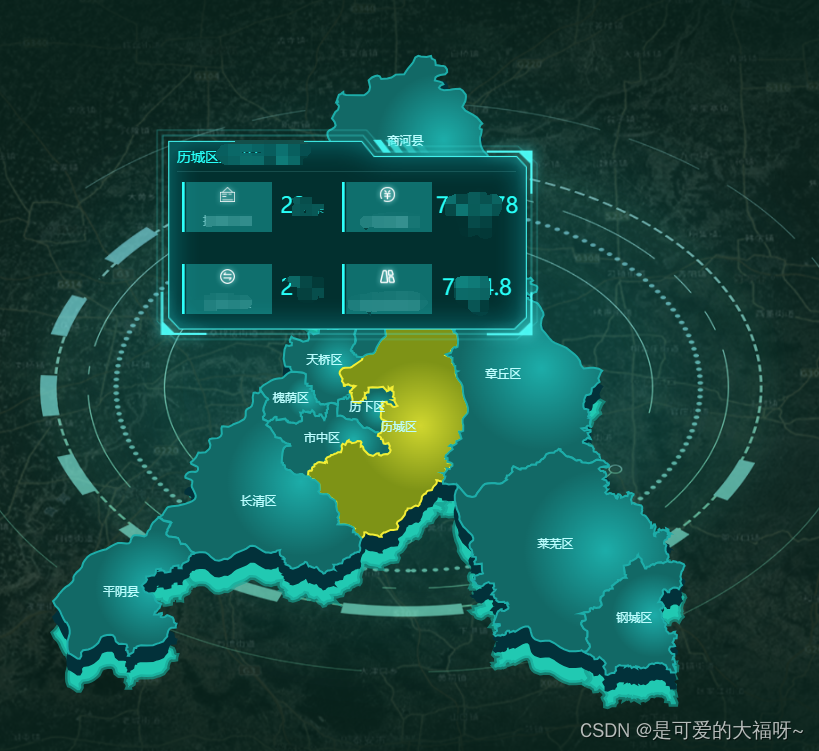
这是实践效果
如果没有任何基础 就看这个专栏:http://t.csdnimg.cn/qB4w0 这个专栏里有从最简单的地图到复杂地图的示例
最终效果:

线上示例代码:
想要做这个效果 如果你的行政区划编辑点较多 可能会有卡顿感 如果出现卡顿感需要将边界点相应减少一些 这样地图边界会相对模糊 卡顿也会明显减少
首先要有整个行政区划的边界geoJson文件 然后利用专栏里的行政区划裁剪 将地图裁剪下来
//这是你的图片layer 放后面用于裁剪
this.imageLayer = new Image({
source: new ImageStatic({
url: require("@/assets/images/bigData/mapBg.png"), // 背景图路径 如果希望打包的时候处理 需要使用require处理 告知打包工具 这里是一个地址
imageExtent: [
109.40275824, 34.3809588338, 115.4139700635, 40.75244622,
],//这里就是渲染图片的大小 这里如果你不知道大小 可以在后面动态获取行政区划的边界 然后 再新建图片layer
}),
opacity: 1, // 设置背景图的透明度 如果透明度低 做3d地图的时候就会发现地图是凹陷的 但是也更加立体了
});
//添加背景图裁剪
addBackgroundClip(event) {
const clipPolygon = event.target.getFeatures()[0].getGeometry().clone();//克隆边界矩形
this.imageLayer.on("prerender", function (event) {//监听背景图层渲染前
var ctx = event.context;
var vecCtx = getVectorContext(event);
vecCtx.setStyle(//修改样式 将填充颜色制空 用来裁剪
new Style({
fill: new Fill({
color: "#ffffff00",
}),
})
);
ctx.save();
ctx.stroke();
vecCtx.drawGeometry(clipPolygon); //裁剪矩形
ctx.clip();
});
this.imageLayer.on("postrender", function (event) {//监听渲染后
var ctx = event.context;
ctx.restore();//恢复最近一次保存的绘图状态 不调用后续操作会卡住
});
this.map.render();//调用渲染方法
},
this.geoLayerExtent.getSource().once("change", this.addBackgroundClip);//对你的整个区域边界的图层进行监听 并且修改颜色 为透明
this.geoLayer.getSource().once("change", this.initTextAndPoint)//监听含有子项的数据 用来添加文字和点动画
//这个之前专栏写过 可以找一下 https://blog.csdn.net/qq_36287830/article/details/136291021 这是文章链接 模仿一下就好了
var r3D = new Render3D({
style: this.shanxiStyle,//样式 这里的填充色需要是透明的
ghost: true,//透明 如果是false 就是透明 true貌似更立体了
height: -0.2,//高度 正值向上 负值向下
});
this.geoLayerExtent.setRender3D(r3D);//给行政区划边界添加3d效果
//这是最不重要的内容 就是通过修改层级 使他更加立体
this.geoLayerExtent.setZIndex(0);
this.map.addLayer(this.geoLayerExtent);
this.imageLayer.setZIndex(1);
this.map.addLayer(this.imageLayer);
this.geoLayer.setZIndex(2);
this.map.addLayer(this.geoLayer);
this.pointLayer.setZIndex(3);
this.map.addLayer(this.pointLayer);
this.textLayer.setZIndex(3);
this.map.addLayer(this.textLayer);
看完还是不太会的 可以留言或者私信