详细描述
QDockWidget 类提供了一个小部件,它可以停靠在QMainWindow内部,也可以作为桌面上的顶级窗口浮动。
QDockWidget 提供了停靠部件的概念,也称为工具调色板或实用窗口。停靠窗口是放置在 中央部件 周围的停靠部件区域中的辅助窗口,位于 QMainWindow 中。

终端用户可以在当前区域内移动停靠窗口,将其移动到新区域并使其浮动(例如,取消停靠)。QDockWidget API 允许程序员限制停靠窗口的移动、浮动和关闭能力,以及它们可以放置的区域。
外观
一个QDockWidget由标题栏和内容区域组成。标题栏显示停靠部件窗口标题、一个浮动按钮和一个关闭按钮。根据QDockWidget的状态,浮动和关闭按钮可以被禁用或者根本不显示。
标题栏和按钮的视觉外观取决于所使用的样式。
QDockWidget是Qt框架中用于创建可停靠窗口的类。在图形用户界面(GUI)设计中,可停靠窗口允许用户将窗口固定在主窗口的边缘或将其作为独立窗口浮动。QDockWidget充当其子控件(即,设置为setWidget()方法的任何控件)的包装器。
子控件的大小和策略
- 自定义大小提示、最小和最大尺寸以及大小策略应该在子控件上实现。这意味着如果你有一个按钮、文本编辑器或其他任何类型的控件作为 QDockWidget 的子控件,你应该在该子控件上设置这些属性,而不是直接在 QDockWidget 上设置。
- QDockWidget 会尊重子控件的这些属性,并根据其自身的边框和标题栏调整其大小约束。例如,如果子控件需要至少100x100像素的空间来显示其内容, QDockWidget 将确保它提供足够的空间,同时还要考虑其额外的边框和标题栏所占用的空间。
不要在 QDockWidget 上设置大小约束
- 由于 QDockWidget 的行为取决于它是否被停靠,因此不应该在其上设置大小约束。当一个 QDockWidget 被停靠时,它可能没有边框,标题栏也更小,而当它被浮动时,它会有完整的边框和更大的标题栏。这意味着 QDockWidget 的大小会动态变化,所以直接在 QDockWidget 上设置固定的大小约束是没有意义的,甚至可能会导致布局问题。
总之, QDockWidget 的设计目的是为了适应不同的显示模式(停靠或浮动),并自动处理与子控件相关的布局和大小调整。为了保持布局的灵活性和正确性,所有关于大小和布局的信息都应该在子控件上设置,而不是在 QDockWidget 本身。
成员类型
enum QDockWidget::DockWidgetFeature
flags QDockWidget::DockWidgetFeatures
| Constant | Value | 描述 |
|---|---|---|
| QDockWidget::DockWidgetClosable | 0x01 | DockWidget可以关闭。在某些系统上,当DockWidget浮动时总是有一个关闭按钮(例如在MacOS 10.5 上)。 |
| QDockWidget::DockWidgetMovable | 0x02 | 用户可以在各个停靠栏之间移动停靠部件。 |
| QDockWidget::DockWidgetFloatable | 0x04 | DockWidget可以从主窗口分离,并作为一个独立的窗口浮动。 |
| QDockWidget::DockWidgetVerticalTitleBar | 0x08 | DockWidget在其左侧显示一个垂直标题栏。这可用于增加QMainWindow中的垂直空间量。 |
| QDockWidget::AllDockWidgetFeatures | DockWidgetClosable | DockWidgetMovable | DockWidgetFloatable | (已弃用)DockWidget可以关闭、移动和浮动。由于在未来的版本中可能会添加新功能,如果您使用此标志,DockWidget的外观和行为可能会发生变化。请指定单独的标志。 |
| QDockWidget::NoDockWidgetFeatures | 0x00 | DockWidget无法关闭、移动或浮动。 |
DockWidgetFeatures 类型是QFlags的一个类型定义。它存储了 DockWidgetFeature 值的或组合。
属性
allowedAreas : Qt::DockWidgetAreas
可放置停靠部件的区域
默认值是 Qt::AllDockWidgetAreas 。
访问函数
| Qt::DockWidgetAreas | allowedAreas() |
| void | setAllowedAreas(Qt::DockWidgetAreas areas) |
信号:
| void | allowedAreasChanged(Qt::DockWidgetAreas allowedAreas) |
features : DockWidgetFeatures
此属性决定了停靠部件是否可移动、可关闭和可浮动
默认情况下,此属性设置为可关闭停靠窗口小部件、可移动停靠窗口小部件和可浮动停靠窗口小部件的组合。
访问函数:
| DockWidgetFeatures | features() |
| void | setFeatures(DockWidgetFeatures features) |
信号:
| void | featuresChanged(QDockWidget::DockWidgetFeatures features) |
floating : bool
此属性表示停靠部件是否浮动
一个浮动的停靠部件以独立窗口的形式呈现给用户,位于其父QMainWindow“之上”,而不是停靠在QMainWindow中。
默认情况下,此属性为true。
当此属性发生变化时,会发出 topLevelChanged() 信号。
访问函数:
| bool | isFloating() |
| void | setFloating(bool floating) |
windowTitle : QString
此属性保存停靠小部件的标题(标题栏)
默认情况下,此属性包含一个空字符串。
| QString | windowTitle() |
| void | setWindowTitle(const QString &) |
信号:
| void | windowTitleChanged(const QString &title) |
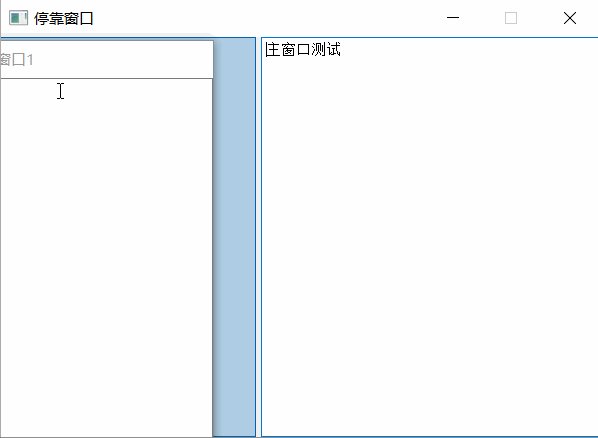
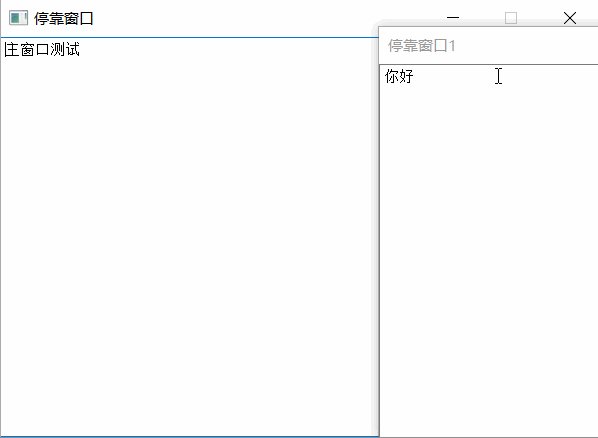
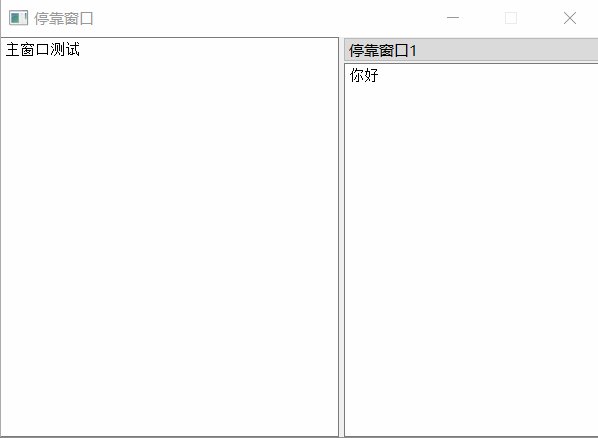
ui->dockWidget->setWindowTitle("Dock Widget");浮动效果

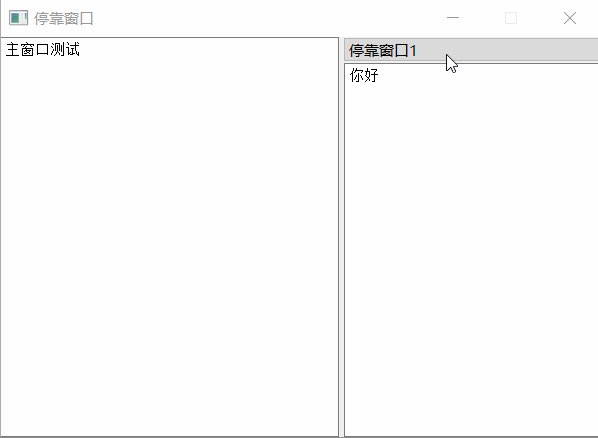
停靠效果

成员函数
QDockWidget::QDockWidget(const QString &title, QWidget *parent = Q_NULLPTR, Qt::WindowFlags flags = Qt::WindowFlags())
构建一个带有父对象 parent 和窗口标志 flags 的QDockWidget。该停靠部件将放置在左侧停靠部件区域。
窗口标题被设置为title。当QDockWidget停靠和取消停靠时,使用此title。它也用于QMainWindow提供的上下文菜单中。
QDockWidget::QDockWidget(QWidget *parent = Q_NULLPTR, Qt::WindowFlags flags = Qt::WindowFlags())
构建一个带有父对象 parent 和窗口标志 flags 的QDockWidget。该停靠部件将放置在左侧停靠部件区域。
QDockWidget::~QDockWidget()
销毁停靠部件。
void QDockWidget::allowedAreasChanged(Qt::DockWidgetAreasallowedAreas)
当允许区域属性发生变化时,会发出此信号。allowedAreas 参数给出该属性的新值。
void QDockWidget::changeEvent(QEvent *event)
从QWidget::changeEvent() 重新实现。
void QDockWidget::closeEvent(QCloseEvent *event)
从QWidget::closeEvent() 重新实现。
void QDockWidget::dockLocationChanged(Qt::DockWidgetAreaarea)
当停靠部件被移动到另一个停靠区域,或者在其当前停靠区域被移动到不同位置时,会发出此信号。这种情况发生在停靠部件通过编程方式移动或被用户拖动到新位置时。
此函数在 Qt 4.3 中引入。
bool QDockWidget::event(QEvent *event)
从QObject::event() 重新实现。
void QDockWidget::featuresChanged(QDockWidget::DockWidgetFeaturesfeatures)
当特性属性发生变化时,会发出此信号。features 参数给出该属性的新值。
void QDockWidget::initStyleOption(QStyleOptionDockWidget *option) const
使用此QDockWidget中的Initialize option。此方法对于子类在需要QStyleOptionDockWidget但不想自行填写所有信息时很有用。
bool QDockWidget::isAreaAllowed(Qt::DockWidgetArea area) const
如果此停靠小部件可以放置在给定区域,则返回true;否则返回false。
void QDockWidget::paintEvent(QPaintEvent *event)
从QWidget::paintEvent() 重新实现。
void QDockWidget::setTitleBarWidget(QWidget *widget)
将任意小部件设置为停靠小部件的标题栏。如果小部件为 0,则先前在停靠小部件上设置的任何自定义标题栏小部件将被移除,但不会被删除,并且将使用默认标题栏代替。
如果设置了标题栏小部件,QDockWidget 在浮动时将不会使用本地窗口装饰。
以下是一些实现自定义标题栏的提示:
标题栏小部件未明确处理的鼠标事件必须通过调用QMouseEvent::ignore() 来忽略。这些事件随后传播到QDockWidget父级,父级以通常的方式处理它们,例如在拖动标题栏时移动,双击时进行停靠和取消停靠等。
当 DockWidgetVerticalTitleBar 被设置在 QDockWidget 上时,标题栏小部件会相应地重新定位。在 resizeEvent ()中,标题栏应该检查它应该采用何种方向:
QDockWidget *dockWidget = qobject_cast<QDockWidget*>(parentWidget());
if (dockWidget->features() & QDockWidget::DockWidgetVerticalTitleBar) {
// I need to be vertical
} else {
// I need to be horizontal
}标题栏小部件必须具有有效的QWidget::sizeHint() 和QWidget::minimumSizeHint()。这些函数应考虑标题栏的当前方向。
无法从停靠部件中移除标题栏。然而,通过将默认构造的QWidget设置为标题栏部件,可以实现类似的效果。
如上文所示使用qobject_cast() ,标题栏小部件可以完全访问其父QDockWidget。因此,它可以执行诸如停靠和隐藏之类的操作以响应用户操作。
此函数在 Qt 4.3 中引入。
void QDockWidget::setWidget(QWidget *widget)
将停靠部件的部件设置为 widget 。
如果在添加小部件时停靠小部件是可见的,则必须显示调用show()来显示它。
请注意,在调用此函数之前,您必须添加小部件的布局;否则,小部件将不可见。
QWidget *QDockWidget::titleBarWidget() const
返回在QDockWidget上设置的自定义标题栏小部件,否则如果未设置自定义标题栏,则返回 0 。
此函数在 Qt 4.3 中引入。
QAction *QDockWidget::toggleViewAction() const
返回一个可检查的操作,该操作可用于显示或关闭此停靠小部件。
该操作的文本被设置为停靠部件的窗口标题。
auto action=ui->dockWidget->toggleViewAction();
action->setText("Dock Widget Show ?");
ui->menuView->addAction(action);
效果演示


void QDockWidget::topLevelChanged(bool topLevel)
当浮动属性发生变化时,会发出此信号。如果停靠部件现在是浮动的,则 topLevel 参数为真;否则为假。
void QDockWidget::visibilityChanged(bool visible)
当停靠部件变得可见(或不可见)时会发出此信号。这种情况发生在部件被隐藏或显示时,以及当它停靠在选项卡式停靠区域并且其选项卡被选中或未选中时。
此函数在 Qt 4.3 中引入。
QWidget *QDockWidget::widget() const
返回停靠部件的部件。如果部件尚未设置,此函数返回零。