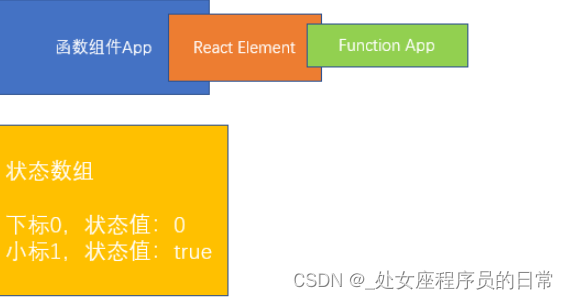
seState是一个react Hook(函数),它允许我们像组件添加一个状态变量,从而控制影响组件的渲染结果
数据驱动试图
本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会随着变化(数据驱动试图)

使用 修改状态
注意:const [count,setCount ] = useState(0)和响应方法必须写在function App() {
}内
import { useState } from 'react' //引入
function App() {
const [count,setCount ] = useState(0) //结构 count状态变量 setCount修改状态变量的方法
function loginbtn(type,e){
setCount(count+1) //更改数据响应式
}
}
return (
<div>
<button onClick={(e)=>loginbtn(1,e)}>登录</button>
{count}
</div>
);
}
export default App;修改状态规则
状态不可变

修改对象状态

import { useState } from 'react'
function App() {
const [ user,setUser ] = useState({
name:'张三',
age:18,
})
const nameChange = ()=>{
setUser({
...user,
name:'李四'
})
}
return (
<div>
<button onClick={nameChange}>修改{user.name}</button>
</div>
);
}
export default App;
修改数组状态
import { useState } from 'react';
let list = [
{name:'张三',age:18},
{name:'李四',age:20}
];
function App() {
const [lists, setLists] = useState(list);
function handleClick() {
const namechange = lists.map(item => {
if (item.name === '张三') {
// 不作改变
return item;
} else {
return {
...item,
name: '王五',
};
}
});
// 使用新的数组进行重渲染
setLists(namechange);
}
return (
<div>
<button onClick={handleClick}>
改变name
</button>
<div/>
);
}