.NET 8+Vue2 部署到Window Server
1 配置环境
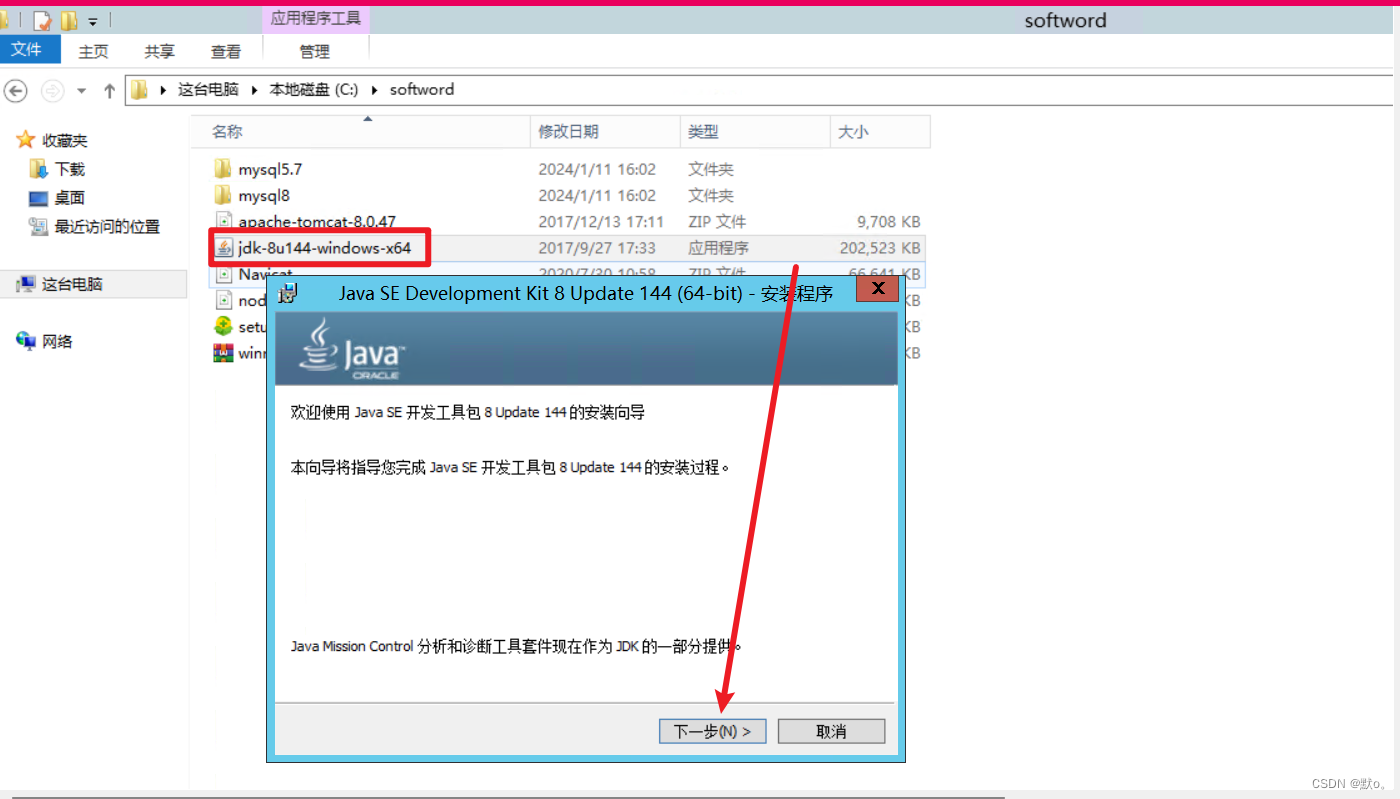
1.1 下载安装.NET 8 SDK,下载时需注意目标服务器的系统类型(64位 or 32位)
https://dotnet.microsoft.com/zh-cn/download
1.2 下载安装SQL Server数据库(服务和管理工具)。
2 发布前/后端项目
2.1 打包前端项目(当前项目的根目录下)
-c Release: 打包依赖,-o ./publish:打包到当前目录的publish文件夹下
dotnet publish -c Release -o ./publish
注意打包完成后记得修改appsettings.development和appsettings文件为目标数据库地址以及账户密码
2.2 打包Vue项目(当前项目的根目录下)
npm run build
打包完成后在根目录生成…/WebHost/wwwroot/文件夹,默认为dist文件夹。里面包含了所有项目相关的内容。若没有找到则有可能打包路径不对,可从Vue.config文件下查看一下打包路径。
3 部署
3.1 把发布完成的前端项目放到发布后的后端项目的wwwroot文件夹下,IIS会自动识别此目录为前端页面。
3.2 将发布的完成的文件打包发送到目标服务器。
4 配置IIS
互联网信息服务(英语:Internet Information Services,简称IIS),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务。最初是WindowsNT版本的可选包,随后自带在Windows2000、Windows XP、Professional和Windows Server 2003一起发布,但在普遍使用的Windows XP Home版本上并没有IIS。
4.1 安装IIS
打开控制面板==>程序和功能 ==> 启用和关闭Windows功能
添加角色和功能,服务器角色选项中安装Web服务器(IIS),勾选IIS下的所有选项,功能中勾选与IIS相关内容最后点击安装。
4.2 打开IIS管理器,网站右击添加网站。

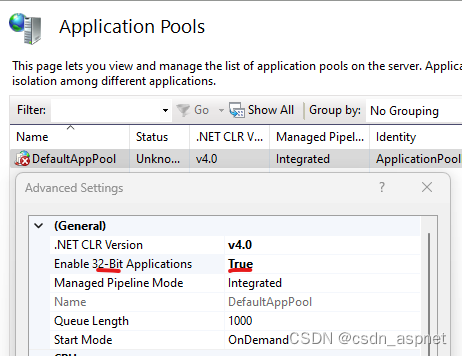
4.3 应用程序池
点击应用程序池,右击当前网站选择基本设置,将.NET CLR版本设置为无托管代码点击确定即可。

4.4 测试
http://localhost:5220/
若能正常打开说明发布成!!!
4.4 测试
http://localhost:5220/
若能正常打开说明发布成!!!