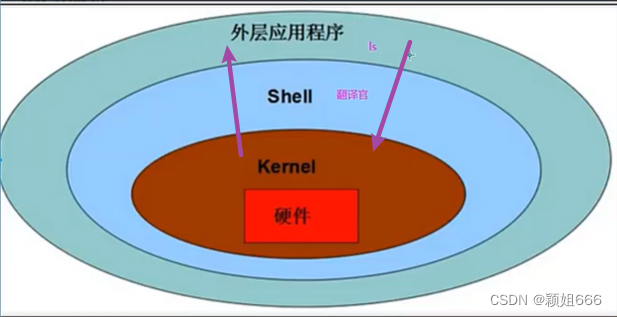
引擎
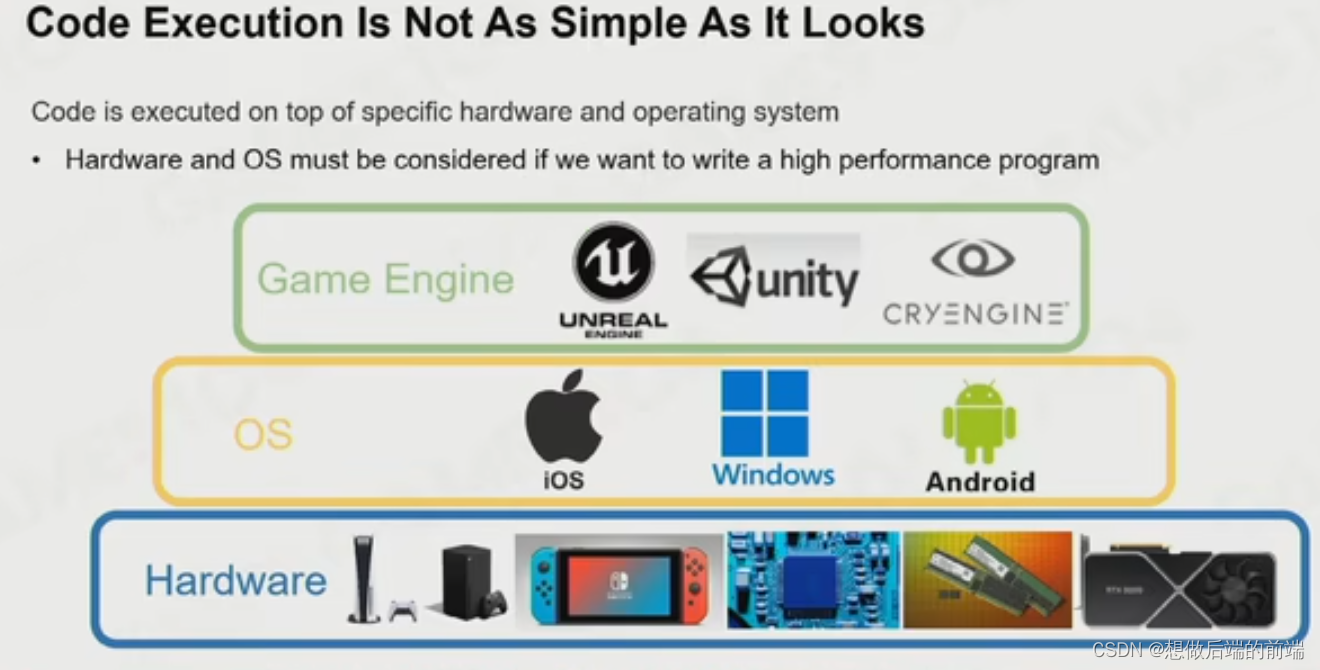
引擎:引擎是产品最核心的功能,承担着软件中最重要任务的一些代码。它是产品性能的根本保障,例如游戏引擎负责图形渲染、模型加载等关键任务,没有引擎,软件或游戏就无法运行。引擎提供了底层但非常有用的代码,使得程序员无需从头开始编写这些代码,从而节省了开发时间。
- 功能:更复杂和全面,提供一整套解决方案,通常涵盖多个领域(如渲染、物理、音频等)。
- 使用:通常作为应用程序的核心框架,驱动整个应用的运行。
- 依赖关系:一个引擎可能包含多个库,并提供一个统一的接口和环境。
库
库:库则是将大量代码封装而成的整体,组成了产品中包含完整功能的模块。库只对外暴露供程序员调用的接口,这些接口被称为API(应用程序编程接口)。库不是独立程序,而是向其他程序提供服务的代码集合。与引擎不同,库更侧重于提供可重用的代码片段,以便程序员在开发过程中直接调用,而无需关心其内部实现细节。
- 功能:提供特定功能的代码集合,通常用于简化特定任务。
- 使用:由开发者调用和使用,用于实现特定功能或操作。
- 依赖关系:项目可以依赖多个库,每个库负责一部分功能。
举例
Three.js 和 WebGL 在功能和应用层次上有显著区别:
Three.js:
- 用途:用于简化3D图形渲染,提供高级API。
- 应用领域:适用于需要快速开发3D图形和动画的web应用。
- 抽象层次:高层抽象库,封装了WebGL的复杂性。
- 功能:提供场景管理、几何体、材质、光照、相机等高级功能。
WebGL:
- 用途:用于直接在浏览器中渲染2D和3D图形。
- 应用领域:适用于需要直接控制图形渲染和优化性能的应用。
- 抽象层次:底层API,提供对图形硬件的直接访问。
- 功能:低级图形编程接口,需要手动处理图形渲染管道。
总结: - Three.js:简化了3D图形渲染,适合快速开发和高层次功能。
- WebGL:提供底层控制,适合需要高度自定义和优化的应用。
简而言之,引擎是软件中承担最重要任务的部分,提供了底层但有用的代码,确保了软件的基本功能和性能;而库则是一组封装好的代码集合,提供了可重用的功能模块和API接口,便于程序员在开发过程中快速集成和使用。