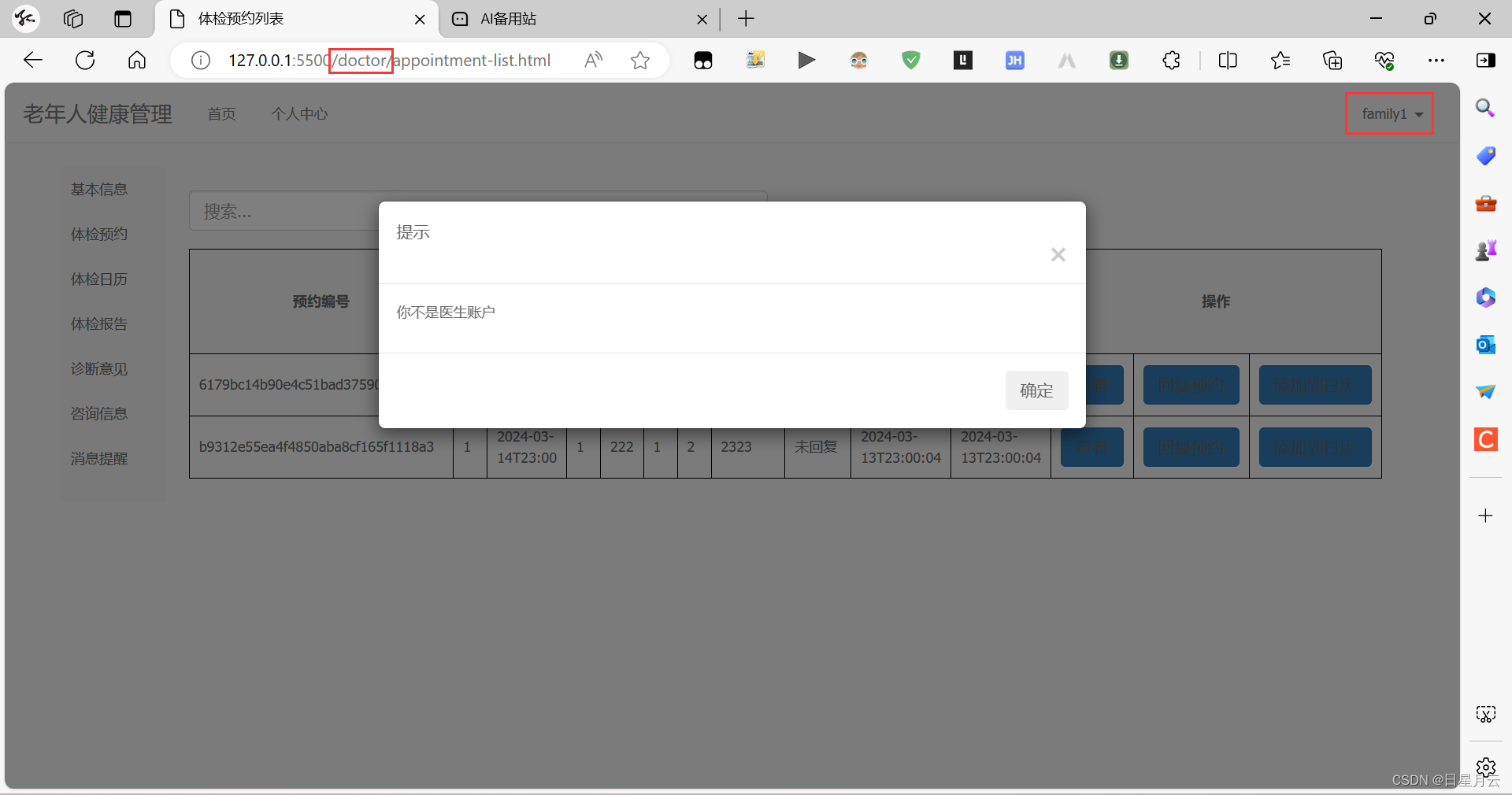
接口权限目前一般采用jwt的形式来验证,没有通过的话一般返回401,跳转到登录页面重新进行登录
对于 jwt的理解
(前端接口权限的控制主要通过接口权限配置和JWT(Json Web Token)技术来实现。
首先,接口权限控制的基本原理是通过配置接口的访问权限和数据权限,确保只有经过授权的用户才能访问特定的接口。这通常涉及到RESTful API的使用,其中接口权限认证机制采用Json Web Token (JWT)。JWT是一种开放标准,它定义了一种紧凑的、自包含的方式,用于作为JSON对象在各方之间安全地传输信息)
登录完拿到token,将token存起来,通过axios请求拦截器进行拦截,每次请求的时候头部携带token
大白话 (就是在请求拦截器中 拦截token 没有或者失效的话跳转登录页 拿回 存储起来 token 添加到请求头中 继续请求)
axios.interceptors.request.use(config => {
config.headers['token'] = cookie.get('token')
return config
})
// 响应拦截器
axios.interceptors.response.use(res=>{},{response}=>{
if (response.data.code === 40099 || response.data.code === 40098) { //token过期或者错误
router.push('/login')
}
})