小程序抓包配置
0x00 前言
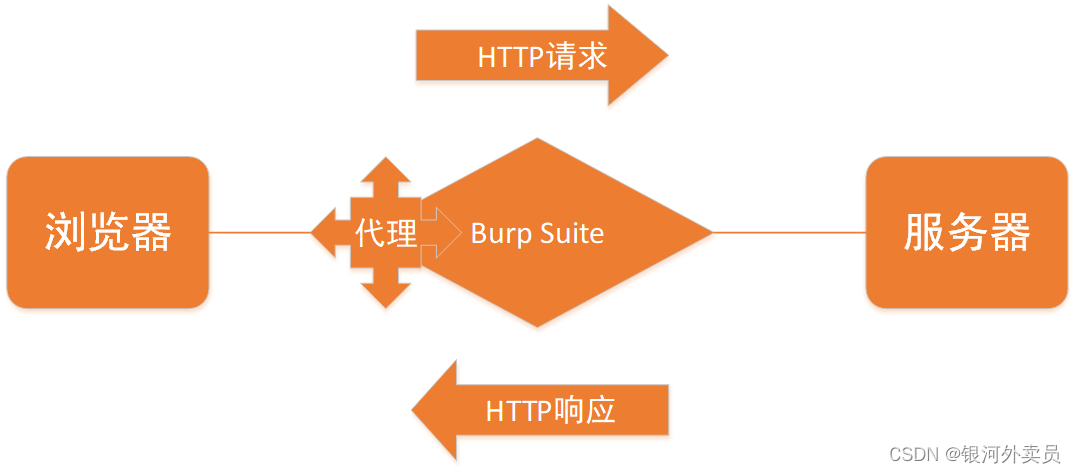
其实在PC端抓微信小程序的包,只需要一个BurpSuite就足够了,但是为了避免抓一些没用的包,减少对小程序抓包测试过程中的干扰,我们可以配合使用一个工具proxifier,当然如果你只是想体验一下抓包小程序的过程,不下这个工具也行,本篇文章会介绍直接便捷的使用Burp抓包的过程,第二部分会介绍配合proxifier的使用,也会给出proxifier的安装破解教程
!!!!!个人超级大避坑点:一定要把burp的证书导入到电脑中!!!
0x01 直接使用BurpSuite抓包
首先第一步,一定一定要把burpsuite的证书装在电脑里面,之前在浏览器抓包只导入到浏览器里面了,但是对于微信这种程序,我们需要把证书装在电脑本机
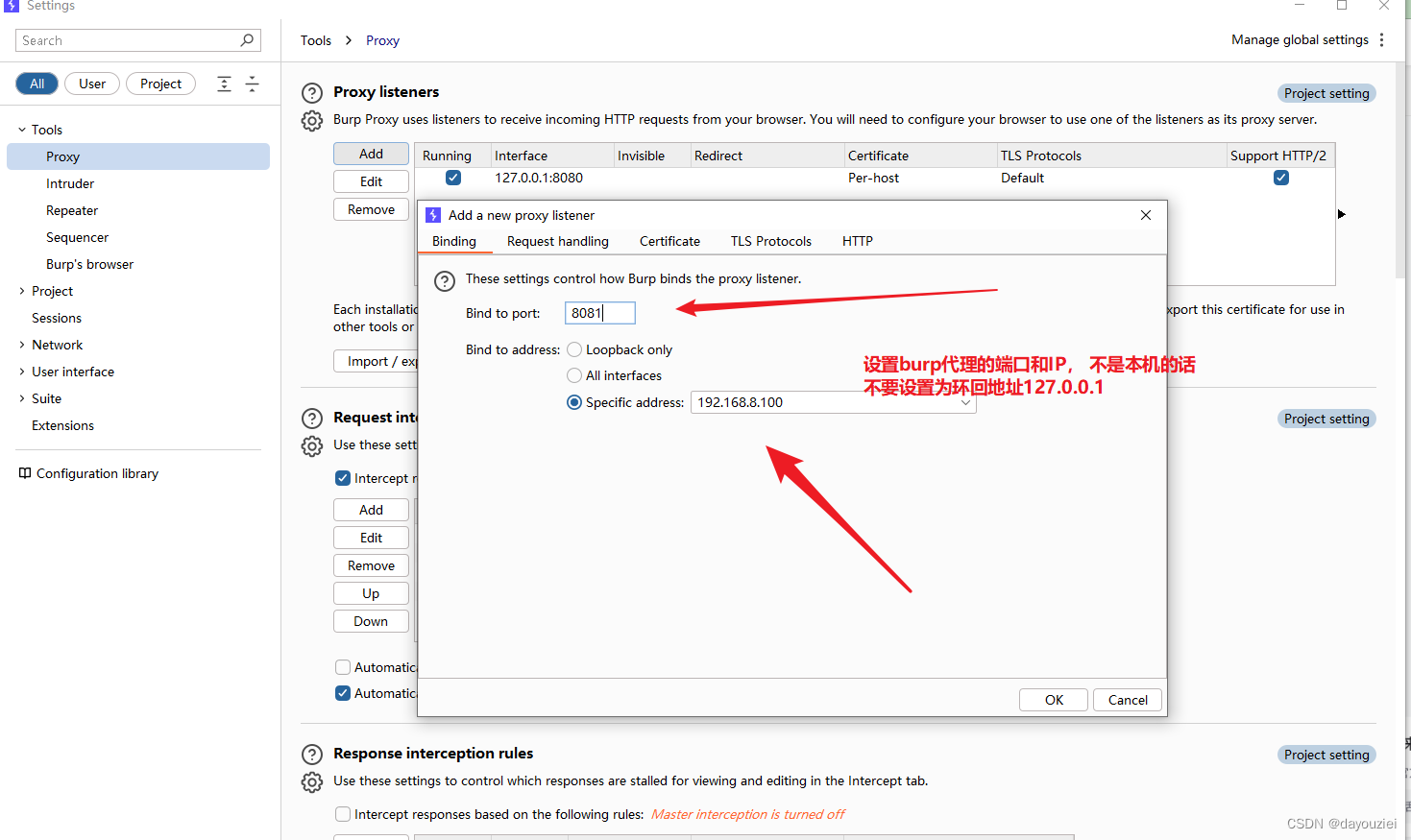
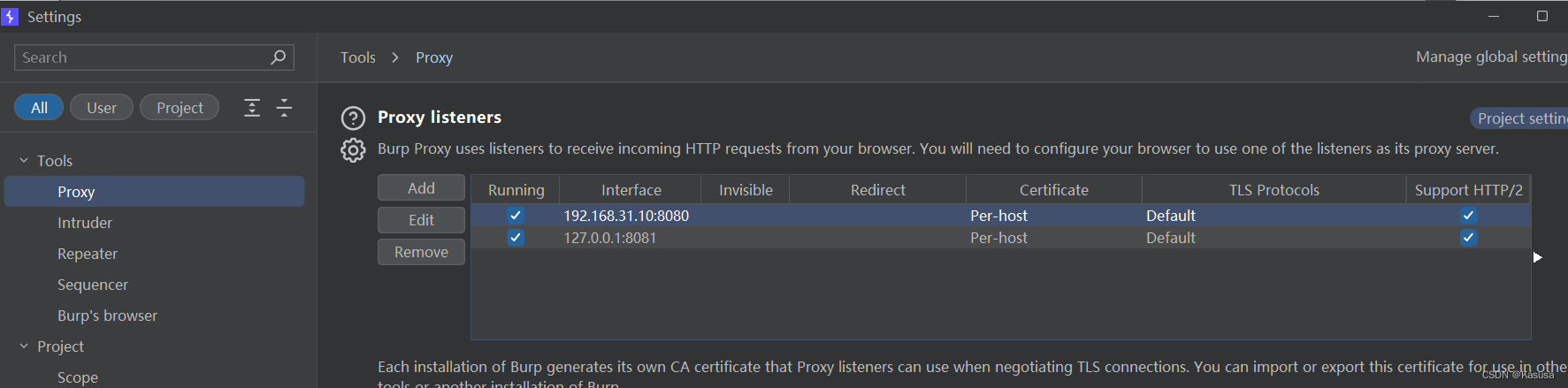
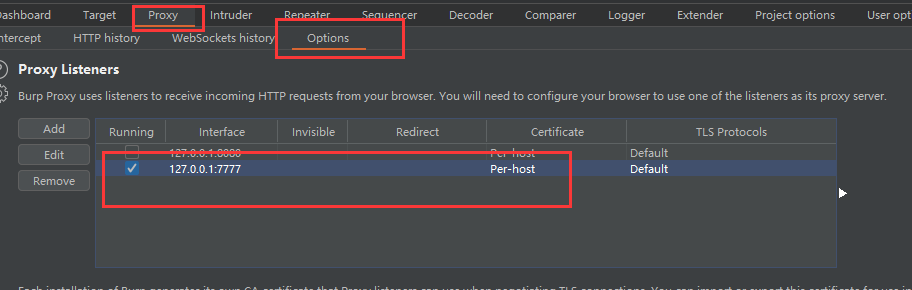
首先开启burp后,配置一个端口

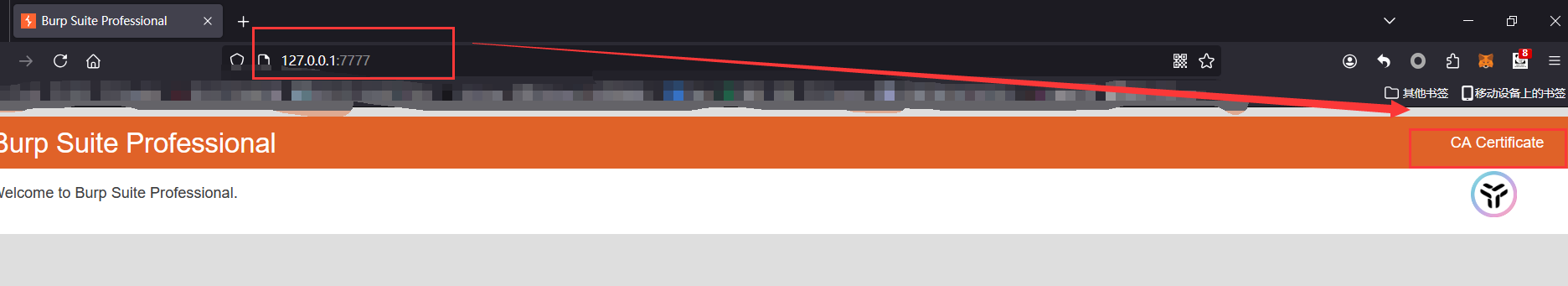
然后去下载证书
方法就是在浏览器访问http://127.0.0.1:7777

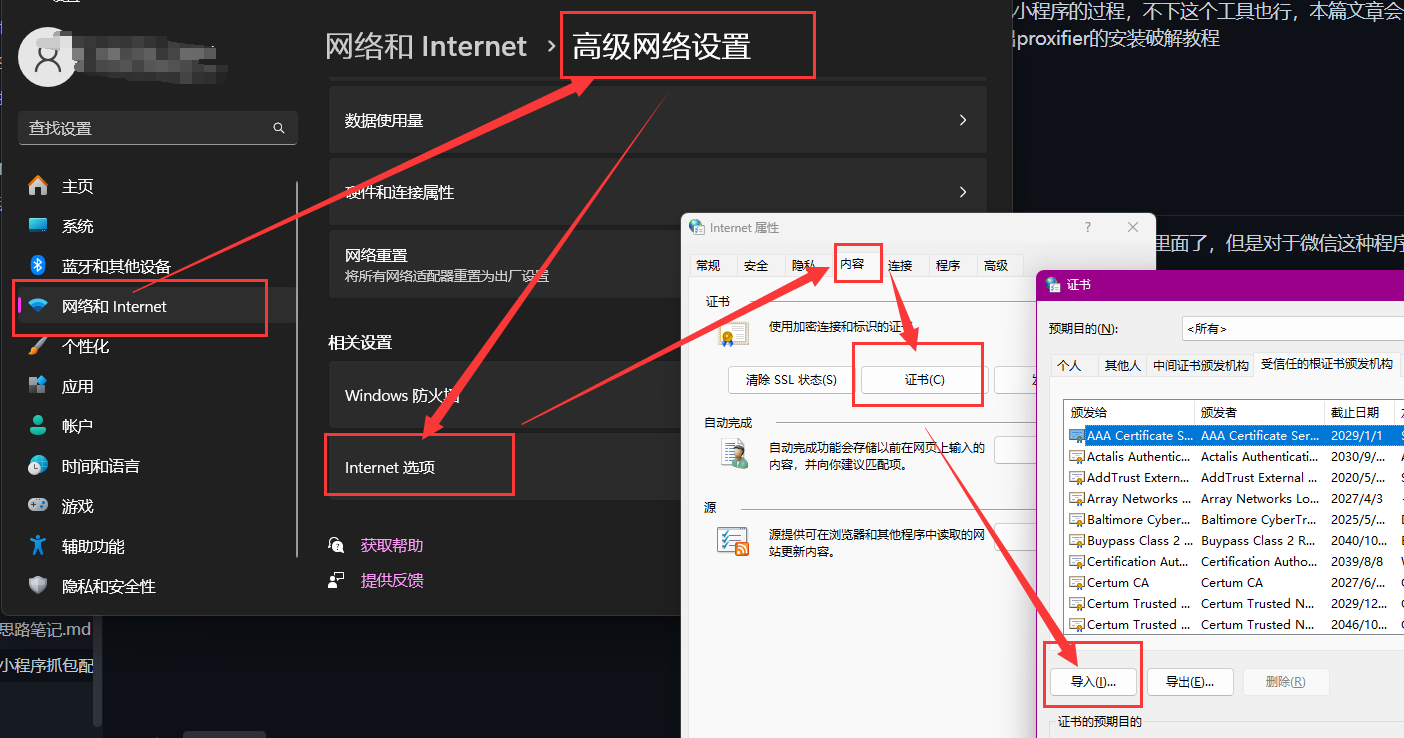
下载完直接导入就行
导入证书的流程

可能注意要把证书的后缀der手动改成cer
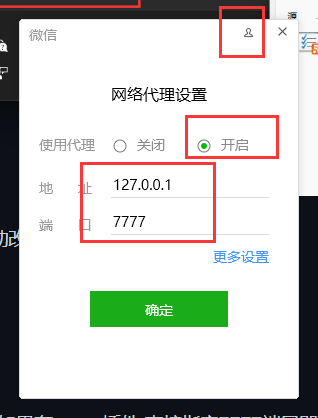
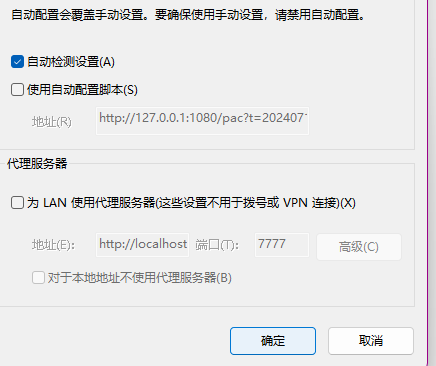
登微信 手动设置一下代理

但是这样好像没办法抓住,推测原因可能是这个只是让微信走了这个代理,但是小程序是另一个应用程序,所以没法抓
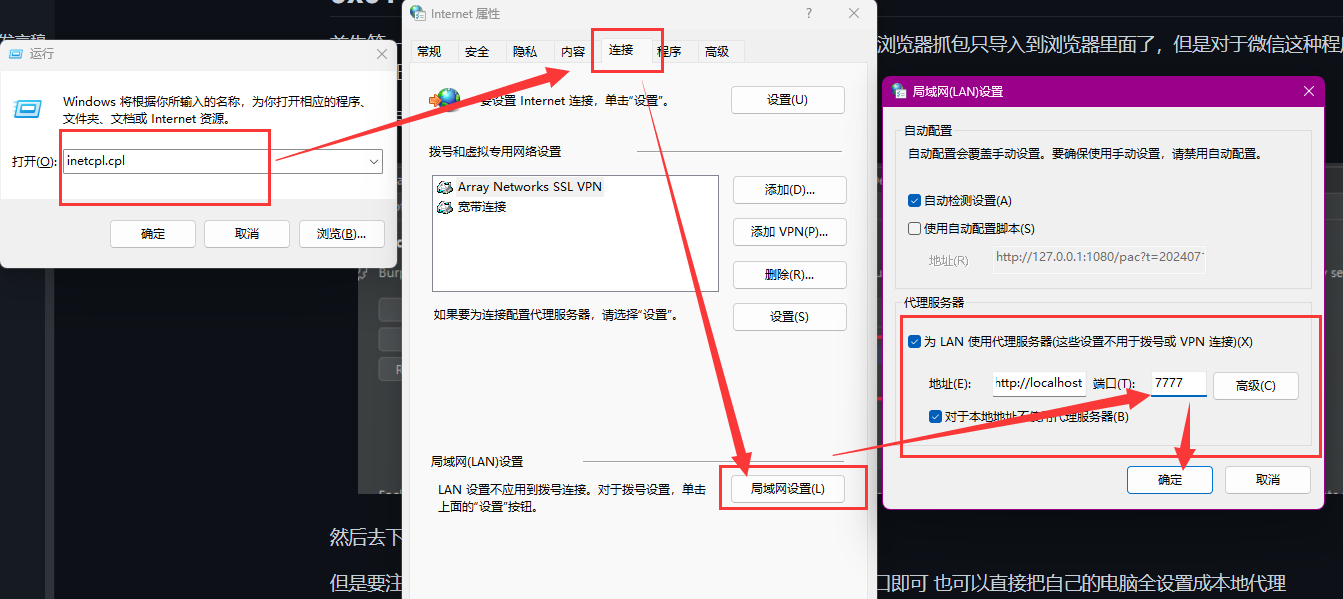
所以开一下全局本地代理就好了

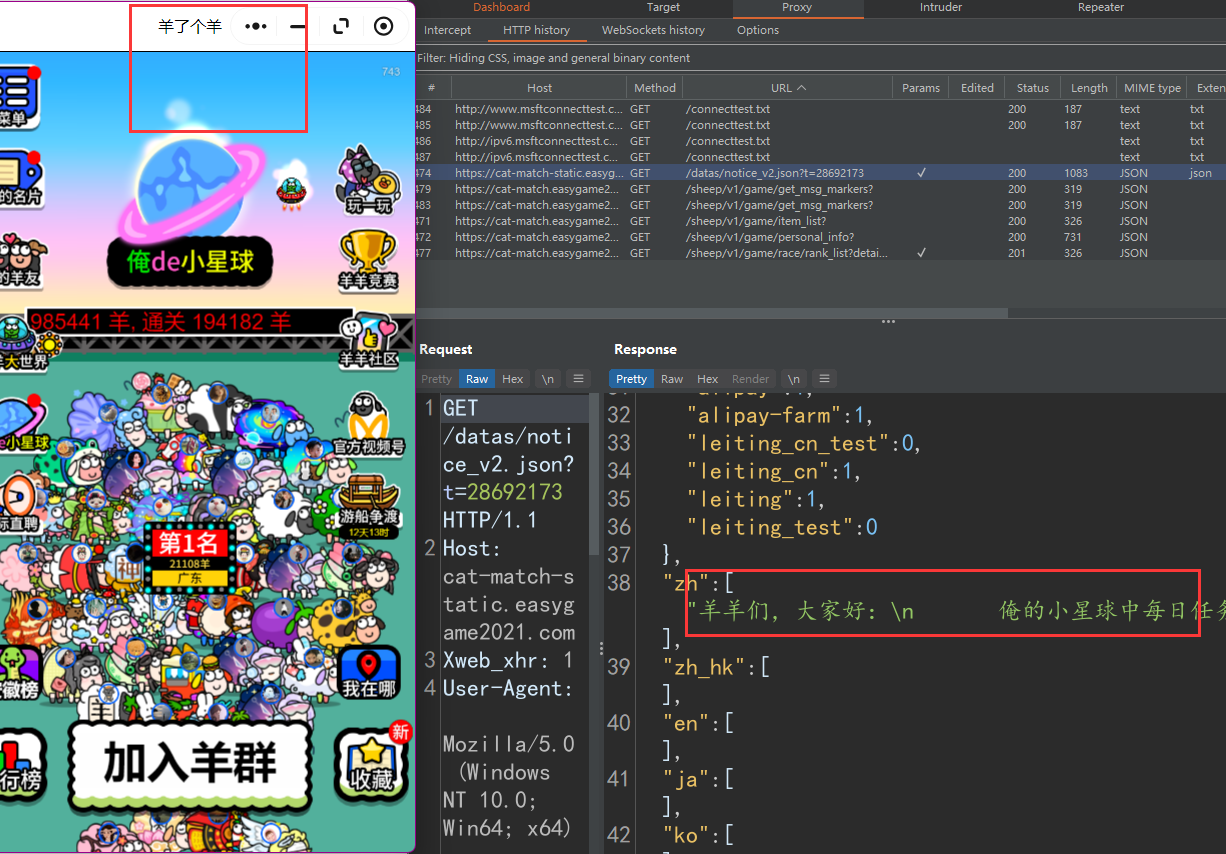
OK 到此成功抓到

0x02 配合Proxifier
上面存在一个明显的弊端,就是本地的所有程序都会走7777端口,会导致抓到一些没用的包干扰自己,所以装一个Proxifier起到优化作用,其作用可以指定一些程序走指定端口,其他走默认
下载地址:就去官网就行,虽然是30天免费使用,但是可以破解 https://www.proxifier.com/ 直接下那个exe即可
注册机:https://github.com/y9nhjy/Proxifier-Keygen?tab=readme-ov-file 运行一下python文件 用第一个就行
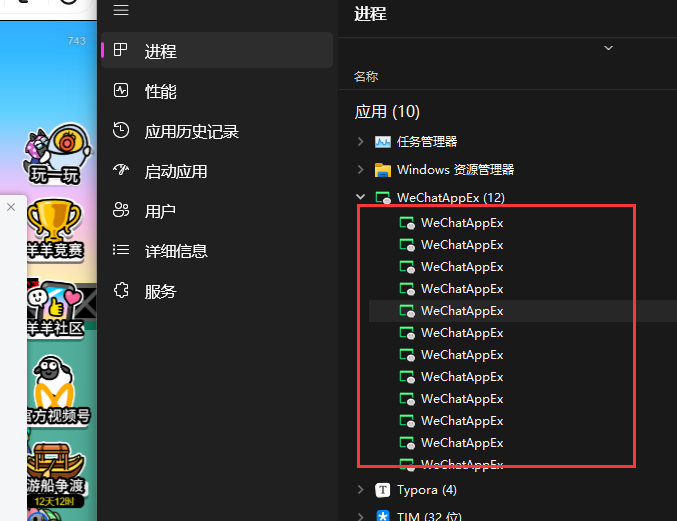
打开一个小程序 确定一下程序位置

打开文件位置即可
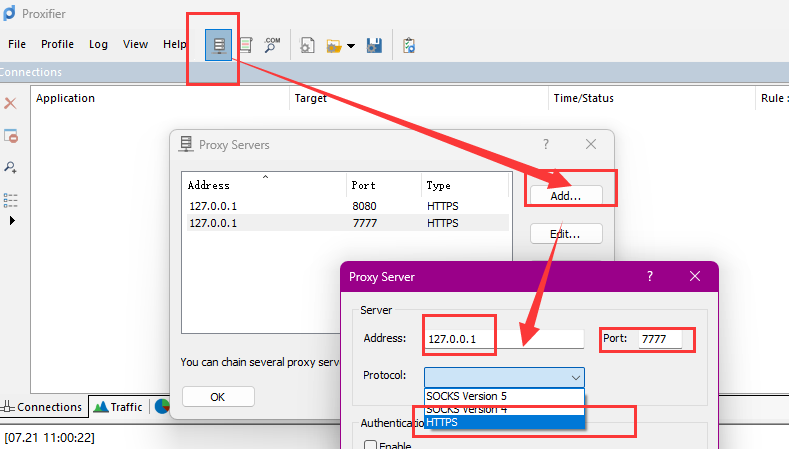
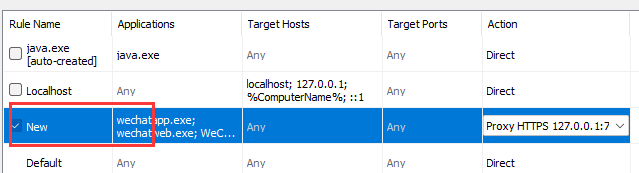
配置1

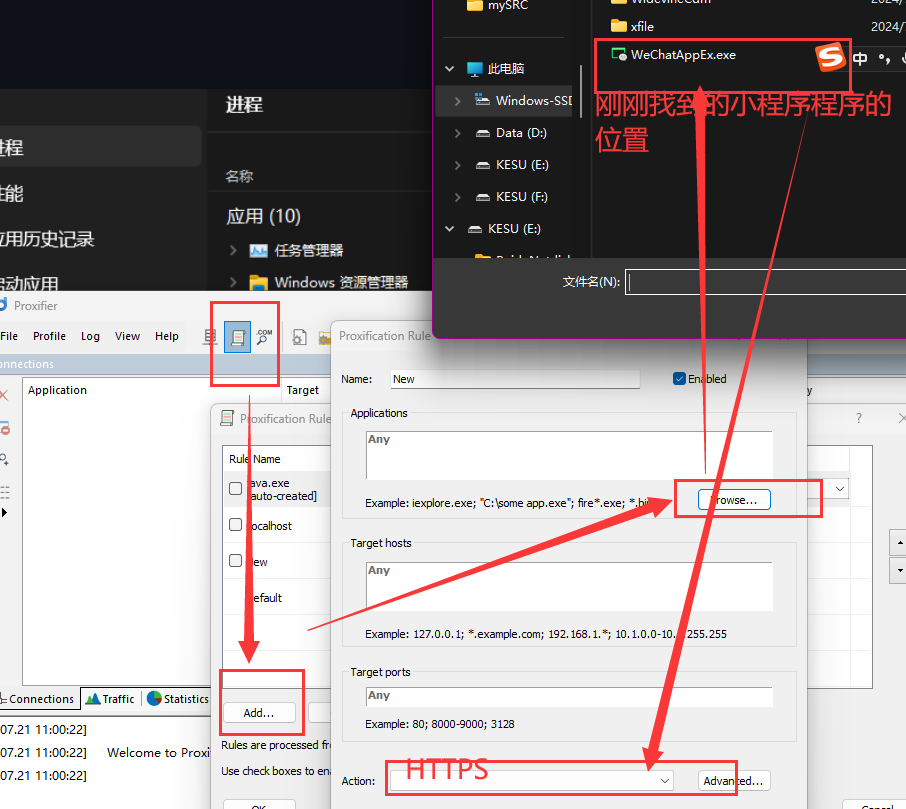
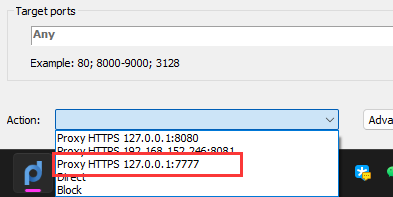
配置2


最后勾选一下就可以启动了

注意这种情况下就不用设置本地代理咯

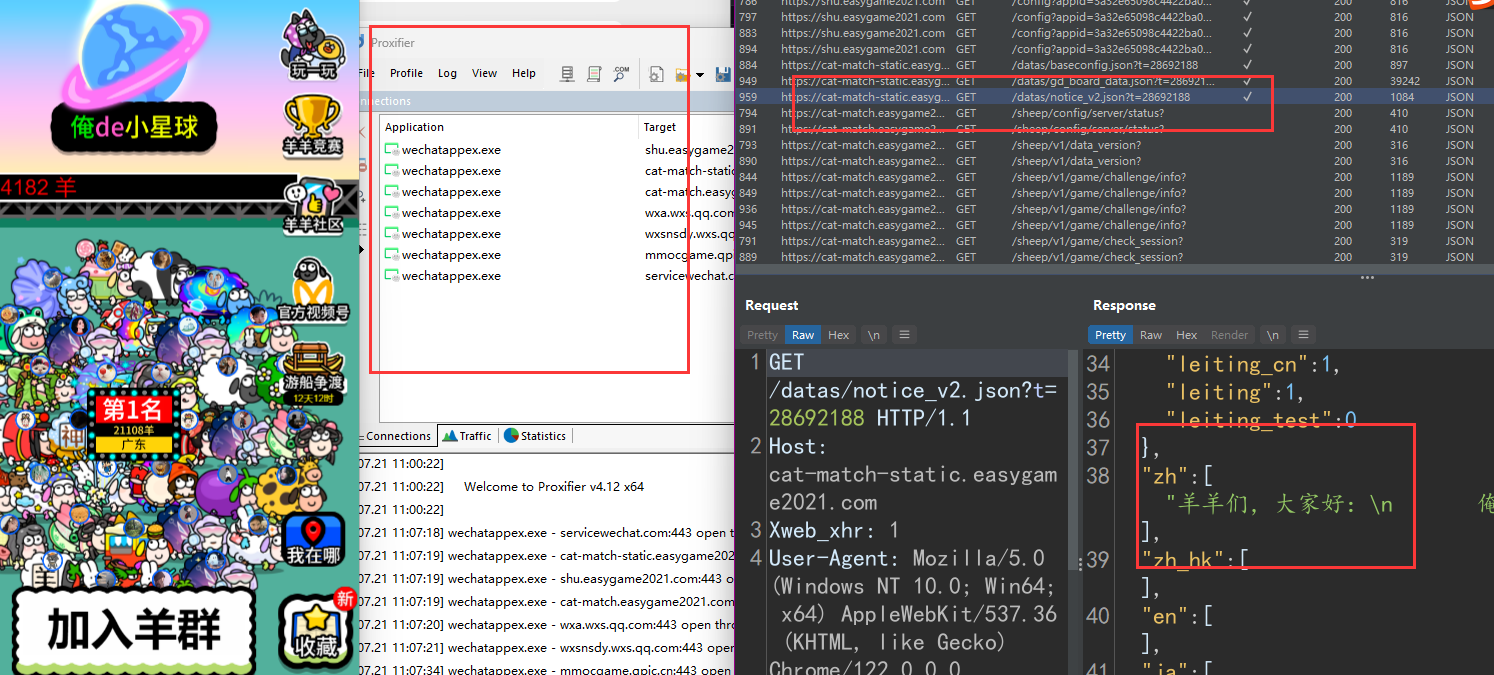
成功抓包

OK兄弟们 上面就是小程序抓包的详细配置过程啦,希望对大家有帮助,祝师傅们在挖洞的路上越来越牛逼