一、下载安装包
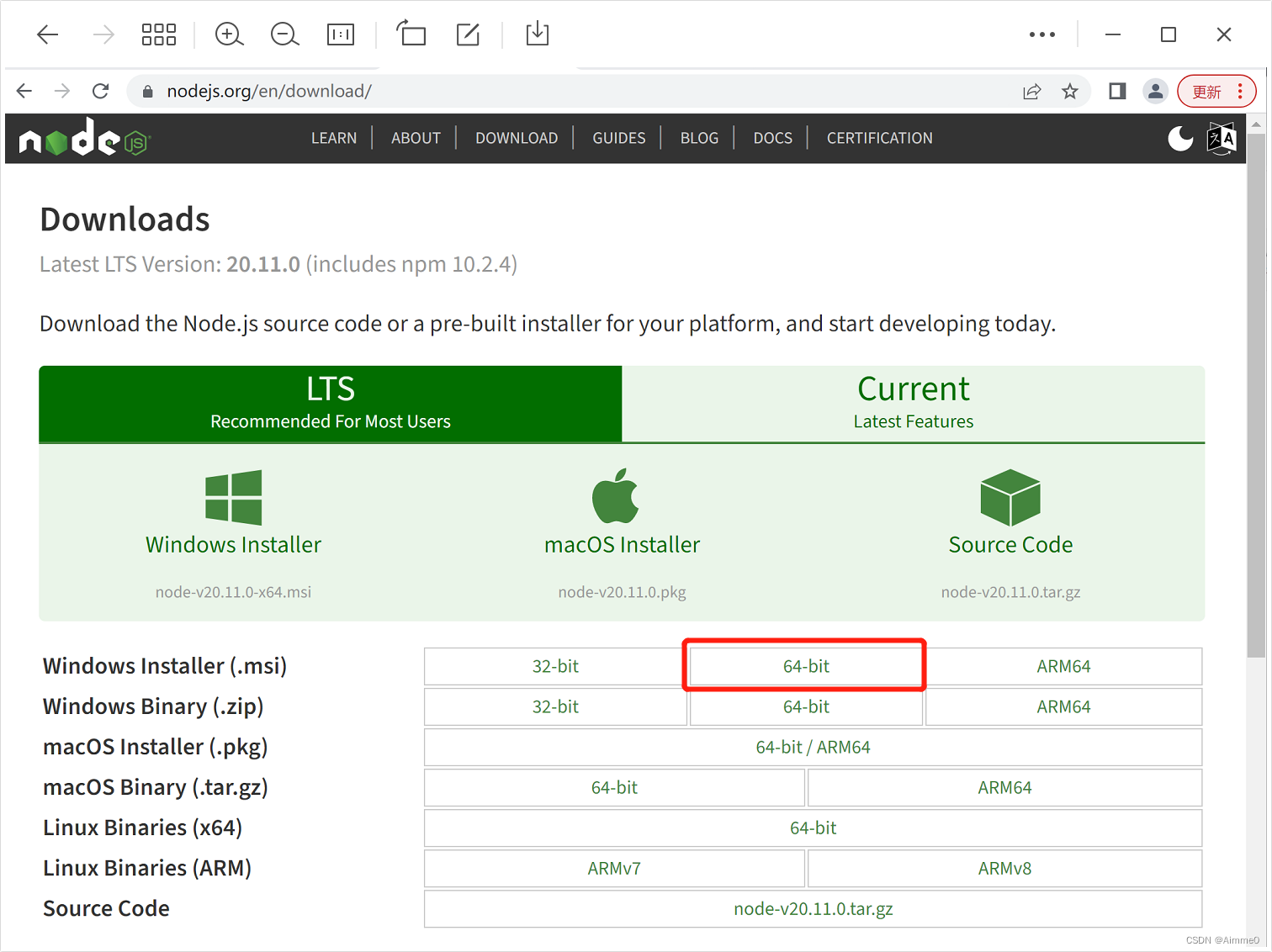
- 选择对应你系统的Node.js版本(我选择的是Windows系统、64位)

二、安装教程
- 双击打开下载好的安装包,然后点击"next"

- 勾选"I accept the...",然后点击"next"

- 选择安装路径,不要安装在C盘,安装路径不要有中文和空格,然后点击"next"

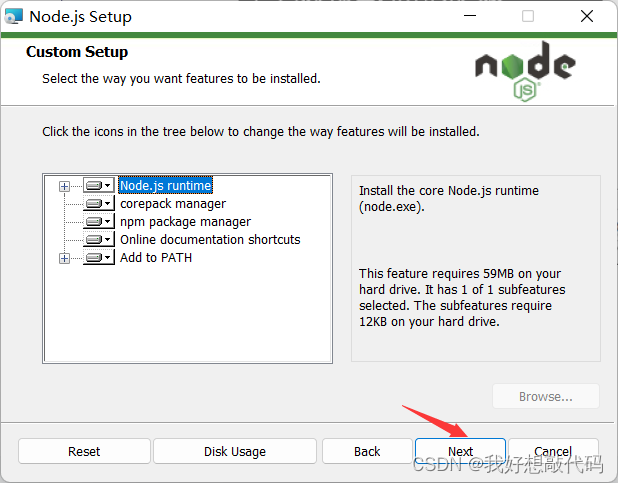
- 点击"next"

- 不用勾选,点击"next"

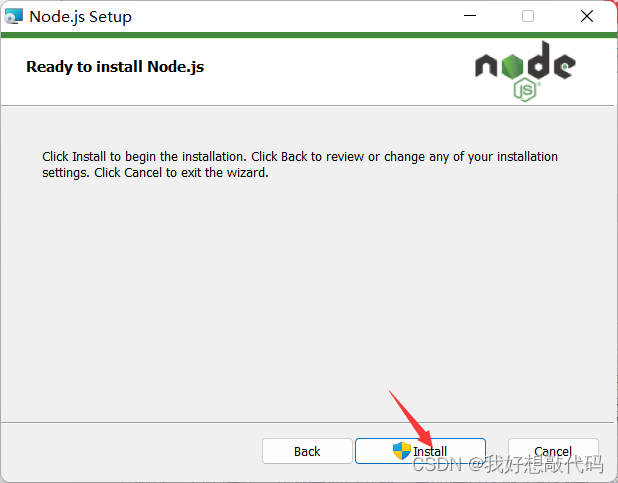
- 点击"install",然后等待安装

- 点击"Finish",安装完成

三、验证安装是否成功
- Node.js安装成功后,会自动配置一个系统环境变量,如果你没有就加上

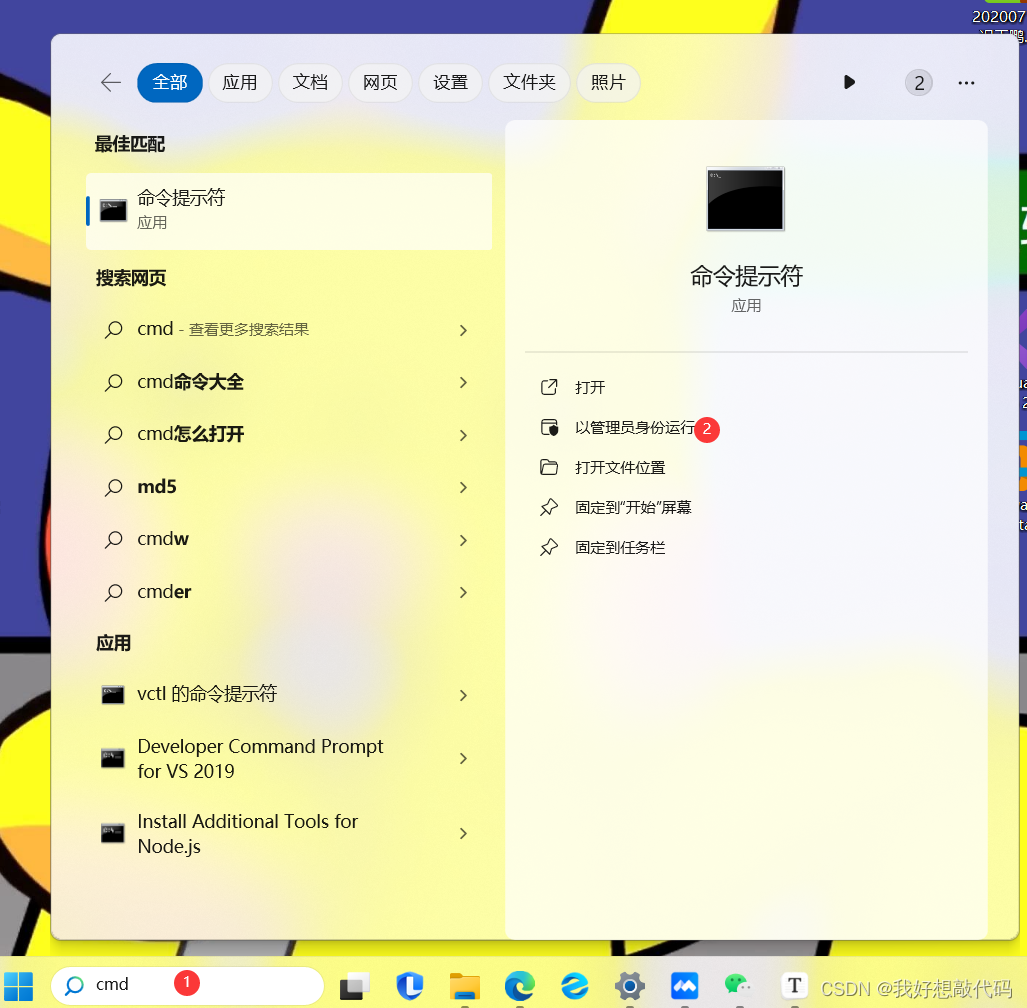
- 以管理员身份打开cmd

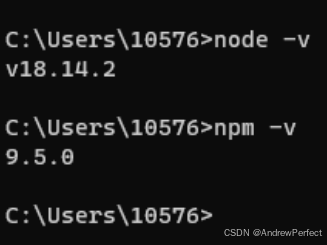
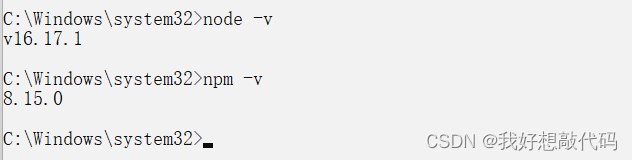
- 输入以下命令,查看node和npm版本,成功显示版本即安装成功

四、配置
- 说明:因为利用npm下载的一些包,默认存储在C盘,为了减少C盘容量开支,所以改一下位置。

- 进入Node.js的安装位置,创建这两个目录:node_global、node_cache

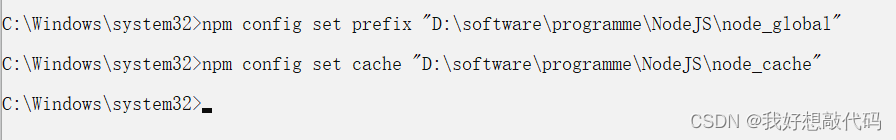
- 以管理员身份打开cmd,输入以下命令
npm config set prefix "D:\software\programme\NodeJS\node_global"npm config set cache "D:\software\programme\NodeJS\node_cache"注意:上面命令中的那两个地址分别为上一步创建的那两个文件夹的路径,要改成自己的

- 切换npm淘宝镜像(提高下载速度)
npm config set registry https://registry.npm.taobao.orgnpm config get registry
- 配置环境变量
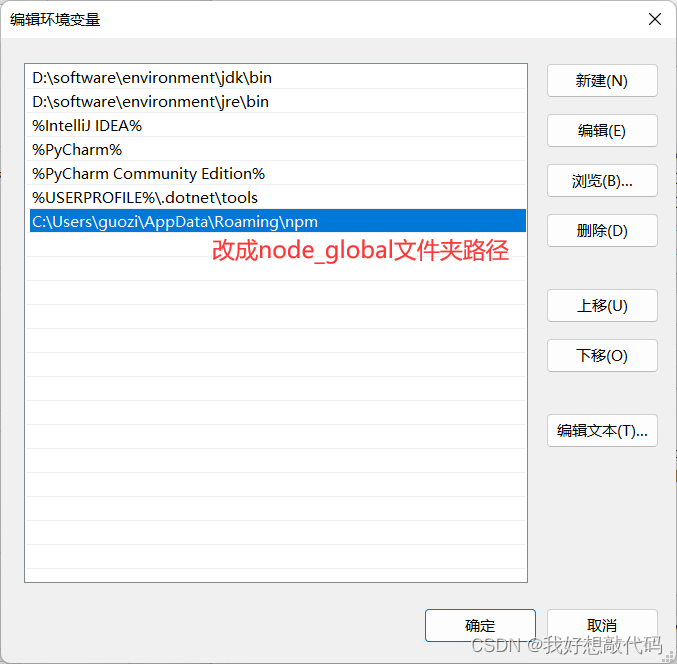
(1)按以下操作,进入环境变量窗口,修改用户变量path


(2)修改"C:\Users\guozi\AppData\Roaming\npm"(guozi是我的用户名)为node_global文件夹路径

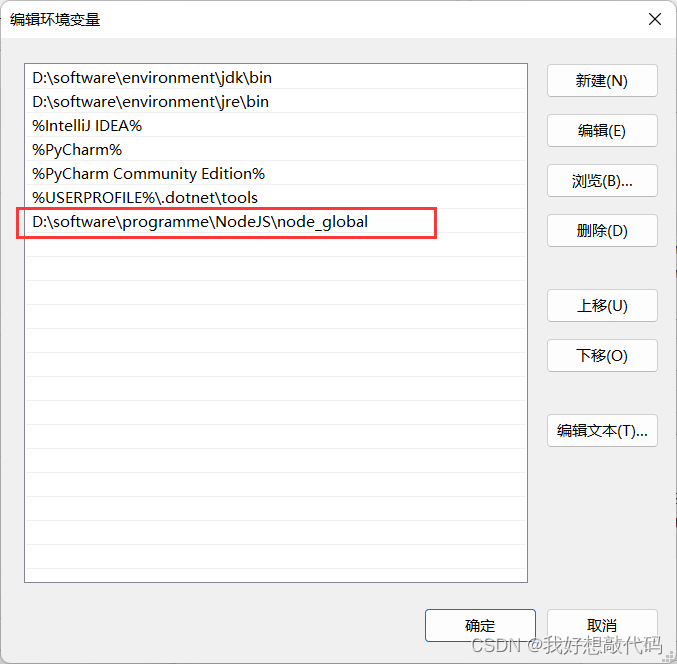
修改结果:

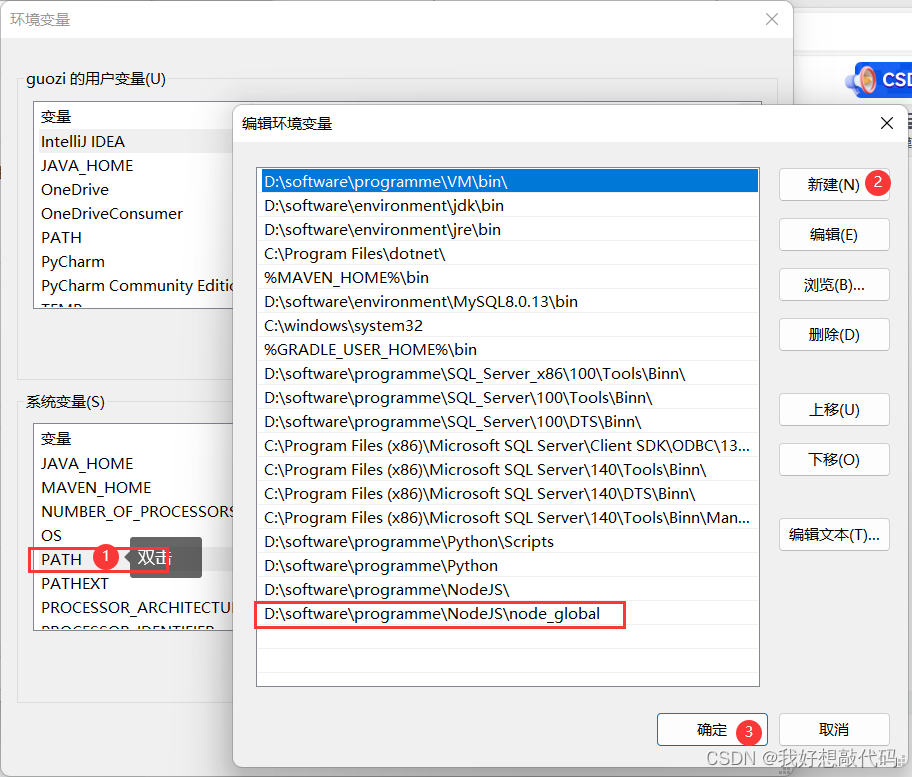
(3)系统变量path新增“node_global文件夹路径”

注意:新建/修改环境变量后,别忘了一路点击确定。
五、验证配置是否成功
- 随便下载一个包,然后查看node_global文件夹是否有刚才下载的包
npm install express -g

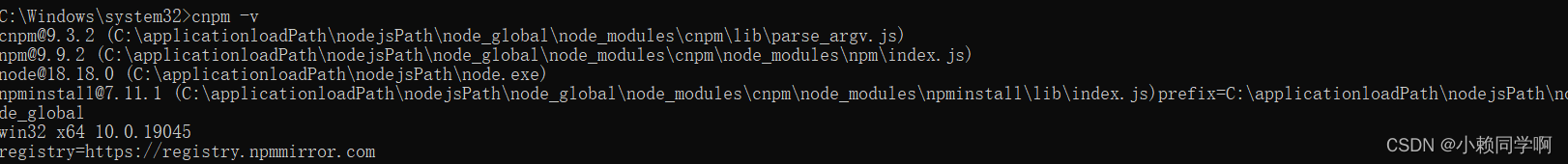
配置成功。