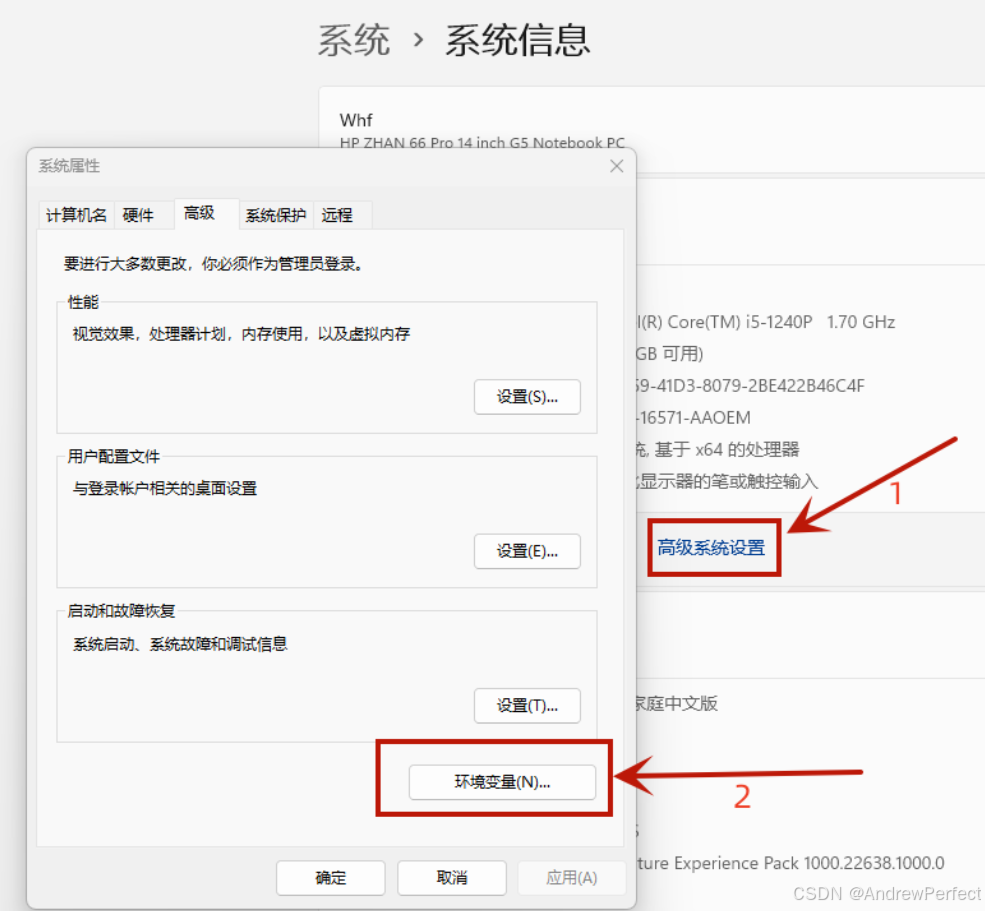
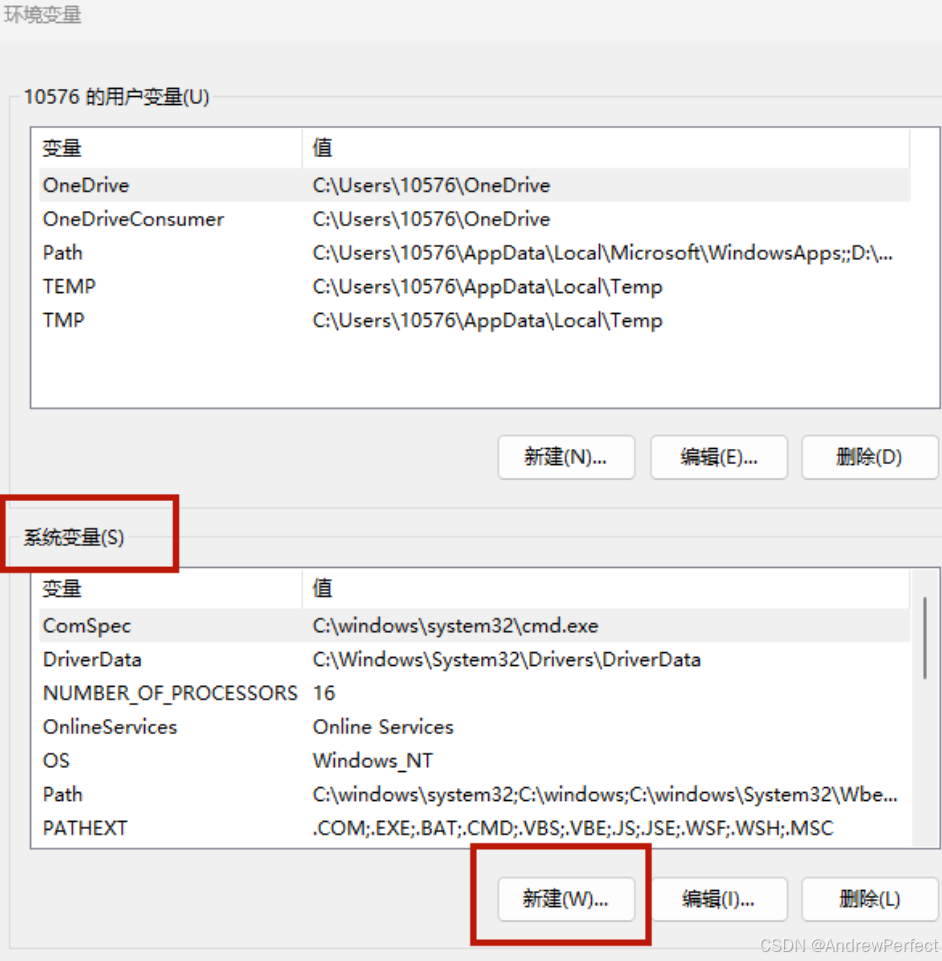
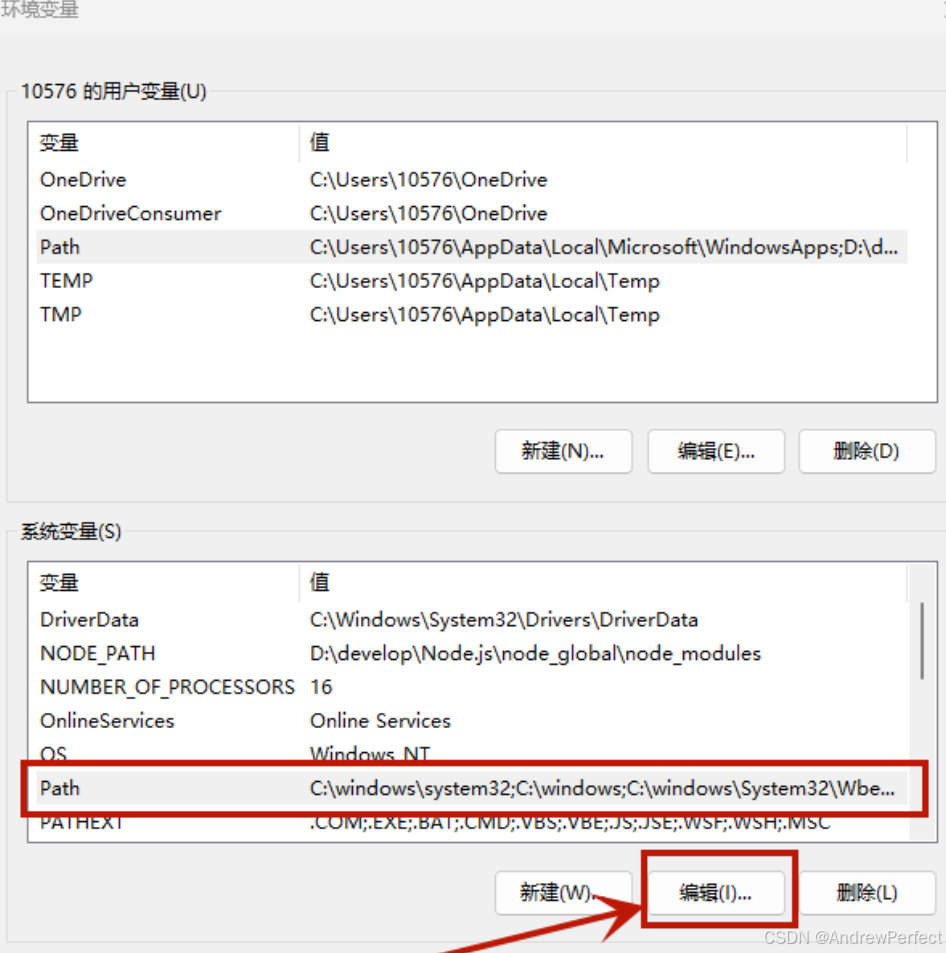
【此电脑】-单击右键-【属性】-【高级系统设置】-【环境变量】

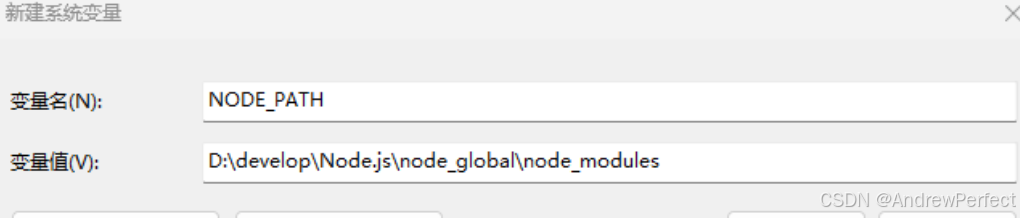
在【系统变量】中点击【新建】

变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules

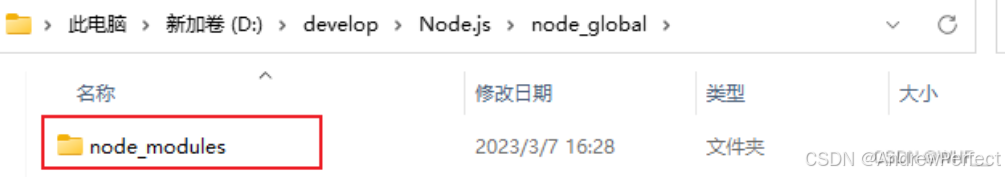
然后你就会发现【node_global】里多出了一个【node_modules】文件夹

Ps: 如果输入变量值之后没有自动创建【node_modules】文件夹,就在【node_global】下手动创建一个【node_modules】文件夹,再复制你创建的【node_modules】文件夹的路径地址到变量值
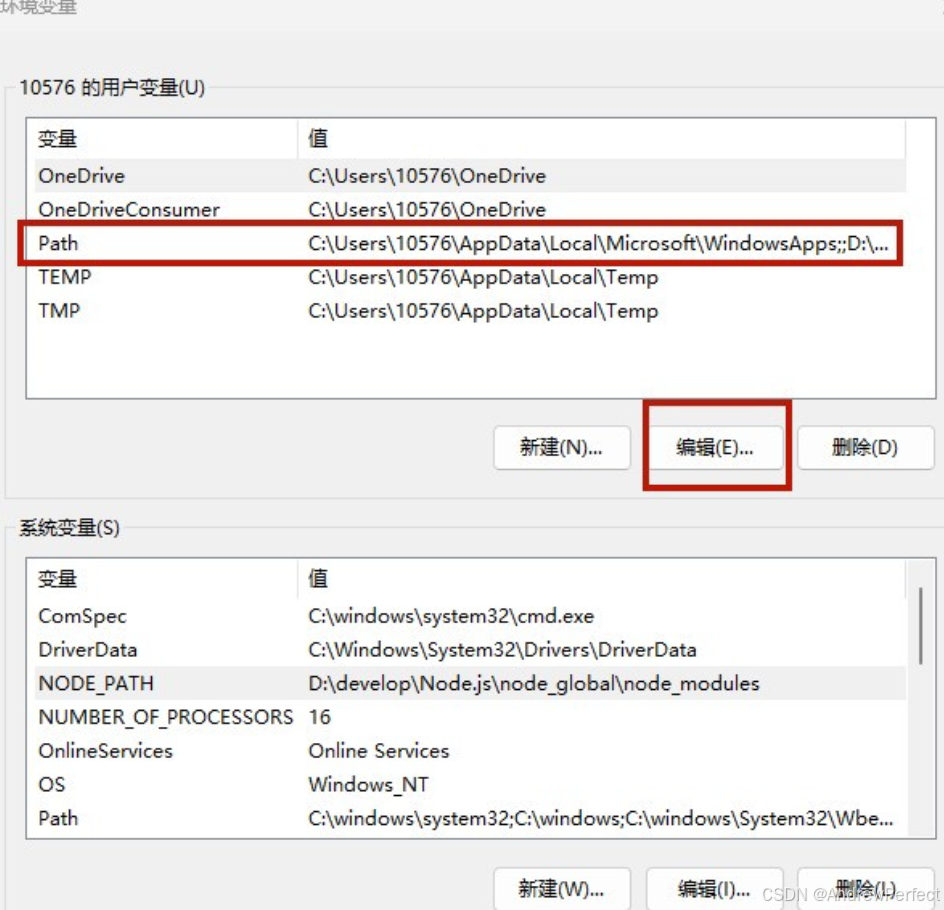
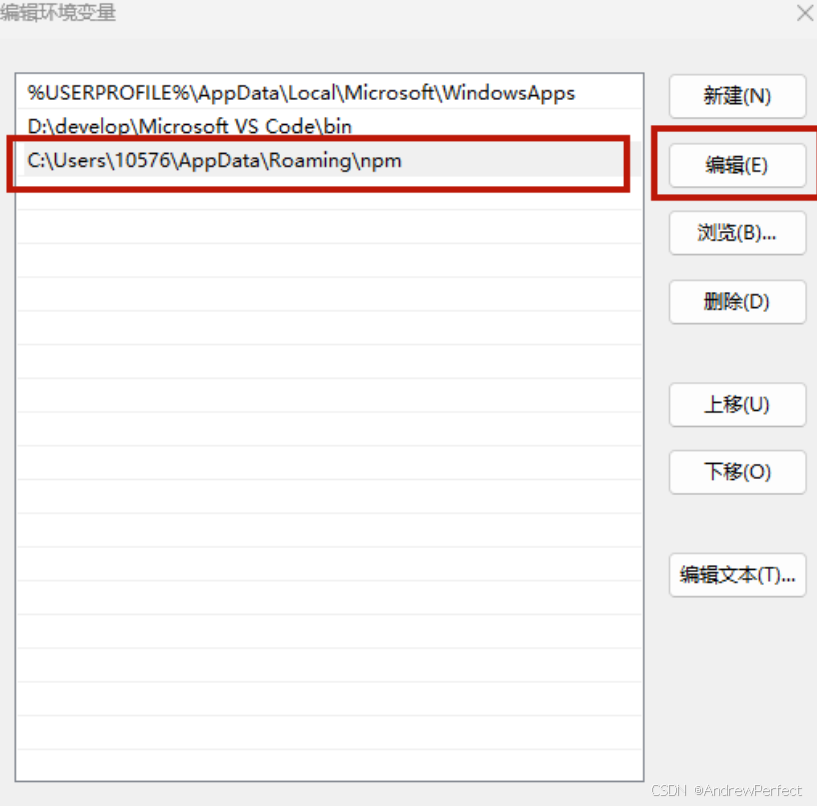
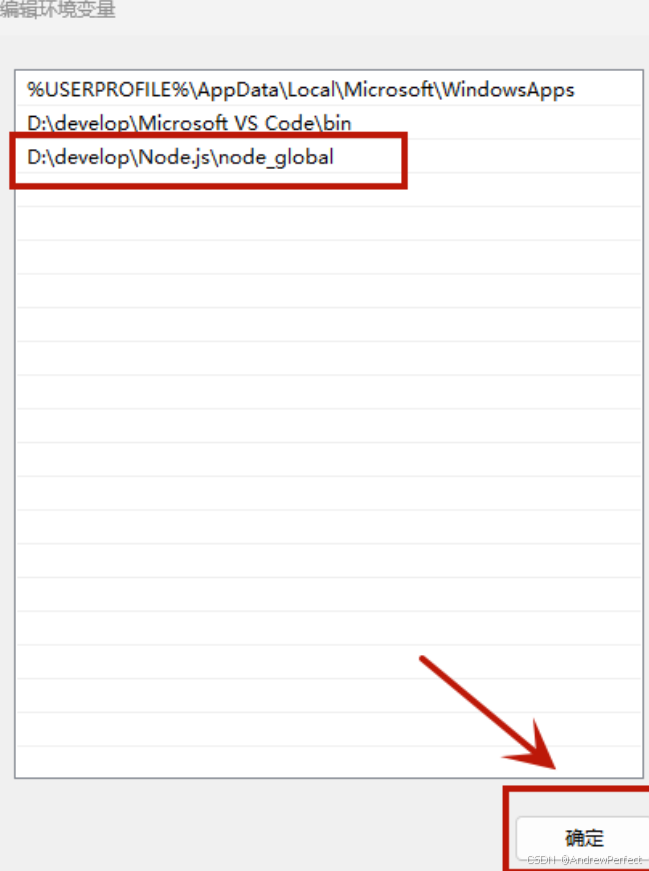
编辑【用户变量】中的【Path】

将默认的 C 盘下【 AppData\Roaming\npm 】修改成 【node_global】的路径,点击确定


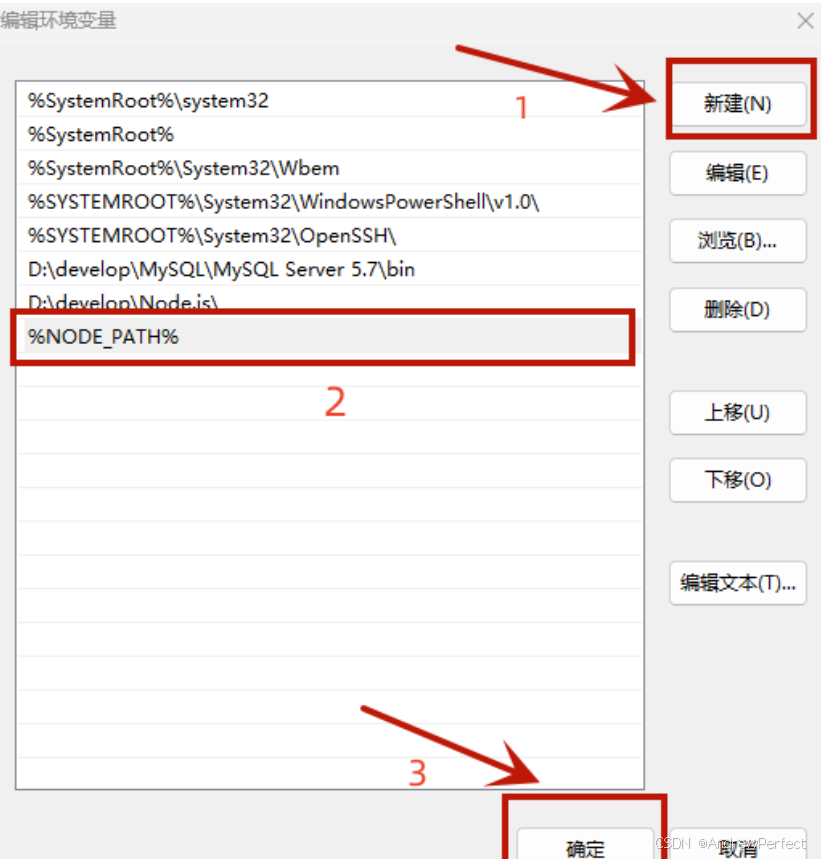
在【系统变量】中选择【Path】点击【编辑】添加【NODE_PATH】,随后一直点击【确定】


4、测试
npm install express -g // -g代表全局安装出现以下界面即为配置成功

5、安装淘宝镜像
PS: 这里好像镜像和之后用的有些差别,大家可以搜搜别的镜像
npm config set registry https://registry.npm.taobao.org查看是否成功:
npm config get registry
二、react安装、启动
使用 Create React App:使用 Create React App 脚手架来创建一个新的 React 项目。使用以下命令:
npx create-react-app my-app方法一:
进入项目目录:创建完成后,进入你的新项目目录:
cd my-app
npm start
方法二:
用vscode打开创建的“my-app”文件夹,然后从终端处启动。