前端挑战:Tkinter布局与设计【三种布局】
文章目录
前言
作为一个前端开发,习惯性的用HTML去解决客户端的问题。然而在开发PC客户端的时候,electron 打包太大了,有时候只是简单实现一个PC小工具,就要装一个浏览器内核进去,有点太舞刀弄枪了,而且运行起来内存也超大。
遂学习 python 内置的 tkinter 来做一些小工具。市面上很多教程都是讲组件,个人认为那些只是用到的时候才会查的一些文档,没有什么思考的地方。学过css + html 的都知道,标签什么的都是用到才学,最开始的思路都是布局,页面设计实现。所以写一篇博客,来专门测试、讲解布局。
Frame 窗口组件
本文主要讲的是布局,所以就单纯的使用 Frame 窗口组件来布局。Frame其实是一个容器,用HTML来理解,就是一个 div 标签。里面可以嵌套 Frame 。
代码
import tkinter as tk # 导入Tkinter模块,用于创建图形用户界面
# 实例化Tk对象,创建主窗口
window = tk.Tk()
# 设置窗口的标题
window.title('My Window')
# 设置窗口的初始大小(宽度x高度)
window.geometry('500x300')
# 创建一个Frame,它将作为主窗口内的一个容器
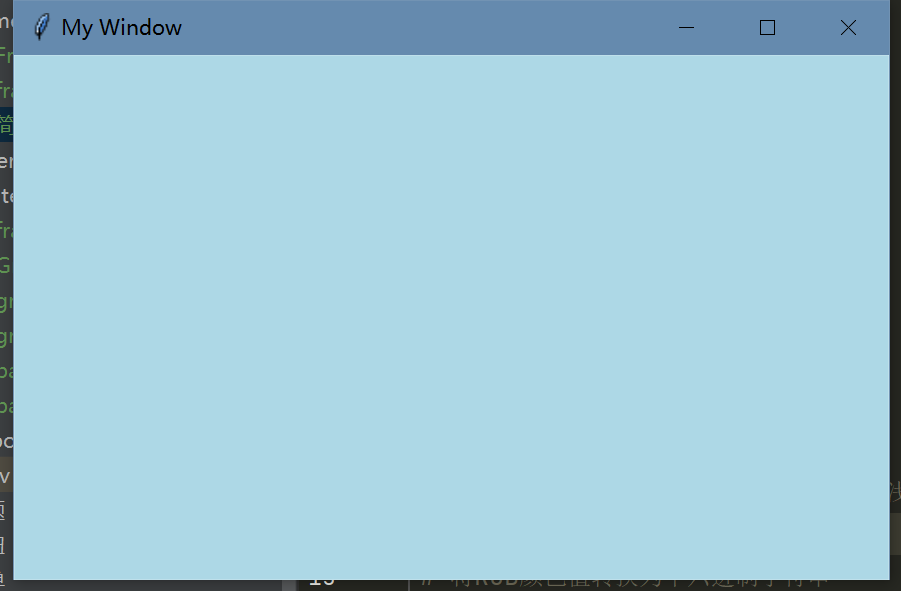
frame = tk.Frame(window , bg='lightblue')
# 将Frame添加到主窗口中
frame.pack(expand=True, fill='both')
# 进入Tkinter的事件循环,等待用户操作
window.mainloop()
效果

Tkinter的布局
组件的三种布局有三种方式 grid 、pack 、 place 。这三种方式可以单独使用也可以,同时使用。去完成一些左右布局,上下布局,圣杯布局,表单布局等等。
grid 网格布局
grid 是网格的意思,这种布局方案是将窗口划分为一个个网格。
import tkinter as tk # 导入Tkinter模块,用于创建图形用户界面
# 实例化Tk对象,创建主窗口
window = tk.Tk()
# 设置窗口的标题
window.title('简单布局')
# 设置窗口的初始大小(宽度x高度)
window.geometry('500x300'