简介:VuePress-Reco
一款简洁的 vuepress 博客 & 文档 主题,可以自由搭建自己的风格,比较方便简洁。
链接:vuepress-reco
准备环境:
Node.Js >=20.5.0,Npm >= 10.8.2 OR Yarn >= 1.22.19
注:如果不会安装node.js和npm的,可以看这篇文章,之前博主写过怎么安装的。安装Node
搭建脚手架:
# 初始化,并选择 2.x
npx @vuepress-reco/theme-cli init.第一个是你是否要新建一个目录,选择Y。
.第二个是你的目录名字叫什么名字?博主这里写的是Blog
.第三个是你的项目叫什么名字? 博主这里写的是 PersonBlog
.第四个是你的项目的描述是什么?这里我写的是爱好,这里写与不写都可以的
.第五个是作者的名字?这里我写的是CSDN的名字,各位童鞋看自己来
.第六个是选择项目的风格? 这里选择 2.x
这里是使用Npm和Yarn,博主这里使用Npx
# 初始化,并选择 2.x
npm install @vuepress-reco/theme-cli@1.0.7 -g
theme-cli init
# 初始化,并选择 2.x
yarn global add @vuepress-reco/theme-cli@1.0.7
theme-cli init
进入项目文件运行安装:

安装好之后,使用IDEA打开项目,博主使用VScode进行编写。

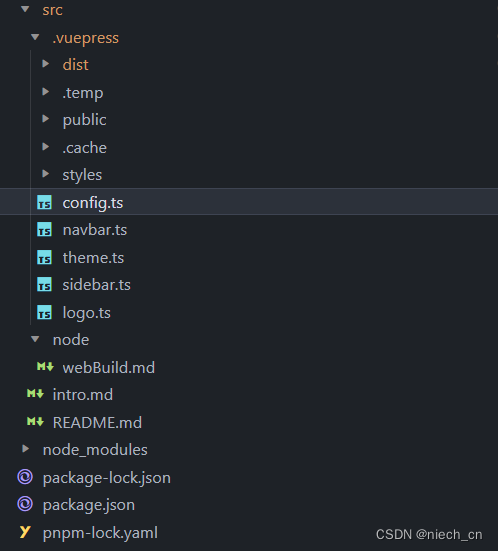
其中 .vuepress 文件夹放置了所有于 VuePress 相关的文件, public 放置静态图片, config.ts 配置网站的标题和路由等信息。 blogs 文件夹分类放置博客内容,而 docs 文件夹则用来放置展示的文档。
启动项目:
yarn dev项目默认运行在8080端口:

运行成功后会在 .vuepress 路径下生成两个临时文件(不要手动修改):

点击访问,此时可以看见博客的基本框架已经搭建好:


更改风格,定制个人博客
通过步骤之后,我们很快搭建好博客网站的模板,接下来我们开始个人博客的定制。
1.修改配置,将默认信息改为个人信息:

2.添加 head 标签属性,网站添加图标:
head: [
['link', { rel: 'icon', href: '/logo.png' }]
]
3. 进入README.md修改首页信息,填上你想要展示的个人信息:

修改开屏的内容,GitHub可以换上自己的开源的,如背景图片(存放在 public 文件夹中),博客标题、描述等信息。
4.删除不需要的内容:
在将默认信息换成我们个人信息之后,可以把不需要的功能可以隐藏掉或者删除掉。
首页 tagline 下方的两个按钮以及社媒图标我们可以直接删掉,这样首页会更加简洁(当然你也可以保留并替换上自己的文档地址):

如果我们暂时没有文档,可以把 docs相关的隐藏掉或者删除掉,后期有的话可以添加上以及相关跳转,把navbar路由跳转一些隐藏,可以把其他跳转改成跳到主页,因为目前咱们没有内容,跳过去是404。


如果正确完成了上述的所有步骤,此时点击运行你应该收获到这样的首页:


































![[Vulnhub] devt-improved slog_users+vim权限提升+nano权限提升+passwd权限提升+Lxc逃逸权限提升](https://img-blog.csdnimg.cn/img_convert/c91f6d1eb301b96e920420fcb2ec5177.jpeg)