1、如何区分在react、vue和js中的是否传递e参数?事件对象e都要通过event作为实参显示传递形参才可接收到吗?
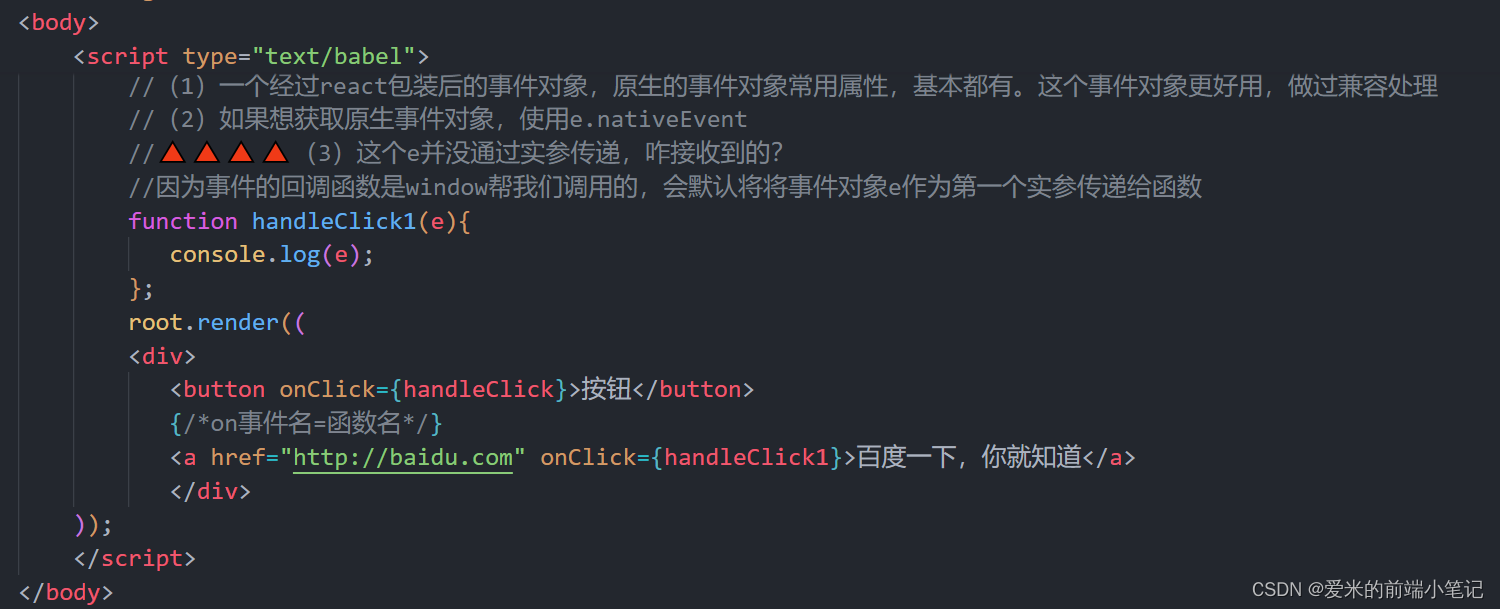
答:(1)在原生JavaScript中:事件对象e需要通过函数参数显式传递。

(2)在React中:事件对象e会自动作为参数传递给事件处理函数,无需显式指定。

(3)在Vue中:事件对象e会自动作为参数传递给事件处理函数,无需显式指定。
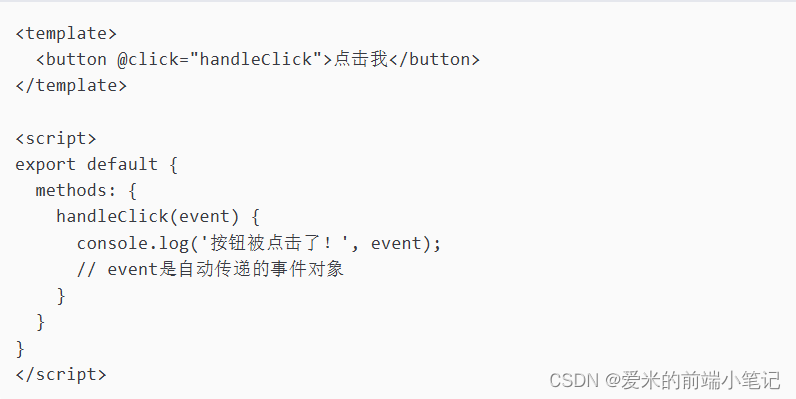
Eg:当按钮被点击时,Vue会自动调用handleClick函数,并将事件对象作为第一个参数传递给它。

2、React中事件回调函数是函数名【函数的定义,函数的引用地址】,而不是函数的调用?
答:(1)区分:函数名 VS 函数调用
函数名:指的是函数的定义或函数的引用地址。
函数调用:指的是执行函数的操作。当你调用一个函数时,会执行这个函数的代码。
React中的事件处理:在React中,事件处理函数通过属性传递给组件,而不是直接在HTML中定义,该函数会在相应的事件触发时被调用。
Eg:这里的handleClick是一个函数名,它指向函数的定义。React会在点击按钮时调用这个函数。
总结:React中使用函数名而不是函数调用的方式,是为了确保事件处理函数在事件触发时被正确调用,而不是在组件渲染时就立即执行,更可控和灵活。
3、如何理解”在JavaScript中使用内联事件处理器(例如 onclick 属性)时,确实存在一个潜在问题:当页面渲染时,这些内联的JavaScript代码会被解析并执行。但这并不意味着事件处理函数会立即执行,而是说它们会被注册到相应的DOM元素上。“?
答:(1)区分两个概念:
解析和注册事件处理器:当浏览器解析HTML时,它会读取内联的JavaScript代码,并将其注册为DOM元素的事件处理器。这个过程是自动的,不需要用户交互。
实际执行事件处理器:事件处理器的执行只有在特定的用户交互(如点击按钮)发生时才会触发。在此之前,尽管事件处理器已经被注册到DOM元素上,但它们并不会执行。
总结:使用内联事件处理器时,虽然在页面渲染时事件处理器会被注册,但它们并不会在渲染时执行。只有在用户触发了相应的事件(如点击)时,这些函数才会被调用。
更多详情:爱米的前端小笔记(csdn~xitujuejin~zhiHu~Baidu~小红shu)同步更新,等你来看,大家多多👍💛➕🤔哦!你们的支持才是我不断更新的动力!