目录
CSS 支持多种方式定义颜色值。以下是常用的几种颜色定义方式:
1. 十六进制颜色 (Hexadecimal Color)
使用十六进制表示红、绿、蓝三原色。
简写形式(如果每个颜色分量是两个相同的字符):
color: #f00; /* 红色 */完整形式:
color: #ff0000; /* 红色 */
2. RGB 颜色 (RGB Color)
使用 rgb() 函数,定义红、绿、蓝三个分量的颜色,范围从 0 到 255。
不透明的 RGB:
color: rgb(255, 0, 0); /* 红色 */透明的 RGBA:
color: rgba(255, 0, 0, 0.5); /* 50% 透明的红色 */
3. HSL 颜色 (HSL Color)
使用 hsl() 函数,定义色调、饱和度和亮度。
不透明的 HSL:
color: hsl(0, 100%, 50%); /* 红色 */透明的 HSLA:
color: hsla(0, 100%, 50%, 0.5); /* 50% 透明的红色 */
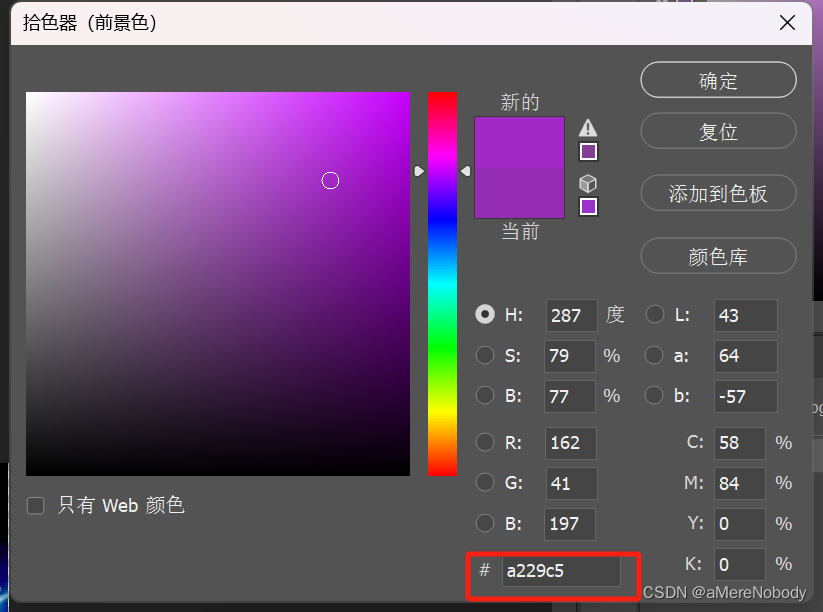
hsl 是一种颜色表示方式,表示色调 (Hue)、饱和度 (Saturation) 和亮度 (Lightness)。与传统的 RGB 颜色表示方式不同,HSL 更接近人类对颜色的感知方式。
HSL 颜色模式
HSL 是一种基于色相、饱和度和亮度来表示颜色的模式:
Hue (色调): 色调是指颜色的种类,表示为 0 到 360 之间的角度值。例如:
- 0° 是红色
- 120° 是绿色
- 240° 是蓝色
Saturation (饱和度): 饱和度表示颜色的鲜艳程度,范围从 0% 到 100%。0% 是灰色,100% 是全色。
Lightness (亮度): 亮度表示颜色的明暗程度,范围从 0% 到 100%。0% 是黑色,100% 是白色。
示例
例如,HSL 值为 hsl(240, 100%, 50%) 表示的是一个纯蓝色,色调为 240°,饱和度为 100%,亮度为 50%。
4. 预定义颜色名 (Named Colors)
使用 CSS 提供的预定义颜色名。
- 示例:
color: red; /* 红色 */ color: blue; /* 蓝色 */ color: lightgray; /* 浅灰色 */
5. LCH 颜色 (LCH Color)
使用 lch() 函数,定义亮度(Lightness)、色度(Chroma)和色调(Hue)。
- 示例:
color: lch(50% 100 0); /* 大致为红色 */
6. Lab 颜色 (Lab Color)
使用 lab() 函数,定义亮度(Lightness)、a(从绿色到红色轴)和 b(从蓝色到黄色轴)。
- 示例:
color: lab(50% 50 0); /* 大致为蓝色 */
7. HWB 颜色 (HWB Color)
使用 hwb() 函数,定义色调(Hue)、白色量(Whiteness)和黑色量(Blackness)。
- 示例:
color: hwb(0 0% 0%); /* 红色 */ color: hwb(240 0% 0%); /* 蓝色 */
8. CSS 颜色函数 (Color Function)
使用 color() 函数可以定义多种颜色空间的颜色,通常用于更高级的颜色操作和定义。
- 示例:
color: color(display-p3 1 0 0); /* 使用 Display-P3 色彩空间 */
9. CSS4 颜色模块中的其他函数
CSS4 颜色模块引入了更多颜色定义方法,如 oklch() 和 oklab(),这些方法正在得到越来越多的支持。
- 示例:
color: oklch(0.5 0.2 0.2); /* 使用 OKLCH 颜色空间 */
示例总结
综合利用这些颜色定义方式,可以根据项目需求选择最合适的颜色表示方法。例如:
/* 十六进制颜色 */
color: #3498db;
/* RGB 颜色 */
color: rgb(52, 152, 219);
/* HSL 颜色 */
color: hsl(204, 70%, 53%);
/* 预定义颜色名 */
color: steelblue;
/* 透明的 RGBA 颜色 */
color: rgba(52, 152, 219, 0.5);
/* LCH 颜色 */
color: lch(67.5345% 0.2372 264.6053);
/* Lab 颜色 */
color: lab(67.5345% -24.2038 -44.5822);
/* HWB 颜色 */
color: hwb(204 0% 0%);
/* CSS4 颜色模块 */
color: color(display-p3 0.2 0.6 0.8);
每种方法都有其优势和适用场景,可以根据具体需求选择合适的方法来定义颜色。