npm安装Vue-cli失败
今天在安装vue脚手架的时候,死活安装不上去

一直在提示,之前配置的npm的淘宝镜像凭证过期
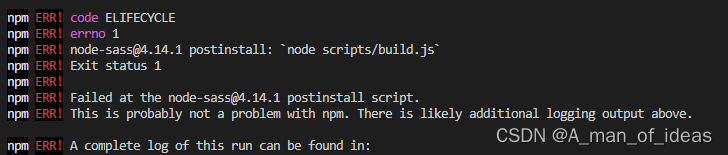
request to https://registry.npm.taobao.org/@vue%2fcli failed, reason: certificate has expired 就是这个错误
解决,需要把npm的镜像地址换掉即可
执行:npm config set registry https://registry.npmmirror.com

再来安装脚手架就可以啦
再次执行:sudo npm install --location=global @vue/cli


































![[数仓]十二、离线数仓(Atlas元数据管理)](https://i-blog.csdnimg.cn/direct/26f75dd32d6f425daf8eb550f4ac3bc4.png)