感谢博主减肥吧Evan提供的SFC实现多组件的思路和实现,小卷在大佬的基础上再完善下实现。
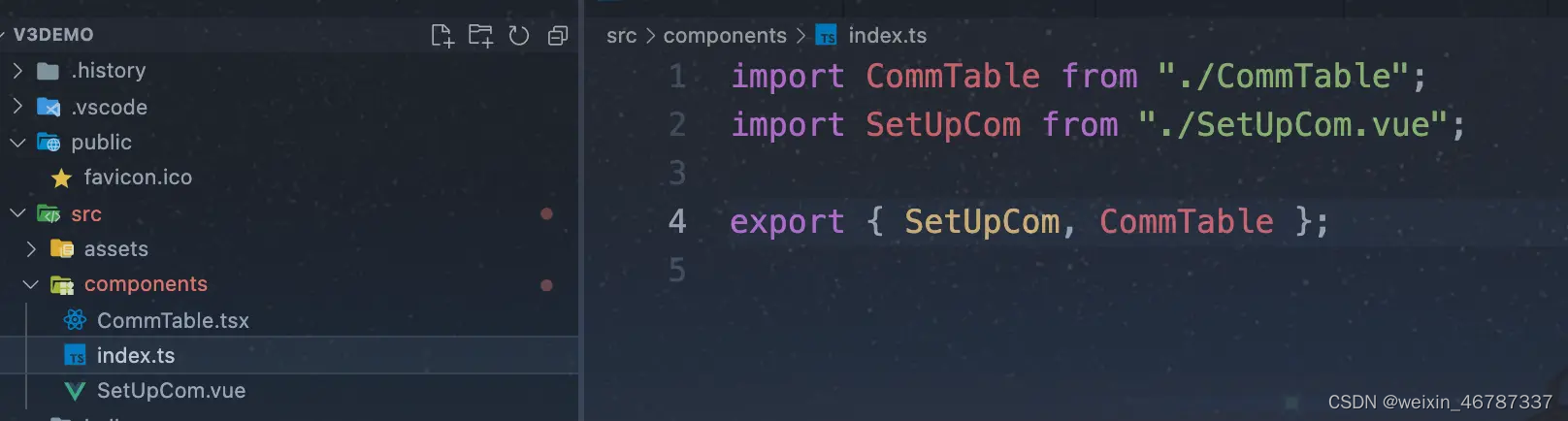
我们从tsx的API使用上得到启发,可以在vue的单文件组件(sfc)中使用defineComponent来定义和导出多个独立的小组件。此时sfc中的<template>可以忽略了,让每个小组件自己返回jsx的模板内容即可。
经过实践,发现两个坑的地方一定要注意:
export default问题- 单文件中
<style scoped>问题
具体内容见录屏:
Vue3单文件jsx输出多组件示例遇到的坑





































![[C++] 轻熟类和对象](https://img-blog.csdnimg.cn/img_convert/53eda6be6549542cc7aebe65af826f2b.png)
