介绍
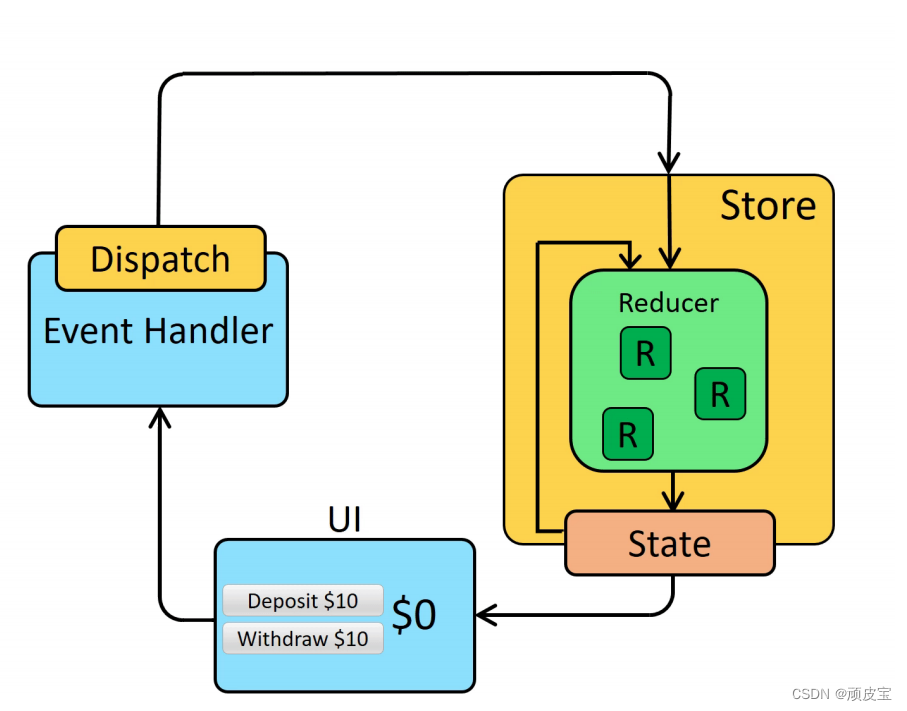
React-Redux是Redux的官方React绑定库。它能够使你的React组件从Redux store中读取数据,并且向store分发actions以更新数据
用原生redux和react结合使用的时候,每次都要载入store,而且派发完action修改数据后还要调用subscribe去监听,在监听里更新事件,React-Redux规避了这些麻烦。
React-Redux的三个关键作用
1、通过Provider把state注入到全局
2、通过connect把state和dispatch注入到当前组建的props上
3、响应式
安装
npm add react-redux
Provider
React-Redux 提供<Provider/>组件,能够使整个app访问到Redux store中的数据。
Provider是用context封装的。
connect
React-Redux提供一个connect方法能够把组件和store连接起来,把state,dispatch方法,捏合到当前组件上。
connect有两个参数,两参数都是函数,参数在connect内部被调用,参数内能拿到state和dispatch,详见代码示例。
connect调用的返回结果是一个高阶组件。

//index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import {Provider} from "react-redux";
import Counter from "./counter/ReactReduxCounter";
import store from "./redux/basic/store";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<Counter/>
</Provider>
);
//ReactReduxCounter.js
import React, { Component } from 'react';
import {connect} from "react-redux"
//子组件
class Counter extends Component {
//方法调用后自动更新数据
increment=()=>{
this.props.increment()
}
decrement=()=>{
this.props.decrement()
}
render() {
return (
<div>
<h5>react-redux案例</h5>
<div>{this.props.num}</div>
<button onClick={this.increment}>点我+1</button>
<button onClick={this.decrement}>点我-1</button>
</div>
);
}
}
//该函数作为connect的第一个参数,能拿到state
//映射state到组建的props上
function mapStateToProps(state){
return {
num:state.counter
}
}
//该函数作为connect的第二个参数,能拿到dispatch
//映射dispatch方法到组建的props上
function mapDispatchToProps(dispatch){
return {
increment(){
dispatch({
type:"increment"
})
},
decrement(){
dispatch({
type:"decrement"
})
}
}
}
//connet函数执行返回一个高阶组件
//调用这个高阶组件,传入当前组件Counter作为参数,返回一个增强的Counter组件
//这个增强的组件props里有store的state和dispach方法
export default connect( mapStateToProps , mapDispatchToProps )(Counter)
//store.js
import { legacy_createStore as createStore } from "redux"
const defaultState={
counter:0
}
//纯函数
let reducers =(state = defaultState ,action)=>{
switch (action.type){
case "increment":
console.log("increment")
return {
counter:state.counter+1
}
case "decrement":
return {
counter:state.counter-1
}
default :
return state
}
}
const store = createStore(reducers)
export default store