继上一篇文章中实现了三维管道的可视化和流动模拟,最近需要基于曲面做三维物体的移动动画效果,特别是箭头等指向性物体的移动,因此就编写了以下方案,主要实现了三维空间内箭头等物体的创建和指向调整及动画效果等,具体如下:
1.基于Thee.js实现箭头等物体创建-THREE.ArrowHelper
2.基于Thee.js实现平面和曲面等物体创建-THREE.Mesh
3.基于Thee.js实现曲线创建,为了后续箭头沿着该曲线轨迹运动-THREE.CatmullRomCurve3
4.利用Tween实现箭头等物体移动动画
5.利用动画操作箭头位置和朝向来更新实现箭头等物体移动动画
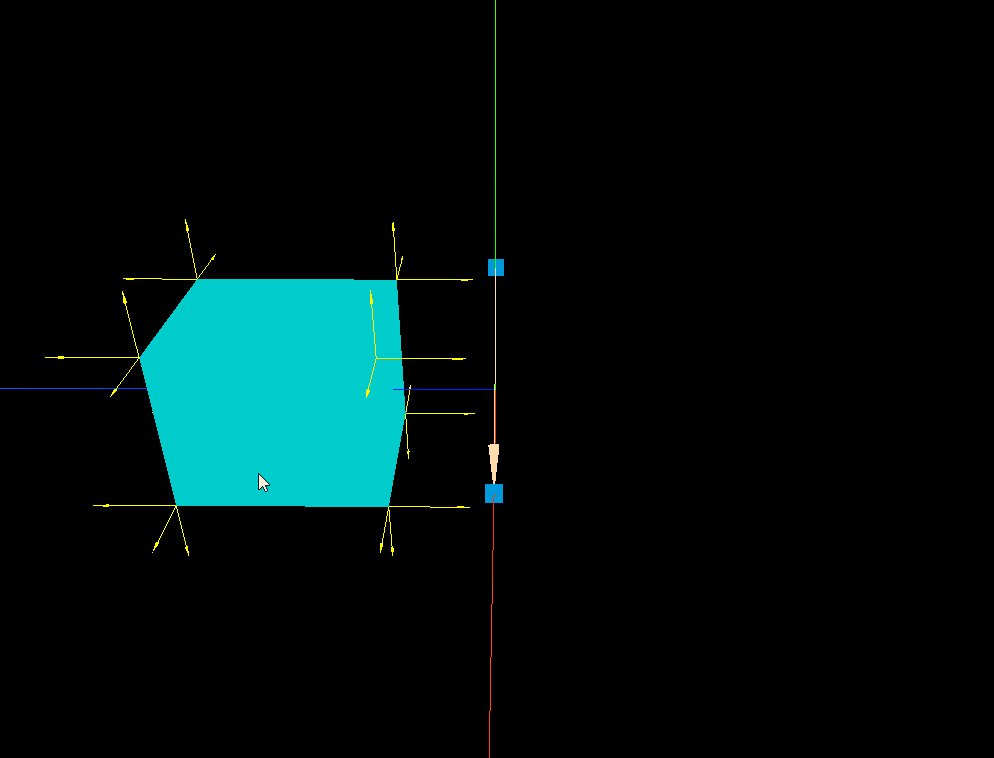
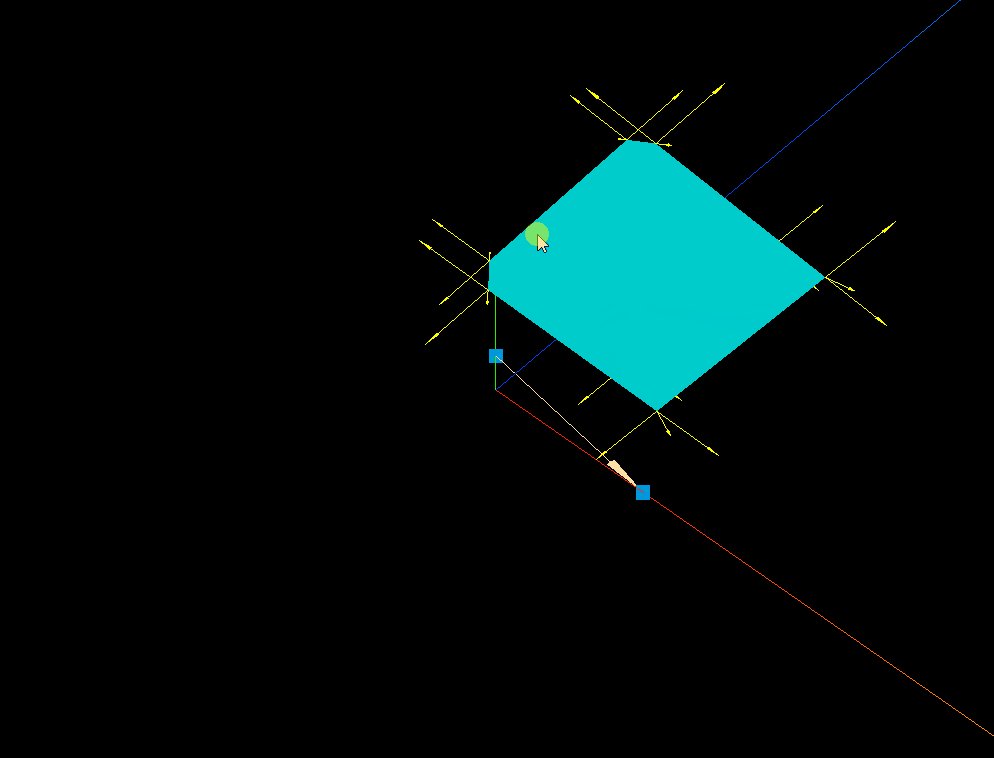
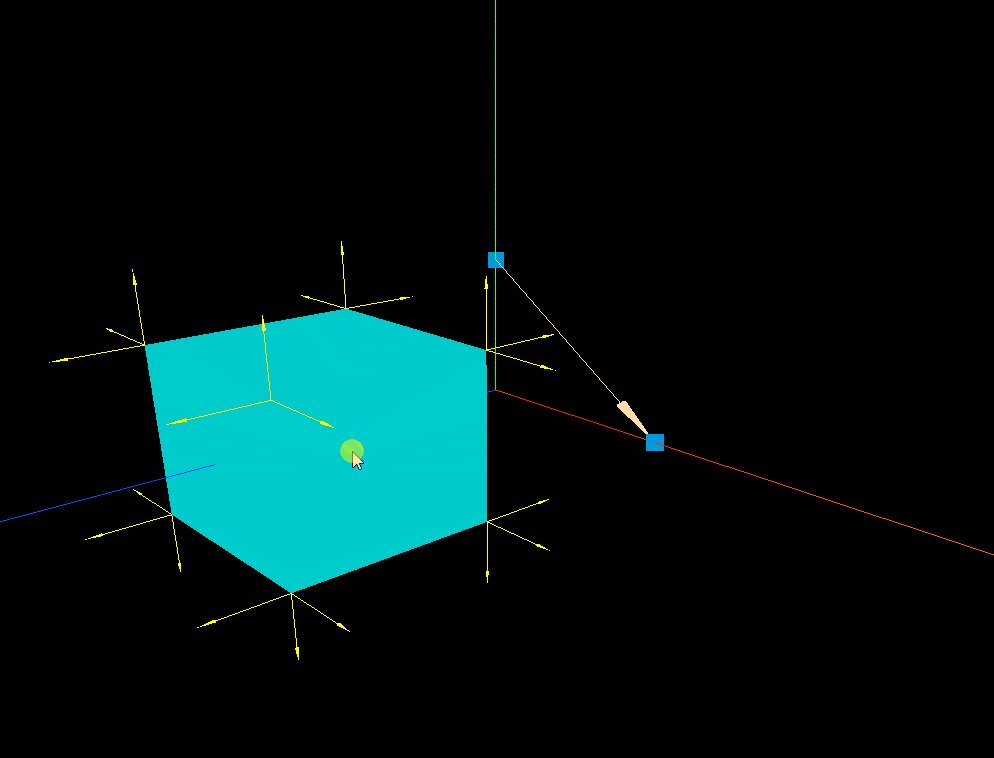
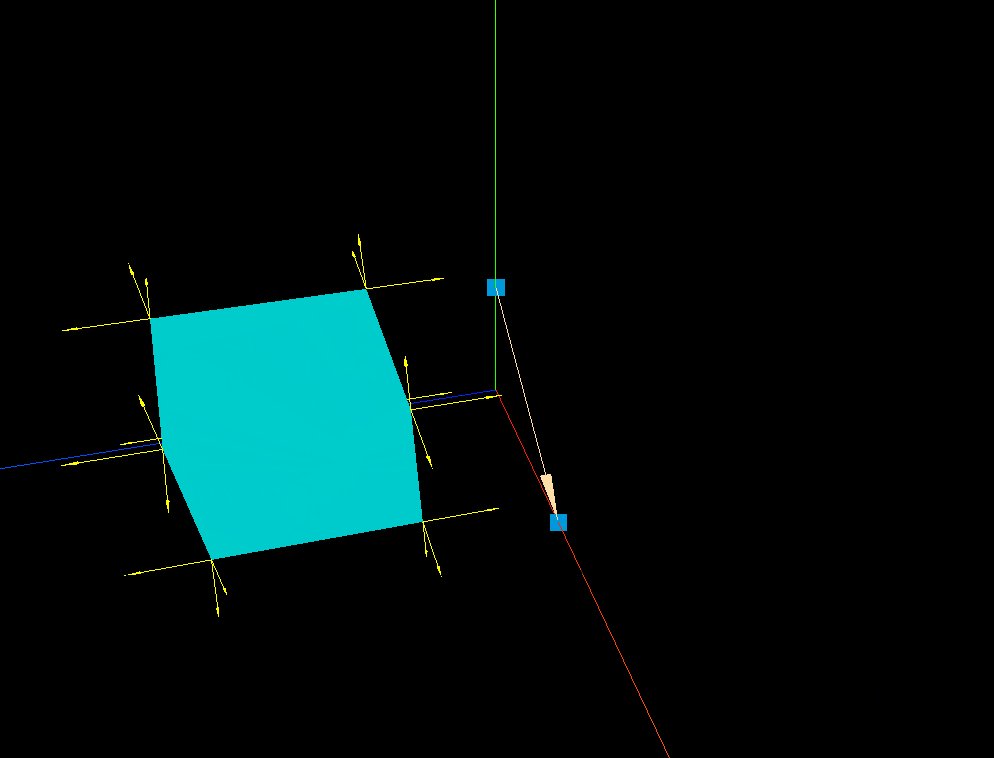
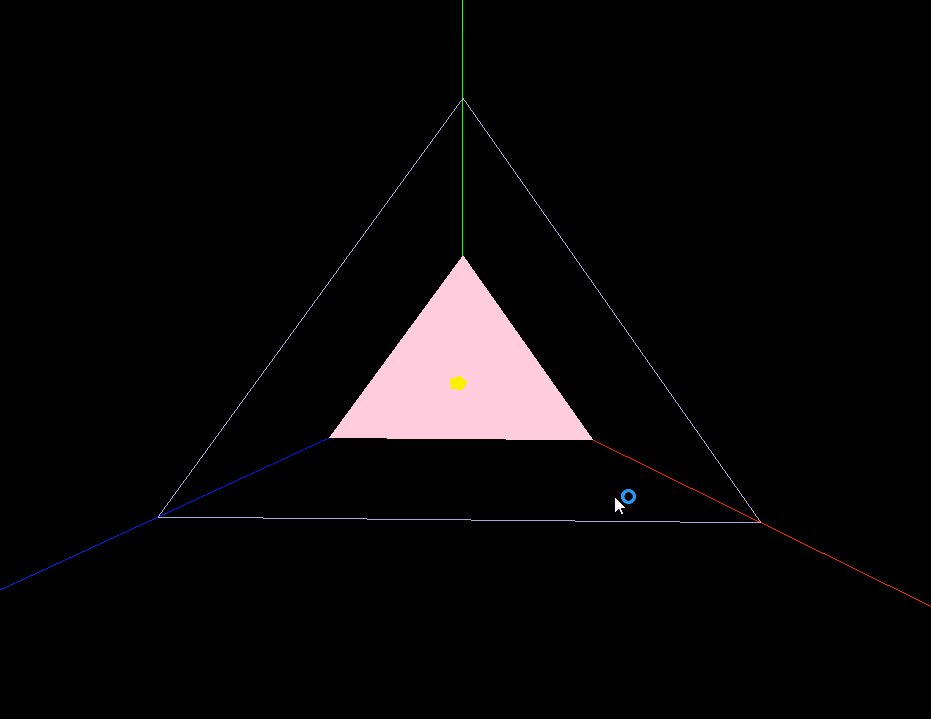
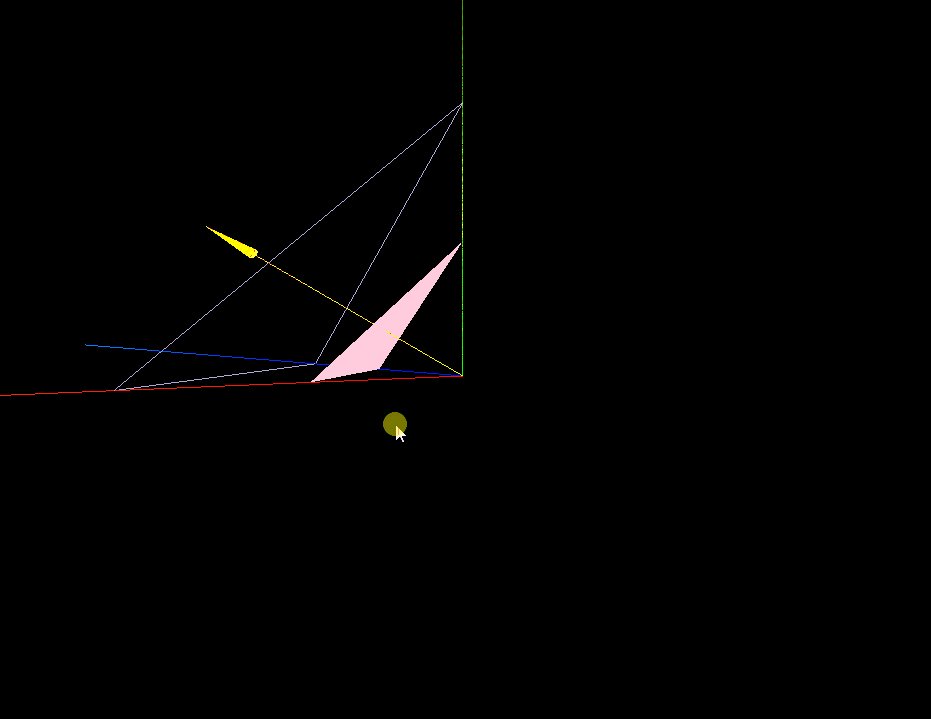
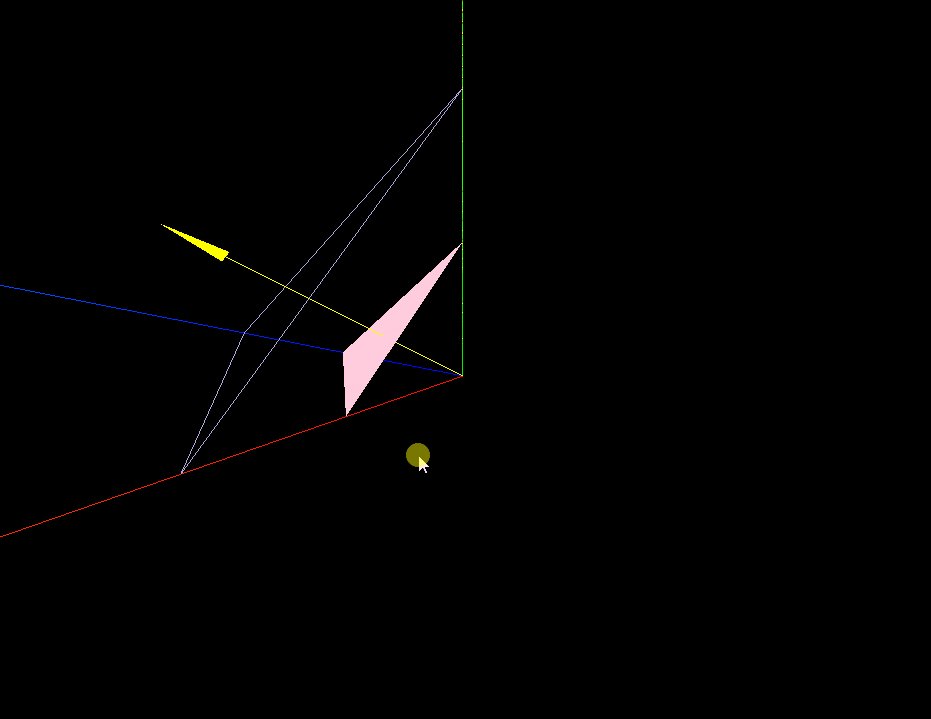
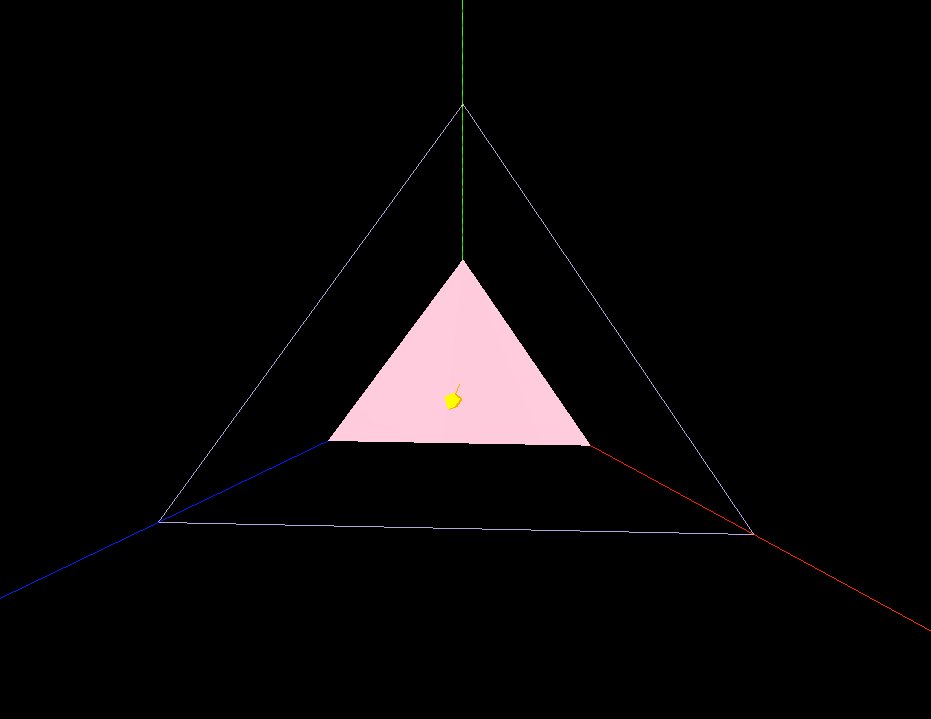
一、基于Theejs实现箭头在三维空间的运动效果图

二、核心代码
Vue+Three.js,实现原理主要是通过在更新方法中不断更新箭头的位置和方向,主要实现方法有两种,一种是基于Tween实现物体移动动画,一种是通过动画操作的箭头位置和朝向更新实现箭头位置和动画。这里主要显示主体核心代码,代码详见arrowAnimation.vue。
核心代码如下,其他代码参考之前的文章。
<script>