vue create test-vue2

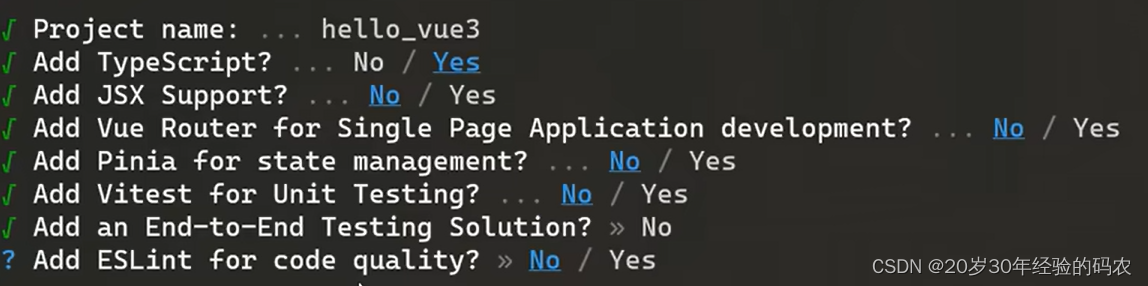
选择 Manually select features

选择初始化创建的组件

空格选中然后回车



vue-cli 在询问你,对于 Router 你是否以它的 history 模式使用它?默认值是 Yes 。
如果不使用 Router 的 history 模式,那自然就是 hash 模式。
输入 n,表示使用 Router 的 hash 模式。

首次创建保存历史组件选项,同第一个截图

配置文件选项

是将所有的配置都放在 pacakge.json 一个文件中,还是将各个功能的配置分开存放在独立的文件中?

创建中

创建成功








































![[ACTF2020 新生赛]Include1](https://i-blog.csdnimg.cn/direct/56f4e863e6934d9db7803ea0798e7a15.png)

