样式方法:
渐变:线性渐变、径向渐变、圆锥渐变
线性渐变(简单来说就是颜色从开始点向结束点渐变):createLinearGradient(开始点x,开始点y,结束点x,结束点y)//渐变以这两点连成的直线,在这两点内的范围开始渐变,即大于或小于该范围不计入渐变路径。
径向渐变(以一个圆开始向另一个圆开始渐变):createRadialGradient(圆1圆心x、圆1圆心y,圆1半径,圆2圆心x、圆2圆心y、圆2半径)//一般圆1圆2的圆心相同,不同的用法还没搞懂。从圆1边缘开始向圆2边缘渐变,大于或小于该部分的不计入渐变路径
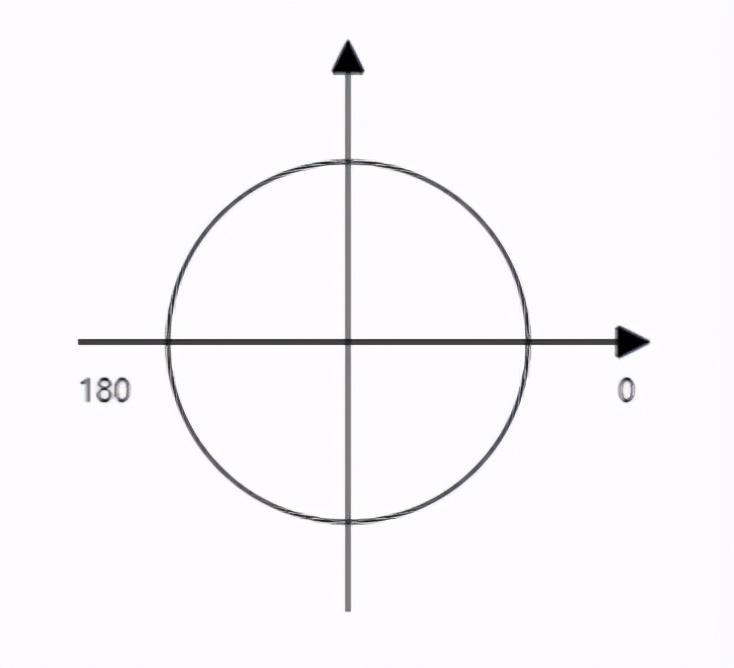
圆锥渐变(旋转渐变):createConicGradient(开始角度,渐变圆心x,渐变圆心y)//圆锥渐变无论从哪个角度开始,一定会以圆心顺时针旋转一圈,所以如果想要使用圆锥渐变某个角度,需要在渐变路径上做改变。
使用 ”发生渐变的对象.addColorStop(路径比例,"颜色")“ 可以设置渐变在路径上的颜色变化,以上三种变化,整条路径看作1,该方法第一个参数就是第二个参数所占整条路经的比例。例如:
const linearGradient = ctx.createLinearGradient(0, 0, 500, 500)//创建变量
linearGradient.addColorStop(0, 'red')//从此以下3行设置渐变(范围0~1)
linearGradient.addColorStop(0.5, 'white')//前一半是红色到白色的渐变
linearGradient.addColorStop(1, 'blue')//后一半是白色到蓝色的渐变
ctx.fillStyle = linearGradient//将定义的属性赋值给填充颜色
ctx.fillRect(0,0,500,500)//绘制矩形印章填充:
作用:使用某张图将整个画布铺满,可以理解为多次连续绘制图片,当不重复时和绘制图片基本相同。
语法:createPattern(被填充的图片对象,平铺方式)//创建被填充的图片对象的方法如下;平铺方式有:repeat重复;no-repeat不重复;repeat-x横向重复;repeat-y纵向重复。用法案例:
const img = new Image()//从此以下两行创建img对象并赋图片
img.src = '../img/img1.jpg'
img.onload = function () {//等待图片创建完后进行方法中代码
const pattern = ctx.createPattern(img, 'repeat')//图片对象(可以使img也可以是canvas),重复方式:repeat重复;no-repeat不重复;repeat-x横向重复;repeat-y纵向重复
ctx.fillStyle = pattern
ctx.fillRect(0, 0, 500, 500)
}线条样式:
线条端点样式:理解为设置圆角
折线弯折处外边:当线条较粗时方便观察,在线条弯折处设置尖角、圆角或平角
对折面长度:当折线短粗时,弯折部分会出现一个特别大的转角,该属性用来限制该转角的长度
ctx.lineWidth=40//设置线条宽度,默认1像素
ctx.lineCap="square"//设置线条端点样式,butt平齐;round半圆;square正方形,相比平齐会多出一块,具体作用和原因未知
ctx.lineJoin='mitter'//设置折线弯折处外边,mitter尖角;round圆角;bevel平角
ctx.miterLimit=6;//对折面长度进行限制,部分值无效,原因未知
ctx.setLineDash([10,10])//设置虚线,接收一个数组,第一个元素是实线长度,第二个元素是间隔长度
ctx.lineDashOffset=index//边偏移,具体作用未知阴影
语法:
ctx.shadowOffsetX=number//设置x轴偏移量
ctx.shadowOffsetY=number//设置y轴偏移量
ctx.shadowBlur=number//设置模糊程度
ctx.shadowColor=word、rgb、rgba、十六 //设置阴影颜色绘制图像:
语法:drawImage()//有三种类型,在代码中详细讲述
const img = new Image()//创建图片对象
img.src = '../../img/img2.jpg'
img.onload = function () {//该方法意思是等到图片加载完毕之后执行下面方法
// 第一种绘制方式(直接绘制),参数:图片对象,放置位置x,放置位置y
// ctx.drawImage(img,10,10)
//第二种绘制方式(调整宽高),参数:图片对象,放置位置x,放置位置y,图片渲染宽度,图片渲染高度
// ctx.drawImage(img,0,0,500,500)
//第三种绘制方式(适当裁剪):参数:图片对象,裁剪左上角x,裁剪左上角y,裁剪右下角x,裁剪右下角y,放置位置x,放置位置y,图片渲染宽度,图片渲染高度
ctx.drawImage(img, 564, 0, 1064, 540, 0, 0, 500, 440)
}绘制视频
语法和绘制图片的第二种类似,将图片对象转成视频对象即可。
下方是完整的绘制视频代码,由于视频是一直在变化,所以需要使用requestAnimationFrame不断进行帧获取,不断绘制整个画布。
<body>
<canvas id="c1" width="600" height="600"></canvas>
<button class="btn">播放/暂停</button>//用于控制画布是否开始/暂停绘制
<script>
//获取画布
let c1 = document.getElementById('c1')
//获取画笔,上下文对象
let ctx = c1.getContext('2d')
//获取视频和logo
const video = document.createElement('video')
video.src = '../../img/bg.mp4'
//获取按钮
const btn=document.querySelector('.btn')
btn.onclick=()=>{
if(video.paused){//判断绘制是否进行中,如果进行那么暂停,反之继续
video.play()
render()
}else{
video.pause()
}
}
function render(){
ctx.drawImage(video,0,0,600,400)
requestAnimationFrame(render)//帧获取
}
</script>
</body>绘制文字:
语法:strokeText(绘制的文本,文本起点x,文本起点y,[文本展示的最大宽度]),中括号为可写可不写。
设置文本水平方向对齐方法,水平方向对齐和竖直方向对齐可同时使用
start:文本左上角,同left
center:文本中间
end:文本右上角,同right
ctx.textAlign='start(left)/center/end(right)'
设置文本竖直方向对齐方法
bottom:最下方对齐(英语四线格最下一条线)
middle:中间对齐
top:最上方对齐(英语四线格最上方一条线)
alphabetic(默认,四线格从下向上第二条线,也不用记)
ctx.textBaseline='bottom/middle/top'
平面转换:旋转、平移、缩放
语法:
旋转:ctx.rotate(旋转角度)//旋转角度是弧度制,正数表示顺时针旋转,负数逆时针
平移:ctx.translate(沿x轴平移位置,沿y轴平移位置)
缩放:ctx.scale(沿x轴缩放位置,沿y轴缩放位置)
注意:
(1).这三种变换方式都是对坐标系的操作,对于旋转,是以原点为中心进行旋转,即原来为(1,0)的点,顺时针旋转90°之后,这个点就变成(0,1);对于平移,原来为(1,0)的点,沿x轴方向移动1个单位长度之后,就变成(0,0);对于缩放,原来(1,1)的点,只对x放大2倍,原来的点就是(0.5,1)。
(2).先平移再旋转与先旋转再平移是不同的。
(3).平面变换的方法都需要写在渲染方法(ctx.fill()或ctx.stroke(),以分开写为例)之前。
基本方法到这里就结束了,更高级的还是需要结合官方文档看视频才更容易学习。分享的这两篇希望可以为大家带来帮助。